“Designing with Grid” by Jen Simmons – An Event Apart Denver 2017

So. Who is excited, about, the, CSS, grid. I. Am. Incredibly excited about it not just because it makes writing code for layouts, way, easier. Which, it totally does but. Also because, it fundamentally. Changes, what we can do with, page, layout, in web design and I. Think it's one of these changes that comes along about once every 10 years that, is, kind. Of career. Altering. Type changes. To the medium that we are working in and that makes me incredibly excited, as a designer as an artist as person as a person who's worked in other mediums I'm constantly. Fascinated, with understanding. This, work as an artistic medium and, seeing where it is that we're going on kind of a long arc of history and, in, order to really understand, that I frequently, think about these other mediums, like film, these, are stills, from the first commercial, film ever it came out in 1896. Called the kiss, 18. Seconds, long and in, this film these. Two actors they, posed for kiss and, then they kind of reset, he twiddles his mustache and then they posed for another kiss it's, like they didn't quite realize that, it was a film, they. Understood, photography. And they. Were acting, like they were having their photograph taken I find, that fascinating there's, so many things about the web that we still don't quite understand, you. Fast forward 80 years, and you get to one of my favorite, TV shows as a child Little House on the Prairie and. I. Watched a lot of it recently binge, watched many, seasons, of it and it, was so. I was, like I don't have to watch Laura, walk, up, the hill I get it she was at the bottom of the hill now she's at the top of the hill like just, right. Because. It's from the 1970s. And that's what storytelling was in the 1970s, one, episode something like Paula loses his job the next week he's like back at his job no mention of the fact that he says. The episodes, were designed to be watched out of sequence they didn't necessarily add. Up to much of anything you. Fast forward another 40, years and he gets a house of cards where, not, only do they expect that you've seen every, single, moment that you hit pause to go to the bathroom and you came back and you saw every minute but, you also saw them and you know full beautiful, HD, there was no snow you didn't have to adjust your rabbit ears right the medium, changed, and the kind of storytelling that's possible, changed.
And This is you, know film and television is now 120. Years old so those mediums are radically. Still changing our medium, is not done, our medium is still going through those kinds, of radical, changes and layout on the web is something that, we've really struggled with we haven't had proper tools. Really. For the first time now there were 20 25 years in we're going to start to do real layout. So. When the web started for. Those of you maybe who don't remember, this, is what every web page the layout that every web page had it. Looked like this. Every. Web page had a gray background, every. Web page maybe you had an image after a little while maybe that image you could censor some things but that was kind of the limit of what was possible with layout, and, then. Tables, people, realized oh gosh, especially, folks who have been doing a lot of desktop publishing and, they wanted to get over onto the web we. Could use data tables, we could take our pictures, and chop them up in pieces and pop fit, them back together like, a puzzle and. We could kind of bastardize. This, thing called HTML, to get to Jam visual, styling, into, it there. Are a lot of reasons that this was a bad idea the biggest one is that the HTML, is in the visual styling and the content were like all twisted, together and it made it impossible to, redesign it made it impossible to reuse any sort of code but. In that era there was a lot of creativity, there was a lot of like, crazy, different. Kinds of layouts because really anything you kind of do whatever you imagined, I remember. When I first started getting on the web and making websites this was the dominant, layout, pattern of the web with. Websites like this. Or. This Microsoft, first homepage, right. We love circles, we thought circles were awesome, home. Pages were just places for links that's, all we had. Even. When we did columns, somehow columns, were much more interesting than they are today. A lot. Of ideas were coming over from desktop publishing from using PageMaker a lot, of ideas were coming from like, cd-roms. And. Interactive. Fiction and. Hypertext. And. And you could you, can see that in evident in that in the work that's, out there today you, know you look back at the original work, the. Navbar anybody, remember when the navbar was invented, we, invented, that convention, that didn't exist in the first whatever five, eight years of the web or something so these things are invented in they they come and go or they come and stay it depends, then. CSS came along we realized hey. It's a really good idea to separate your content, from, your visual, styling, it makes for a much more robust, system it, means it can be accessible, it means you can reuse the same content, same content structure with different, visual. Designs. The. Problem is that CSS didn't really come with a layout, model.
Absolute. Positioning, I guess was supposed to be it, but. Really all we had was floats so we sort of taught each other this same layout we've kind of figured out how to do two, column three column layout using floats and then, we just I don't, know a decade of that that thought that's sort of all the design every design seemed to be like that and a lot of people that's when you join the web's when you first got on the web and it became ingrained in us that this is what websites look like. 960. Grid came along we realized that maybe a lot of the chaos that we saw could be fixed by kind of coming. Up with a system, like let's always line things up 12:00 is a good number 960. Is a good number the math works out then this happened, right we realized oh gosh every. Website doesn't fit, on a 1024, screen so maybe we need to we'll, just take that same 12 column idea and we'll make it responsive, we'll, just take the side and we'll move them around right, things evolve we were getting to know what might be possible and this was sort of our first attempt to figure out responsive, web design, then. We kind of moved along and we said you know what there are some other things we could do maybe we should really think about the page and a series of panels, and, design, each panel, which i think is a good idea and one we're going to continue to use but. The dot designs within each, of those panels tend to be very. Similar. Very symmetrical. Very rudimentary. We. End up with a lot of this, Pied. Piper website, from HBO. Silicon, Valley all. Right where everything you know how many of you have gone to a web site this week where there was a bunch of photos of people in circles, with their names, you. Could fold this website in half like a piece of paper and symmetrical. And some. Of that is happening a lot of that's happening honestly because we keep downloading. Our layouts. Instead, of designing. Layouts. We download, them from some kit that somebody else came out with bootstrap, is super popular it's like we're all using the same WordPress, theme on all of our websites I. Do. Think, that starter kits and frameworks are a really, really good idea I think we need these tools you can't start every project with a blank page you, can't try to remember the viewport meta tag from scratch every day like you're, gonna make some code you're gonna reuse it whether you reuse the same code on the same project, year after year after year whether, you work at a shop and you have your, own kind of starter kit and you use. That on every, different client, project over and over and it evolves over time or you want to get ideas from other people's starter kits so you download their starter kits and you crack them open and you hack ideas and you borrow code from them and there are lots of ways in which I think we should definitely use starter kits and frameworks and design systems design. Systems have become super popular the last several years Nicole. Sullivan was talking about this a decade, ago encouraging. Us to object-oriented. Ways. To, make patterns and to reuse those patterns over and over again these are good trends, we definitely, want to keep doing this I just think that sometimes the design system world. Has gotten a little bit overly. Focused, on headlines, and buttons and, like little bits and pieces and then okay well we'll take those bits and pieces and we'll add them up together and we'll make a component, out of them and then, that's it that's the end of the discussion I'm like okay cool you've got your composure how, about you design a layout for your components, and instead, what I've seen a lot of is people kind of assume that the layouts gonna be a 12 quantum symmetrical, layout and that the components are just gonna drop into the layout like whoa I have a conversation about that of course that's what we're gonna do it's like well you, don't have to do that you could do something completely different depends. On your project depends on the story the brand and the kind, of thing you want to communicate to people so. I really want us I hope that we will not, only design, color, palettes, and typography palettes. For projects but also design layout, projects, for palettes and of course reuse things of course inspire, each other and share code but to do, that the way we inspire, and share typography. Or color we don't all use the exact, same fonts, on every project are the exact same color palette about, every project I think, designing, custom layout palettes is key, to the next major phase of web design actually.
