Sample Gallery Summer 20 Updates

Hi everyone, thank you so much for being connected, today. Today, i'm going to give you a webinar, to explain. All the, new features, that we have included. In our sample, gallery, apps. Which, some of them, match, to. The, recent. Updates, that have been released, with the summer, 20. Release. My name is alvar rivas. If you don't know me, i'm a developer, evangelist. At salesforce. And this is my twitter, handle, in case that you want to ask me any questions. Also you can use the chat we know, to ask any questions, and i'll try. To answer. This is the forward-looking. Statement, slide. Which means that salesforce, is a publicly, traded. Company. And you should make purchasing, decisions, based on the functionality. That is generally. Available. And not beta, or pilot. However. In sample. Gallery, apps, we always. Include. References. To da, features. Most of the times, so you don't have to worry about. That much. Regarding, the content of this webinar. First of all i want to, explain, to you what the sample gallery, is, if you don't know the sample gallery, this is, a, web page that you can access, from trial head, on. Trailhead.salesforce.com. Sample gallery. And. In this web you are going to to find a set of apps. Let me, navigate. There. For a second, and show you, what it is about. And each app, is going to have a description. And also. Information. About the different. Features. That the app. Showcases. We built this sample already because we want. To give. Developers. Tools, to learn. All the, technologies. That we have in the salesforce. Platform. To build applications. This includes. Pro, code technologies. As line and web components. Or apex. But also includes. Low code technologies, for example we have an app called automation, components. That is, fully built with low code. Some of the apps. Simulate. A customer, use case that is the case of e-bikes, that simulates. Um, a, bike, retailer. Company. Application. Greenhouse. Which, simulates. A real estate. Application. And, also, easy, spaces. And. Redwoods. In surahs. Also we wanted to. Create. Some apps to give solution. To. A, specific. Coding, problems, or a specific. Uh problems. When, building, apps.
And That's the reason we created. A lab lucy recipes. For example. That, shows you how to, solve a specific, problem with landing web components. It. Contains. Simple. Examples. Very simple, examples, that have no more than 30, lines of code. We also created, the same version. Of the app but open source that you can run at, outside, of the platform. And we have created. Very recently. This surface, to a wc. To help you move, from visual, force to landing with components. And automation. Components, this is the one i mentioned. Before. To help you, adopt, our, low code. Technologies. So. Every app, has a, button that allows you to navigate, to to github, let's take a look at this one for example. And in github. You have the code, the full code, for the app. And the instructions. On how to install, it, using, different, means you, you can install, the apps using a scratcher. Or a developer. Or, or you can use. Uh for example. Um, thread head program, with one which is basically. Uh the same, as a developer. And sometimes. You have. Also, packages, that allows you to install, the app directly. And also instructions. On how to create. Some sample data. How to. Uh, make things visible, for the, register. User, as for example, you are signing up for permission, centers. Or something similar. Etc. So it's very useful. Um. One thing to highlight, is that we accept. Contributions. So if you want to make, contributions. To the sample, app, apps, there is some. Uh, guide, that you have to follow, to do them, in, a correct, way but we are, super happy to, to. Get your contributions. And we, will be happy to to guide you, if there's something that you are not, uh following. Uh or whatever. Okay. So. With that. I, want, to focus. On the. Um. Features, that we have, recently. Include. In the sample apps. Most of those. Um. Relate. To, summer. 20. New functionality. Right. What we do is that in every, release. Once, we have. The pre-release. Orgs, available. The first that. The first day that we have them. We. Create, a new branch. That is the pre-release. Branch, for example, in summer we have the prayer release, summer, 20. Branch which is. There, at the moment, because we are merging. That branch into master. Next monday. So. Well, in every release we will call it like. Summer 20, or winter 21, or whatever whatever, right. So what we do is from that point we start, working. On that branch. And we do, two kinds, of, uh. Pull requests. First, we do maintenance. Sometimes. We need to, to do maintenance. For example, to upgrade, the api, version. Or, include. New, configurations. That have been made, available. On that release. Or even, sometimes, to fix. Some metadata. That happened to us, this release, because the, the flexi, page, metadata. Has changed, because of dynamic, forms. Dynamic, forms, is now in. Um. Non-ga. Preview. So it is available. In