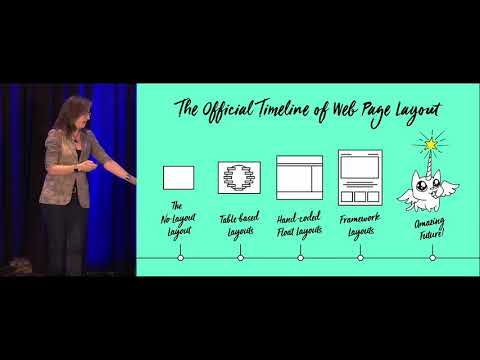
So. Here is the official, timeline of web page layout I brought this for you here today we. Went from the Noah layout layout to table based layouts to hand coded, float based layouts to framework layouts and now I think we're really gonna leave the framework layout era over the next couple of years and we're gonna go into a new era that is full of unicorn, kittens and smiling, things. And. Why do I think this I think that's because of the CSS, and the changes, to CSS, that have happened in the last several years there's, not only CSS, grid but also flexbox, the alignment properties that are gonna break out of both of those and show up all over the place riding modes multi-column, viewport units transform, object fit click path masking, initial letter shape outside I've talked about a lot of these and past talks in the past couple years and, I don't have time to talk about any of them today except grid because it's the most exciting one but, these are all things that I encourage you to learn about and to figure out how these are gonna fit together we're, gonna use them all it's, not like we're only gonna use grid and flex box is dead to us flex. Box is awesome we're gonna use these things and combine, them we. Also have all of the older, parts of CSS that are still really important, to understand, the flow of content, to know what you can do with a negative margin to know how to use float so we're gonna keep using floats they're really, good for the reason that they were invented in the first place we're gonna want to use them I'm to understand the difference between block and inline an inline block and all these kinds of things these are good skills to have, so many people I think many folks have grown up in the era of relying, on these frameworks and actually. Haven't learned how to hand code of layouts. They don't necessarily know, what to do with a negative margin so I think it's time to go back and learn some of these CSS 2 skills as well, as learning all of the newer CSS, that's out there, this.
CSS Really does change everything in web design it really does. So. Let's talk about CSS grid I'm going to focus on this today I want to, really. Talk about high-level, things there's gonna be very little code in this talk I want everyone, whether you write CSS or you don't I want you to have a kind of a mental picture a mental idea of what's possible out there I want, to talk to them about the nature of CSS. Grid what, it wants, to do for us kind of biases, that it brings and the things that it wants to make, the web do and. I want to bust some assumptions, about it kind of get us away from the frameworks, and the habits that we have from the frameworks. So. First there's. This idea of, explicit. And implicit. In understanding. Or working with grid where, you can explicitly, do, something, or you can implicitly. Do it it's big concept, ingred so for example you could define the. Number of columns or, you can define the size of a column or the number of rows the size of the rows and say this is explicitly, what I want you to do are. You can kind of not you, can be lazy you can be like I don't know you figure out how many rows I, don't know how big that's gonna be you figure out how big that's going to be and the, browser will do that work for us we can let it implicitly. Decide, how many rows to make or how many columns to make or how big to make those things we. Can explicitly, place. Items, and say I want this box to be in this cell or, we, cannot do that and the grid autoplays an algorithm, will just start laying content, out for us and if that's where we want our content to be then hey, we're done we can go home early we don't have to do any more code. We. Also have rows and. Columns. Which. When I first heard this I thought well you know columns, grid columns are for lining things up I guess, grid rows are also for lining things up they'll be nice and the, deeper I've gotten into understanding, the grid the more I realized, that it's not necessarily. About lining things up it's, about being able to, fine space. In, a, vertical, direction it's, a define, rose, and that, is maybe, the most profound, thing about grid out of, all of it is that we have rose. For, the first time or the first time since we started, using CSS. So. This is what the layout that we've you know the grid system that we've tend to be that most of us have been using the last five, years you, know rows. Charts. Also don't have to be the same size, as, each other they, can be different, sizes and, then you could have rows of different sizes and already, it's looking, much more interesting, than it was a moment ago.
You. Can also have. It set up so that content. Is. Sized by the size of the track you define a column the column has a track the content becomes the size of the column that it's in that's sort of the way that we've been doing in the last 5-10 years but. We can flip that and, we can instead say I would like this track I would like this row or this column, I don't. Know how big it's gonna be I want it to be whatever size it needs to be in order to hold the content that's inside of it which, is something that we really haven't been doing, with CSS before and. We can combine these things together so we could say. Define. That first column is a fixed pixel size and define the last column, as being set by the size of the content and then the columns, in between are going to be whatever, is left over we're going to look at the amount of space that's left over and make, one of it two, portions of the space and another one portion of the space so this the, portions I use columns, are squishy and the other ones are kind of fixed and all of this gets mixed together in a way that is we have not seen before this is not how it's worked before so. Content. Doesn't have to fill, a track, so. So far we've, been under. This kind of consensual, hallucination, where. We think we've had columns, but we didn't really have columns, we, just put content, in places, and we made it a certain size and then we stood back and went look at that column, it. Looks like there's a column there because that content, is this certain size but. Now we actually have, a. Column, we actually have a track and the, content, could be any size it could be bigger and stick out could be smaller and be hangout inside, of the area that it's within and that. Then opens up these alignment, properties that you might be familiar with from flexbox, where you can, say okay, I want you to be up against the start edge or against, the end edge, which means you know the left edge or the right edge I would like you to be centered, with, the justify, items property, or the aligned items, property I would like you to be we're so used to everything being crammed up against the top of stuff, it's, just sort of that's what everything is doesn't everything have to be at the top of everything that's how no, it doesn't we can actually have things line, up along the bottom edge, you can have a bunch of different things that are different heights and line them all up along the bottom edge or, you can have vertical centering, in grid, I mean these are the kinds of things that we've gotten really excited about flexbox with but we can actually now do these in grid and do them in two dimensions not just one so. You might have a layout that looks something like this, or. Like this where, this pink box I've said I want you to be in these two columns. And these three, rows, and then I want you to center yourself in, the, space in that area, so. It doesn't actually line, up it's, just we're just using grid to place things you. Can use CSS grid to line things up and to make things like that that's very nice and even, and where, you want them to be but. You don't have to you can just kind of like use CSS, grid to put, stuff and random places if you'd like to, so. I've just rotted, off a whole lot of possibilities. More. Possibilities, means more work like, what. In the world how am I gonna know what to do with all of these things what do we do with CSS grid how do we know where to put things and this. Is where I think that, answer, to that question is design, we're. Gonna design our ways our, way into the places into figuring, out what it is that we want to do and. I think that graphic. Design principles, from 20th. Century modern graphic design can really, come in here and help us quite, a bit I highly, recommend this book if you've never seen it before by, ellen Lipton and Jennifer Cole Phillips it's. Both a really great book if you've never studied graphic design formally, ever never taken an art class there's, a lot of really juicy stuff there but if you have and, you don't really want to read a beginners book that's sort of insulting, to you or something this is a really good book because it's really masterful, and it kind of doesn't it doesn't, little folks.
So I I like, this book a lot I learned a lot from it and though. These principles in here I'll just name a few these, are the kinds of principles that I think if we begin to understand, them and we think about these things as we're looking at our designs we can start to figure out what it is what we want to do so, one. Of them is visual, hierarchy it's, this idea that. Things. Can visually. Be louder bigger, bolder. Stronger, or, they can be quieter, smaller. Sort. Of in, the background and, it's, not about, whether, or not things are in the upper left-hand corner but. It's about how. Visually. Strong they are you, can have things that are second, but, they stand out to be first I think in the web we've gotten is weird we've gotten into this really weird habit where we just sort of assume that all the most important stuff should go in the upper left-hand corner and if, the further away from the upper left-hand corner it is the less important it is that's, not how it is in any other graphic design so I you know maybe that's not necessarily, what we want to do maybe we really want to use the principles of visual hierarchy instead. Symmetry. Is another one I feel like on the web we've just sort of everything is symmetrical, and we just sort of don't, even notice anymore, but, you know what you, know what else is awesome asymmetry. Asymmetry. Is awesome and, because you see it so rarely on the web right now it's really, stands out is something special it really gets people's attention this. Is almost a drawing of a web page right we're. Instead you could bring a symmetry, into your designs. Proximity. Is an interesting principle, it has to do with the way that our brains work if, you take a bunch of things and you put them close to each other and they're spaced on, there further away from each other the groups are away from each other but there are things inside little groups that are close to each other that. Just. At first glance your, brain people's brains will just automatically, associate. The things that are close as a thing, they must belong together that must be why they're close together and if they're not close together that must mean they don't belong together and we could really use these principles as I, talked about lay out a lot of folks would come to me and say I don't, want to change the layouts because I don't want to break user experience, our users need to know where everything is if we move things around it's going to be hard for them and I. Understand, that we definitely want to make sure that we don't do some crazy user experience, where nobody, knows where anything is and everybody's lost that would be, idea but. We can use these ideas from graphic design we, can use a principle, like proximity.