your org. And. Uh, you can activate, them and start playing, with them, but that's going to. Um. Make you change, the metadata. Of the flexi, pages if you have them, in your version control, system. And. The other thing that we do, is to, include, new features. That, showcase. The technologies. That have been released. With that. Release, in this case the summer release. And that's the reason we decided, to create, this webinar, to explain. Which features, we have included. In our summer branch, in this, release. So, let's start talking about these features. The first, feature, i want to talk about, is lining, message, service. Lining message, service. Was there in the spring. But it was, better. And now it's generally. Available. There you have the link. To their release, notes, if you want to read them. And if you don't know learning message, service, yes, yet, this is a service that allows you, to communicate. Um, components. Built with different. Sales force technologies. You can communicate. Visual force pages, with aura components, with lining web components. And even more because you can communicate. Them, if they live in different, dome hierarchies. For example, if you have a visual frost page, in the utility, bar. And you have aligning, with component. In a lining console. App tab, you can communicate. Them using, lining, message, service. It's a. It's a.
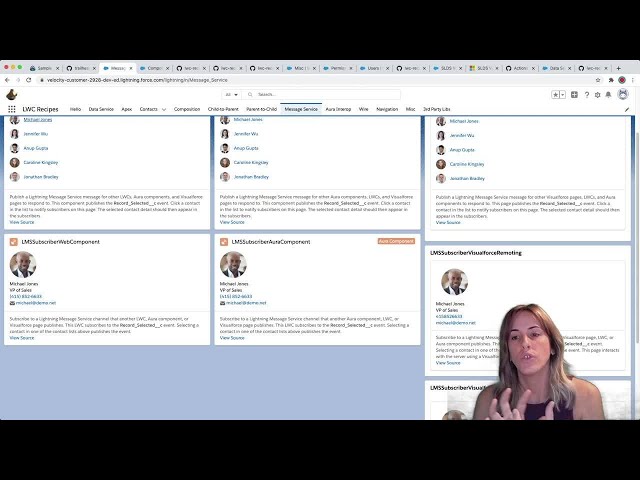
Service In which you create a message, channel you define a message, channel in which you are going to publish. Messages. And all the components, are going to subscribe. To those messages. Similar to platform, events, but it works. On the client, and, at a, page, level and. A session, level as well. I mean it doesn't work if you have different, pages, opens. Or. Different, sessions, open right. So. Uh, what we have, done, in. The sample gallery, apps. Regarding, lightning message, service. Is to replace. The usage, that we were doing of pubs up. Which was the component. That we created. To allow, intel component, communication. Before, having landing message service. And we have replaced, it, by lining message, service, in all the sample apps we have done that in greenhouse. On, e-bikes. As well. And in a lovely sea recipes. Additionally. We have created. Some, new recipes, in a lovely, recipes. To showcase. How lining, message, service. Works. And, the first thing. To, uh. The the first, the best way to do to see that, is to. Show you at them. So. Here i have already, opened and all in which i deployed. Lightning, web components. If you deploy, the summer branch because it's not merged. Yet, right in master we are going to merge that, monday, because it's the monday, after all the production. Orgs. Have been, upgraded. You are going to see that there is a new tab, called. Message. Service. This new tab, contains. Three components. That are. Publishers. We have a, landing, web component, publisher. An aura component, publisher. And a visual force publisher, they publish, messages. Into, a lightning message, channel. And we have three components. Which are, subscribers. We have. A lining with component, subscriber. An aura, subscriber. And, a visual, force subscriber. Sorry for this workforce, we have two we have visual force remoting. And missile, force, pause back, action and i'm going to explain you why in a second. So. What we do, is that every time, that i click, on, a contact. A message, is published. And, the subscribers. Read that message, and retrieve, the contact, information. From the back end, or from the cars depending on the technology, that we are using. And depending. If the record, has been accessed, before. So here for example. If i click on my intelligence. The components, are going to retrieve. That. That contact, and are going to to update. The component. Itself. So what do we, what did we decide, to create. Two, different, components, for visual force, well because the mechanism. In which you can connect. The. Visual force subscriber. To. The action, that retrieves, the data from the back end. Is pretty different, if you use visual force remoting. Or the traditional, postback, action. So we decided, to create both. There you have the both implementations. And you can take a look at the source. As with any other, recipe, for learning with components. Recipes. Great. So. What else, yeah i wanted to mention, that. Uh there is a small difference, between the ga, version, of lining message service and the beta version. You know that when we publish something on beta is also to. Gather, feedback. From customers. And sometimes, things, change. A bit, right and one of the things that has changed is that we have included. A new, scope. Variable. That. You use to configure. To which scope, the message is going to be published. The scope variable, by default. Has a value which, is, active. And, it means, that. The listeners. For the message. Are going to be those, in active, sections, of the of the page so for example if you have a lining console. App. Only the tab that is active is going to be listening, for that message.
However. If you configure, to be, a scope, application. Instead of active. It's going to go. All over the place to also, the. Invisible. Tabs, for example, in aligning console, app that's a slight. Uh. Different. Difference that you, you have to bear in mind because you may need to change, your implementation. If you were using the beta. Version. Okay. Whereas. Well, um there is something, that has been really. Released, with summer which is css. Sharing. Now. You can create a css, only mode. And. Module. And, share it among, different. Lining web components, this is very, useful. To. Reuse. Styles, that are going to apply to several. Components. On the same page or on the same application. Right. And there you have the link, to the release, notes, if you have, if you want to to read them. And. The way to do that, is super easy. So first, you create a component. Which just contains, a css, file. And a metadata. File. Then in the other components, that you want to include, that css. You import. The module. Using, the add, import. Syntax. And then you can directly, use those css. Styles. Within your components. It's super simple, right. What we did to showcase. That in the sample. Gallery, apps. Was to. Um. Use, a css, module. Shared, between, two existing. Recipes. And i'm going to show you that as well. So. Here, if you go to the, composition. Tab. These were two existing, recipes, we had composition. Basics, and composition. Iteration. But we realized, that the css. Styles, that we were. Applying, to both of them were very similar. And we decided, to create. A module. To share. And, those, styles. So what we did, was to create. A, module, called, css. Library, that contains, the shared, styles, as you can see this module. Just contains, a css, file and a metadata. File. And then. We imported. That module. Within, the two components. We imported. It, in, composition. Basics. Dot css. And also in composition. Iteration. Dot, css. As you can see here, you can, keep adding more styles. Um. That will, also. Work, in the same way, that, uh those imported, from the same array you can, directly. Use them in the markup. As. We are doing. Uh. Here. Right. Contact, time. Great. What else. Well. Another, thing that has been, released. With summer. Are, two modules, that you can use within, your lining web components. To check if a user. Has, a, specific. User permission. Or a specific, custom, permission. In the first way you import. The reference, to the permission, from the salesforce, user permission, module. And, in the second, way, from this phase first customer. Permission. Module. Again, we wanted to highlight. That, in our sample gallery, and what we did was to create. A new recipe. That, checks. For. Uh, custom permission. And, shows. Or, uh. Well conditionally. Shows a piece of markup, or another piece of markup. Of markup. Depending. On, that custom permission. And, i'm going to show you that. Okay, so in this case you have to go to the misc. Tab in a lovely, recipes, there. You are going to find a new. Recipe, called. Mix. Permission, based ui. As you can see here we can see a message. That says, the permission. Set is not assigned. This is happening. Because. My user. The one that is viewing the component, at the moment. Doesn't, have that, custom, permission. Assigned, via permission, set or a profile. Right. What, the the description, of the recipe, says, is that, what you can do is to assign. Our permission, set to, do to, your user, that contains, that reference to that custom permission. And then, the. Markup, is going to change you will have to refresh, the page, right. We're. Using. Uh. This in a in in the in the most, uh simplistic. Way, because that's the purpose, of a labview, recipes we want, to give you super, simple, examples, that. Um, help you learn. Very easily, right. So i'm going to show you the permission, is this one right. The permission, set, and the permission, set has this custom, permission. Assigned. So what i'm going to do now. Is to assign, the permission. Set, to my user. As the recipe. Explains. And i'm going back. And, i'm going to reload, the page. To see. How this has changed, now the message, says the permission, set is assigned. And if we take a look, at the, code for the recipe, we are not using, apex. To check that custom permission. We are using the new, module, that is part of summer, 20, release.