To Say you know what I think we can't actually alter. The layout of the navbar but, we'll use the proximity principle, to make sure that it's still really obvious, what's going on these are the things that are going to make it possible to do changes, without breaking, everything. Density. Is another principle, we're, used to things just being so dense, everything, on the web everything's just crammed. Together and that's, because of the nature of floats. I actually. Think, of floats now as having. A bathtub full of water with like a thousand, bars of soap in it and all the soap is just like floating everything needs to be against the top of the water everything has to be up against the top of the webpage, that's. How floats work there was no way to kind of push something further down the page now. With CSS grid there is so we don't have to make everything to be super done so we can actually open things up and add whitespace, to our designs. Letona. Has this quote, that I really like he's a famous, photographer. Who. Said. This in an episode of abstract. On Netflix my. Deep respect for form and positive and negative space comes, from studying Frank Lloyd Wright's idea of compression. And expansion, you. Walk into a Wright building in the entranceway it's so small it makes you almost dip your head and, then as soon as you walk into the main room he blows up the space and it makes you feel oh that's. So good. This. Is a photographer, studying architecture. In order to better, understand, the possibilities, inside photography. He's. Also talking about. Experiencing. Compression. And expansion. Over. Time and, that you experience, one and then you experience the other and, that transition, from one to the other creates. This feeling and that's. The thing that we have on the web is we, have an element of time which I'll talk more about later. So. There are graphic design principles, out there and I think it's time for us to kind of up our game and go up another level right bring. Things up another level by bringing more of these graphic design principles to the web yet again I also. Think that there's a bunch of graphic design principles that are of the, web that, only exist on the. Web, because of the nature of our medium that it is unique and it's unlike any other artistic, medium and we can really start to I hope we start to better explore. And articulate, to each other with, some of these principles are and how we might more consciously, make decisions, as we do our designs. So. I have a bunch of examples I'm going to show you there right now up at labs, Jenn Simmons comm you, can check them out and dig into the code or. Check them out later show them to other people, I'm. Gonna go through what I've discovered, so far running, experiments, over the last couple years I'm. Just sitting around opening, up cool graphic design books and being like can I build that on the web what happens oh my, gosh this, happens, I'm. Going to show you what I've discovered. Six. Things so number one overlap. So. Overlap, is something, that we see, all the, time in, magazine. Design for example books you go look at a bunch of book covers in a bookstore you're, gonna see overlap, you're not confused, when there's words over top of somebody's face you aren't like wow did, they really have those words on their face like no you understand, that those are two separate things being overlapped, one. Over the other our. Audiences. Understand, the principle of overlap we're just not using it on the web because the only. Thing we really kind of had to do overlap was absolute positioning and absolute positioning as evil so we just avoided it but. Now we see that's great we could do overlap and it works really well it's super robust it doesn't break it's totally, responsive, and. It's actually not that hard to do so, oh my, gosh for design, as designers, to think about using overlap, and how might we want to use overlap in our designs. So. I'm gonna dig into this example really quick but I want to show, you in, Firefox. I work at Mozilla we build the Firefox browser and I've been collaborating with the dev tools team and some other folks in and, outside of Mozilla over the last year, and a half to build this, Firefox. CSS. Grid inspector, in our dev tools so I want to show you how it works if. You find in, your HTML, the place where, you've, written display, grid or if someone else has written display grid you find where it says display grid there's like a little icon and you can click it and it will turn on the gridlines for you or, even better there's this new layout tab and, you can click the Layout tab there's.
Going To be a whole bunch of tools in here there's one for now and you can click and you can see list of all the grids that are on that page and you can turn it on you can change the color of the lines to find a better color for your site you can hover over. You. Can hover and see things you can turn on the numbers, which is super, duper helpful, you can extend the line so you can sort of see if this grid lines up with this other grid and get the grew different grids on your page to line up with each other the. Plan eventually is to make it so you can turn on more than one grid at a time it worked for a minute, but the performance was horrible so we had to turn it back off but we'll fix that and. Then over here this example from Rachel's grid by example calm Rachel Andrew um if you were using area names you can click and you can see the area names we're also working on a tool to display the line names which we don't have yet but eventually we will and. We just finished a tool not only to see the positive line numbers but now you can see the negative, line numbers we're about to land this in Firefox nightly it's. Not there yet but it will be very soon and. By the way if you want to see kind of the cutting edge set of tools as they come out download, Firefox nightly and check, it out because all the new stuff is in nightly and then it takes I don't know several months for it to land and the release, version of Firefox. But. The CSS screen inspector whether you write code or not can be really cool you. Can just surf, around and check out other people's great examples and kind of get ideas see how it was it's like just they defined things. So. Overlap I'm not going to show you the codes for this because it's so simple it's kind of not even worth the time to do it but you can go check this out this is a kind of a riff. On a very famous. Poster. Style from, the swiss modernist, that i saw in a book and i wanted to know if i could do it as a web page so i did and that's sort of there's the grid the way that I kind of laid the whole thing out the circles are translucent they overlap over each other and that's how you end up with those intersections, of the circles or. Here. You know we're so used to teasers where you have this image and then you put the headline underneath it and maybe the T's are copy the lead. Right. Very subtle users are not going to be confused by this but. It brings a different sense of brand or a different sense of story, it conveys. Something, to your audience by doing something different like using overlap, so. Overlap, try, it out it's awesome. The. Viewport, so, I think a lot about this viewport, we, work, inside, of viewports. Let's. First though think about a medium that doesn't have it viewport these posters, right, there's no viewport on these posters these, especially. These posters, are designed to be we, pasted to the wall and to grab your attention as you're walking down the street and they're competing with each other for our attention here's, an example for instance where I think density, doesn't actually help I think expansion. And some, space, actually, gets more attention than something that's dense. Visual. Hierarchy comes, into play here it doesn't matter what's in the upper left-hand corner in bottom right-hand corner nobody cares what matters is what's big and loud and then, as you get closer you're getting, the people who designed this want their audience. To walk physically, and get closer and closer and then you're able to get closer. In and see all the detail that's how this poster works, here's. A poster that I found in a book jazz, poster, and, here, you know you see this photograph of, Winston. Marcel is playing, the trumpet and you, see his body kind of all at once you see these pink boxes, the. Word jazz is pretty small, the one in the title is especially small the one in the logo is bigger but. The, boxes. The pink boxes, in the trumpet, conveys. Jazz the boxes almost are like musical, notes although. They are a little bit square and a little bit robotic. But. It's the layout, that conveys the story here, you. Put this inside a webpage first, of all I was like so excited that I could actually do this with CSS grid look, the very first thing the thing closest to the top left corner isn't even the headline the title to the pages and.
You, Can still totally see it, but. I don't see all of Winston. Muscles his body I just see his eyes and, his face and, I don't see all the boxes at once we. See them unveiled. Through, this viewport, through time and. In, some ways it's more like. Jazz than. The poster, if those boxes appearing, feel more like musical, notes the, trumpet, appearing, is kind of more. Dramatic, the. Logo being at the bottom doesn't work right that doesn't work at all so there's, a way in which having, a viewport really radically changes how the design functions. I, think. We all understand, the viewport is used. You probably have. A, physical. Sense. In your body of exactly how far you need to scroll to get to the customer reviews on Amazon, pages, right. If I know just how many times you had to move your hand to do that. But. As designers. As stakeholders, as, developers, we seem to sit in these meetings where, we look at things like this and, we. Have to base about whether or not this design is working we. Email each other these PDFs, and then where we print them out and paste the tape tape it to the wall and stand back and look at the who knows who in the world things has a mental model the amazon.com product. Page that looks like this right so, there's, this disconnect between the way in which we're talking. To each other about design in the way that people actually experience our designs and honestly. Frequently, in these meetings where we mail, each other pdfs somehow, magically all the PDFs are eight-and-a-half by eleven aspect, ratio designs. As, if every web page is always an eight and a half by eleven aspect ratio height thing. Right, like we're off we're. Off, this. Is what we really need to be thinking about instead, is we've got this long skinny vertical, space and we've got this viewport, and the viewport sometimes is wide and, sort of landscape mode sometimes it's smaller, in a portrait mode we don't know we don't know what that we can't control that aspect ratio of the viewport but we know we have a viewport me knowing usually, not always but usually we have some sort of vertical scrolling going on. So. I've been wondering how is it that we could better think. About this viewport, and better designed to the viewport without having, to get to code sooner, because sometimes you just really need to sketch on a napkin sometimes, you really do just need to have a conversation the super low fidelity and, I've, thought a lot about the fact that we're not the only industry that has this problem this is also something that comes up in filmmaking and they solve this problem with storyboards, so, if you're gonna go and sit, down and plan out a fifty. Million dollar film and you want to get to set and know where you're gonna put the camera and how many shots you need ahead of time you're, gonna sit down and plan all this out with your cinematographer, with your director with, whoever else your art director and, storyboards. Are key to how film, has always figured this out and. It's not because they're drawing every single solitary frame. Of the movie they, can't take the storyboards and make an axe you know animated. Film out of it just taking, moments, there just drawing some of the frames and they're just standing, back and going is this enough is this, really what we want to do and, I think we could do that some with web design where instead of drawing the whole page you design you draw a part, of the page you, see what it's like maybe when somebody Scrolls halfway down is there, some sort of a moment we want to create maybe we could set up a data visualization halfway. Through an article and we want to see how it is that we're gonna display that data visualization. Inside. The viewport we have something else going on with photographs, or an app, and you want is like how, is how was the interface, with the buttons for this application, gonna, work at different viewports, so maybe you want to design that you could design that with a storyboard rather than trying to draw the whole thing or. This, I really like this somebody wanted to print it out but, rather than printing it out and putting it on the wall they like sit there right it's sort of a low fidelity way to think, about what the viewport is doing and how. It affects our users experience, of something I. Also. Think that um you know we've been thinking so much in the fixed-size era we were always thinking about the top edge and we're thinking about the left edge all the time and, then we sort of realized oh my gosh there is a right-hand, edge we, should design for the right-hand edge and we should make our designs change, depending.
On How wide or how narrow the, viewport is but, we still pretend like there is no fourth edge we, sit in meetings and say there is no fool there's no fool stop talking about ok it's, true we don't actually fold the screens, but. There is a bottom, edge there. Is a fourth, edge and, I think we finally have the tools to design to all four edges and. I think it could be kind of awesome so here's an example Michael. Pollan has a website up this is sort of a simplified version of his current site that is fixed. Width right so maybe, if we were brought in to change, it we would say okay we get it responsive, let's make it responsive we'll make it like this this, is how responsive, sites go they get narrower and narrower but, you know the fourth ooh knows we can't really control anything about that, well. Now we can so. In this design. Everything. Moves around, both. Vertically, and horizontally, the. Things change, in the sizing, and the proportions. Of the space are being moved so, that it kind of always looks beautiful, paying. Attention to all four Edge's this. Is the kind of work we can do now with CSS grid and some of the other CSS that have has showed up and this this code runs now I mean this exists, now we don't have to wait for this to come out so. How are we doing this this is using a combination of grid rows. And. Columns, the alignment properties and viewport. Units here's. Another example it works relies, heavily on, viewport, units where those boxes, the red background. And the dark gray background each, of those are the exact, height of the viewport you, have been singing this a lot on the New York Times magazine, website or on the Atlantic web site when they have a big magazine, cover article they'll do like a cover, that's the height of the viewport, and. When then when you scroll that all these different things are, shaped. Differently you're sized differently based on the, space that's available I'm. Doing that with viewport. Units viewport, height units of viewport width units you can start to measure, things in the importance. Or. Here I'm using the min to, make that circle be 50%, of the minimum, which I was a smaller, length. This. Viewport, what. Is it that we do with it it also reminds me I picked up a Bolex camera for the first time 15. Years ago in, shot Oh short. Black-and-white film and I. Felt. Like I was looking through a toilet paper tube it freaked me out so much I had no idea I was like how in the world am I supposed to make, a film when, I can only show like this, little tiny amount, of space, in the world that. Question is a question that filmmaking, has grappled with the whole time for 130, years it's, an entire art of studying framing. When. Do you want to use a close-up, when do you use a long shot when do you cut from one to the other how, is it that you want to frame a shot. It's, something, that people. Understand as an artistic medium and they understand, the kind of. Effects. On storytelling, that these choices make and because. Filmmaking has been around for such a long time they had like another hundred years more than we've had to figure out what to do and now the, idea of where do you put the camera when do you move it why when do you pan which lens do you use is so complicated there's this incredibly. Intense, master, course that came out on DVD. Many. Years ago now but I want to show you a little clip with it because I think it's I think it's a great way to and why, these things matter, beyond, the technical reasons. The. Close push is one of the most useful and expressive, moves we can do and there are good reasons to use it in most scenes.
It's. Tempting to do slow pushes as often as possible because, of the production value but it's when we stick to motivated, pushes that we bring out the story. Most. People choose when to push intuitively, but we'll try to put words to that by suggesting the close pushes are for meaningful moments. Most. Of what goes on in this scene is of course not a meaningful, moment. Here. The Redman is talking about something that has no meaning at all maybe the pizza he had for lunch, but. Let's do a close push anyway as. He. Talks about the double cheese crust in the extra layer of pepperoni the push assigns meaning, to this situation even if there isn't any. There's. A kind of filmic, language, out there there's reasons to do these things or to not do these things right, and I wonder if we might come, up with a web a clang guaa jour continue to come up with I mean we've been doing this for twenty years we've been talking about these things for 20 years but I wonder if there's a way in which we can talk about it even more and come up with what, is it that this language is that we're messing around with what does it mean to have a reading experience with a frame where, things move in and out of a frame what does it mean to have an interaction, experience, with this frame where, things come and go whether, you scroll vertically or horizontally. The. Viewport I think it's a big part of what layout when you're thinking about layouts, I think thinking about the viewport is part of what we really need to think about. Whitespace. I've, alluded, to it but I think this is also a really important, whitespace we can actually now, leave, space. In, our, layouts, we don't have to have everything crammed, up against the top of the screen. Here's. The you can see the grid lines on isaacs placed. These items if you explicitly place, items you can place them in such a fashion that you've left a lot of white space you, can make an anomaly board and you can make things go all the way around the circle you can make things go up and set, it down. Lalla, invest. Massimo. Vannelli our very famous graphic designers from the. Mid into late 20th century and they put up this little book called the van Kanon and I like this quote from the book great, designs can be achieved without the use of the grid but the grid is a very useful tool to guarantee, results, ultimately. The. Most important, tool is the management of the whitespace and layouts it is the white space that makes the layout sing-bad, layouts. Have no space left for breathing, every, little space is covered by a cacophony, of type sizes images, and screaming, titles does.
That Sound familiar. Can. Barely breathe. There's, all kinds, of great ideas from, the mid twentieth century early 20th century both from Europe, and from the United States from. The modernists. Whether it's like the, swiss modernist Bauhaus, the constructivist, there's all these different artistic, movements that had all these different really great ideas out, there and I've gone and taken a lot of those ideas and lifted them and seen what does it mean to do those on the web how, is it I could do that in a kind of fluid or flexible, way. What. About those designs, is important, that we might want to borrow from and what is it that is just completely, irrelevant, to us because we're not designing for paper, and. You could check these out and check out the code these all depend on using CSS grid and it's possible, because the CSS grid so I took the Mondrian famous Mondrian painting and made a responsive, Mondrian out of it. Right. What if this were a teaser landing page and these were all like you know bits of content that you wanted people to click on. There's. A whole bunch of ideas from these modernists. About what a grid is in fact if you think about graphic, design and, grids you're gonna probably immediately start, to whether you know it or not think, about and be having, voices in your head telling you how, you're supposed to do things these, modernists, are very pushing people they were they, were very I. Don't know some of them were like you know fascists. And they had all kinds of ideas about. The, proper, font to use the, proper, way to use the grid and the proper way to run a nation, like ok this is scary. Like, I don't. Know that I want most of that back so I think we should be careful in this era about getting, too dogmatic about, our grid systems and I think a lot of what they were saying maybe it's useful for the web and maybe it's not useful for the web they. Had ideas around taking grids and they're looking at the edges of a piece of paper and like figuring, out sort of the perfect, aspect ratio, of a cell although. It's not called a cell's cut amah and, like who this module, is the best module, of all the modules this. Is right, line up things in this way this is how you line things up Massimo Benelli is very very famously, did this very specific, way of doing things his work has a very strong look because, of it I'm it pretty it's pretty cool but I so you know maybe I don't know we should depends, it always depends, um so, should we take these grades and sort of shove them in the viewport I don't know can. We control the size of the page the size of the piece of paper the Sun no no.
Can. We line things up using CSS, grid are using these yes, you. Can line up things, to your heart's content with, CSS grid make sure all the things line up so, that's cool can. We create your whitespace yes absolutely, that's something that they loved let's do that, can. We maintain our aspect, ratios, can we define a grid so that the cells of the grid have a certain aspect ratio, always no. We, don't have a tool for that I'm how I'm lobbying inside, the work at CSS working group to try to get a tool for that because I think it could be cool and useful but right now you don't really have any control over that so your your aspect ratio unless. You define your grid using viewport, units there's no other way to to kind of get your grid to Havas or an aspect ratio so there's certain things about what the modernists, want that we can do. And there's certain things we couldn't even do if we wanted to so. But. I did think well let me take a page from the vanilla cannon, and take the layout from that page and let me see what happens if I put it on the web there's. The URL for this example if you want to dig into it yourself I there's. The kind of grid lines on it the way that it wanted I wanted it to look so let's check it out um, he's. Really, kind of interesting, to have the, text. Line, up with the top of these photos, and have this extra, space between paragraphs. Of text in, a way that isn't very common, on the web but. Then we start to take the edge of the well. The. Length of the line of length it's just getting kind of long and then oh right. It is the crash, web. Right. This is the web right, sweets a flexible, fluid medium and this sort of way of being convened controlling, doesn't quite translate, so are. We gonna grid like a modernist. Really. I'm not really in the mood to be dogmatic in the air our current political, situation so, I kind. Of feel like maybe. Sometimes, when the mood strikes we'll follow. The principles that they laid out but maybe, we really need to have our own principles because the web is different but. Meanwhile white space I think white space really is the, lesson, from, those modernists, and from those principles of Europe. And the United States and these ideas about grid that white space is something that we can really take advantage of. Verticality. So. You know kind, of this, idea that these well.
I'll. Just say it white. Dudes from the 20th century who loved him Attica. There's, a way in which even, now people, fetishize. Them there's a sort of resurgence, of a love, of, this kind, of world. But. I know associate, that kind of world in some ways to maps like this map like this idea this colonial idea, of the superiority, of a. Certain, part. A certain race, on the planet in the middle of the twentieth century like it's not really accurate. That. Map and there, are whole other cultures, and whole other parts, of the globe have deep, enriched, graphic design traditions and a lot to offer us when it comes to, understanding layouts, and understanding. What we might want to do sadly. There aren't nearly, as many books I could go buy a thousand, books on amazon.com, in the next 45 minutes that's, kind of support, this European modernist tradition I could. Only find two that, have to do with Arabic. Graphic design in English, the. Language that I know so. I think it's harder for us I think we have to work harder to try to tap into other parts, of the planet and other cultures but I really think that there's a lot to gain from doing that, especially. When I think about verticality. And I'm thinking about this vertical, space with, this viewport. Asian. Graphic design especially, Chinese Japanese. Korean. Mongolian. There's this deep tradition, of vertical, graphic, design, that, we can really look to I was just in Japan doing research and looking and just the number of books and the stores. That are focused. On layout, and focused, on Japanese layout graphic design is incredible. Far more than you see in English, traditions, and. The way in which books. Meticulously. Layout, vertical, text which was heavily influenced. By the 20th, century, I mean, there's all this collision between modern Japan and, modern. Europe when it came to graphic design and what, it meant for vertical layouts in Japan which, is really rich and very interesting, in, fact they're much more particular than we are but, there's some just amazing. Things out there that we can look at and think about what does it mean to design vertically. What does it mean to design in a vertical space, what. Does it mean to design. Horizontal. Text in a vertical space what does it mean to take something in English and turn it sideways and have, it be part of a vertical layouts and. We, can look as well I think to the way that Japan approaches, the grid they, do have. Very, strict, rules about how to use a grid how to create a character grid how to line every single solitary thing, up every edge of every photo and every border on every box to, that kind of character grid so.
There's A lot there, these. Photos really I find, beautiful, because their. Boxes, and vertical spaces and that to me is what the web is the web is a bunch of boxes and vertical spaces, so. I took these, photos especially and, I kind of made a very very. Stripped-down. Experiment. Just to see, using. CSS, grid what. Does it mean to have boxes. In a vertical space what could I learn about, having a vertical space I. I. Wish, I had more to, say about it I don't other than hey we should go explore. This world because. I think I think, there's something here about really understanding our verticality, of our of the web. The. Fifth principle the fifth idea is, flexibility. Everything. Has changed when. It comes to flexibility, here's. The Swiss Modern his poster that I saw in a book and I said hey let me make an example out of it. But. Again because. The web is flexible, and fluid how. Is it that I want to take something that's static and translate, it over into something that's moving that. Red tax lines up with the edge of the letter F so. I want to maintain that, all the time I'm gonna keep that going but, though, the way that the words overlap, or the size of the letters could change maybe. We've. Been designing all of our layouts and setting all the relay outs using these kinds of it's using pixels, using, M's or REMS and using, percents, and we could have all kinds of nerd wars about whether it's better to use pixels or M's or rims but basically they're all the same they basically all get calculated, to pixels and in fact percents, do too you know you sort of say well I want to break this into 50%, 50% but, the moment the viewport size is known the browser calculates, that back out to a fixed pixel size so they're actually in some ways not that different from each other and when we've been setting our layouts in percents basically, what we're doing is you know you got 25, 25, 25 25 percents. Those, 4 things, change. And grow equally. At the same time as each other that's the limit, of the flexibility, that we've had so far, but, now we have new, things, new ways to define, track sizes, new ways to define content, sizes, I'm going to talk about these four main concept max content FR units and min max and these really redefine. What flexibility, is and it opens. Up the world of possibilities, pretty broadly, so. Here's an example Jan, cheonsik, old, famous. The. New typography. From the 20s, this. Is an event, advertisement. And I, saw this and thought oh gosh can I lay this out in grid this is like what I've been doing for the last two years I just wander around and look at things and go can I like that this. Is how I learned grid I would just answer, that question by trying. And. Here you can see the way that things line up like, that's what I want to maintain is the integrity, of certain, text lining up with certain text so, I took a horrible photo oven, and I drew some horrible horrible lines on it just to figure out how many lines I need and then I figured. Out how to explicitly, place each of these bits of content to where they need to go but, then the question became well how do i how, do i size my tracks in order to get. The kind of layout. That I want that's flexible. There's, the URL for, the end result. So. That second, column that, says free entry, I sized. That, telling. The computer to make that track B max content, width so. What in the world does that mean so. Max content normally, or you know in the past 2014. You would size a box with a size whether you said 200 pixels or whether you said 50% it had a pixel size box and then you poured content, and you poured words into, that box and the words would lay out and wrap, the box has size and the wrapping, would take its whatever.
It Was doing from the size of the box but, instead we, can make that box B max content. Width and by making the Box B Max content wins we're basically saying look, just take the content and stretch it out to the maximum, length you can possibly stretch it out, don't make it any longer, we don't want extra yellow box but, just make it the width that needs to be for this amount of these, this phrase of words or, main content, is going the other direction where, you just make it a small small small small as small as possible you don't want their words to stick out of the box so basically, it's going to be the width of the longest, word in this case the word several is the longest word so the box becomes the that width of the word several so. I take that idea and, I make that second. Column B Max, content, and the computer is going to look at it and it's going to see the phrase free entry and it's gonna make it the width of that, phrase free entry and then, if I make the first column. Also max content then those two columns together our max content, and so, the computer looks and says okay well now I'm gonna look at the phrase Yan chiselled I'm gonna make that B and I cheated by making the colon. Be after. Pseudo-element because, I wanted it to not be calculated, in size and it, takes that the name and it says okay I'm gonna make those two tracks together be the width of this name and that's, how those are being sized the last content column the last column is getting its a min content. Width and it, looks at the contents, and it right. And then this middle track is a 1 fr so the middle track is flexible those other trucks are actually, fixed. Size but, they're fixed size is based on the size of the content so. This is the end result where. You can see that it's only that 3rd column that squishing or growing. Right. But. It's maintaining, the qualities. That made this design be what it is and, then, if we change the length of the text we make it young-chul. Then. It moves the lines so that it fits right which is perfect. For a Content system for a design system, where, you've got a component, and you're going to be using it for all kinds of content you really don't know how long or short the content is you really don't know what's going on we can program, our, system, so that it handles, things in the ways that we want it to, so. Then what is this fr unit. It's probably you probably heard that a lot already today but, what, the heck is this so let me explain but. Going back to the kinds of things that we would do in 2014, all the time let's make three boxes, that are the same as each other and put them side by side so great we're gonna have a container we're gonna have that be a hundred percent we're, gonna split up the hundred percent thirty. Three thirty three thirty three percent right except. Actually it's 33.33%.
But. Who I was has, anybody written a blog post recently telling. Us how many decimal points we need in our sense because I can't remember if it's like 4 or 6 or if we decided we needed more or less or I'm. What. A waste of time um but, Oh actually. 33.33%. Is. Gonna be there's no space between them there's no gutter so I need some let. Me try I got to 2%. Gutter so. Ok, get. Out some Algebra one right. They, told us we didn't need to know I was read we do so, ok 32, percent so each of the columns is 32 percent that's gonna work out that math but you know the 32, percent gutter it really isn't very big especially on small screens so let me try a three percent cutter. So it's 31 point three three three percent but. Three. Percent is really annoying um on big screens it's not far too big it's far too wide so let me do it again two point five percent so now well, now I've got the number of the devil in my code like, I. Don't. Already I've spent way longer on this than I want to and, I don't really want to set my gap in my gutter in percent, I really want to set my gutter in m's because, I really would like that space to say consistent, no matter how big the viewport is and I'm gonna really like it to be tied to my top I ography not tied to the size of the screen so. What's. X how can I solve this for X well I can't solve this for X as the front end developer this needs to be calculated after the viewport, width size is known so I got to use calc so here I go I got to put my algebra in. Equation. But this is only gonna work at this particular break point because you know I'm gonna have more columns, and other breakpoints. All. I'm doing is the most basic layout, ever and, look. At how hard this is so. What has the solutions, for this bin, boots. Drop that baby. Like. I don't want to write this code for the 17th, time in, two years I'm, just gonna download a framework I can use you know foundation, or singularity. Or SUSE or, grid. Setup or like there's a decision options, right that's why we've been using frameworks.
But. You know what we don't need those frameworks anymore, because now we have F our units and instead. What we'll do is this and we'll say I want my gutters my gaps to be 2m and I, want my the, columns, to each be one fr, and you. Do the math it. Turns out computers, are really good at doing math. So. What does this mean it means the computer, is good to say hmm one fr one fr one fr one one one that makes three out that, that means you get one third you get one third one you get one third or soon as now I don't have to change the size on the columns, the size in the columns can stay at one fr but as soon as there's four columns instead the, computer goes oh you said, one fr four times one, plus one plus one plus one is four so you get one quarter you get one quarter you get one quarter you that's how fr units work it makes it super easy for us and it makes all sorts of possibilities open, up like this where, we can say the first columns of fixed size and these other columns are flexible this is why it's possible to do these kinds of layouts when we couldn't do them with percents. Or. This kind of layout where we're saying I want the first column to be fixed, pixels, I want the last column to be me and content, I want these other ones to be ratios, of each other and be flexible or. Here, I want, all of these to be flexible, ratio based columns but I want them to be some, sort of a ratio based array I, don't want it to be a symmetrical, layout I want it to be based. On the golden ratio or some other kind of ratio which is something that Mark Bolton has been trying to get us to do for a very long time to. Not make, everything be twelve symmetrical, columns, but to use odd numbers, of columns and to use things that are based off of other maths. Here's, an example from, an, article, in a loose part where on the, Left everything. Is in of, symmetrical. Columns, or six columns or the same size as each other and on the right it's, six. Columns basically, the exact same layout but the columns are not the same as each other and it gives a very different, feeling the one on the left is almost boring in a way and, on the right feels more trustworthy, or, fresher, simply. Because the ratio of the columns was changed. Min. Max is another property that. I want to tell, you about so, here, right. This is a way you may if you've seen anything about grid code you may have actually seen this already where, you, can have a. Responsive. Set of boxes, that, get squishy, and, bigger. Or smaller and the number of columns changes, this, is done with one line of code this, two lines of code display, grid grid template columns repeat, auto fit min Max 100, to 1 fr and the min Max statement, is basically saying I want you to make these columns, and I want each of those columns to be a minimum of 100 pixels and a maximum of 1 fr I want you to repeat that pattern I want the computer to figure out how many columns to make you don't need any, media. Queries whatsoever, and you get the layout that you just saw so, much easier than what we were doing before. Here's. Another example that where I'm using min max in a different, way a simpler, way that I find pretty fascinating. So the first column is 100 pixels fixed, the, second. Third and last column, or each one fr and then the content column the column with the article, in it is min. Max 40. Characters to 65 characters I get to say what I actually mean, I would, like this to be something between 40, characters and 65 characters you, do the math I gotta, go. And. Then this is the result and I, find this fascinating so. The one of our columns, are collapsing. First and they collapse down to main content size, which in this case because those, columns are empty is 0 and then. The article, column, starts collapsing did. You see that they. Don't all collapse at the same time the fr-s collapse first the min max collapses, seconds, there's actually a third to your flexibility, as well if you define things using auto which I won't get into right now but there's ways in which you can actually have the flexibility, happen, in stages, or you can have this with a squishiness, this factor. Of what gets smaller or what gets bigger happen, in stages rather than happen all at once, it.
Really Means that this idea of pixel-perfect is completely. Out, the window if you're sitting down there and having conversations, with somebody and they're like that needs to be 15 pixels to the left, what. Does that mean that, doesn't that's not how the web works it, also means that this is just really not your. Father Ethan's responsive. Web design anymore. This. Idea of using percents. Or calculating. Everything out into some sort of pixel idea, and then doing, division, and turning things into percents, and that kind of technique is just not how we're gonna be doing things anymore in fact I think we're gonna really walk. Away from percents, quite a lot you can use percents, if you want to but I'm not really sure that we're gonna want to I think we're gonna really be using F our units because they're far better what. We're doing really now is programming. A flexibility. Model, coming, up with a model of flexibility, and programming. It in the CSS, that's the job as a designer when you're coming up with a layout now the. Question at hand is what happens, when part of the content or the interface is missing, or what happens when they're longer than you expected or shorter than you're expected these are the important questions not is that all, no pixel 15, pixels to the left like I told you t
2018-09-12 07:03
Awesome talk!
1:00:20 After Jen’s comment on Boostrap that makes everyone laugh, one guy audibly goes “whoa!”
Great lecture until she couldn't hold back her Leftist instincts and had to start attacking "white men." Maybe, stick to CSS and leave your politics behind.



I could listen to Jen Simmons talk about CSS grid all day long. I've seen this talk before elsewhere, but it just doesn't get old. It's always easier to learn something new when it's being explained by someone with real passion. I now have so many new directions I could go in, the biggest challenge is choosing what to explore first.