Bear In mind. This. Doesn't. Free you, from, checking. For permissions. Server side, right. But, sometimes, it's super handy. To, uh. Render. To conditionally. Render some pieces of markup. And, do some things, uh, you, on the on. On the side of the client. Okay. Um. I wanted to highlight. Other, summer 20 features. For which we haven't, include. A new recipe. Or, something, else in our sample gallery, apps. Yet. But. Basically, because we didn't have the bandwidth to do that uh. Uh. Until today, right. But i want to highlight, them because first i think they are also interested, and second. We, may probably. Include. Um, something. Uh for this in the sample gallery. Very soon right. So the the first one is, a new community. Model where there are two new community, modules that have been released. Salesforce, community, id, and salesforce, community. Based, path. This, allows you to detect. The community, in which the lining web component, is being visualized. And i think, this, is going to be really useful in the case that you have several, communities. And you are, using the same lining web component. In the different communities. And. Uh you want to. Um. For example. Show something, differently, in the component, depending, on the, on the community, in which it's being visualized. So, super interesting. We also. Have added, support. For the get, elements, by tag name and get elements, by class, name. Functions. Bear in mind these functions. Are part of the element. Class, on the web api. Right, and, if. You want. To, query. The shadow, root interface. This is the template. Of the component. You still have to use query, selector, and query selector, code, right don't get confused, with that by. He, said that i think, these are, two, very useful, new additions, that are going to. Streamline. The way in which you write your code in some of the cases. And finally, i wanted to mention. Something that has been included, in apex. This is an annotation. That allows you to. Um. Define. If an apex, class, is, a, serializable. Or dc realizable. And it's very flexible, because you can assign different values, you can say that it's going to be, uh, serializable. Never. Or. Same name space, or, same package, applicable, when you have uh second generation, packages. Or, always. So you have several values that you can assign, and control, the. Way in which it's serializable. Or not. What else. I also, wanted, to mention, some other features, that we have included, in the sample apps in the last, month. Right, they are not strictly, related. To. Summer, 20. Updates. But. They fill in some of the gaps. That we wanted to feel to help, developers. Adopt, some of the. Features, right. Uh. One of them. The first of them, is our refactor. That we have done to, our error, partner component. The error panel component, was aligning, with components, that we were using in all the apps. And this error panel component. Is mainly used when, we are using, landing data service, or apex, to retrieve, data. And no data, is returned, and. An error, is returned, instead. Right. So. Um, we. Took a look at the line in this system, and we realized. That. The correct, way to. Show an error when no data, is returned, is to use a node data illustration. As this one that we are seeing here and that's the reason we decided, to refactor. The panel component. Also. Uh in the middle of a screen on summer release. The s, slds. Team. Um. Released. A plugin, for vs code which is called, slds, validator. These plugins. Um. Exa, examines. Your. Css, code, the one that you have in your css, classes but also in html. Files. And. Um. Says to you if you are. Using, the slds. Classes, and tokens, correctly. And sometimes, if. It gives you, suggestions. On, uh places, in which you can.
Use Them, and for example you are using hard-coded. Values, instead. Right. Uh what we did was to run. This plugin. Over, all our sample, apps. And fix all the, suggestions. And errors that the plugin. Was giving, if you take a look, at, uh, slds. At the line indesign, system. Web page, there you are going to find a section, that. Talks about the validator. And there you can go to the visual, studio code store. And. From there install, the plugin. And see. A, demo of how the plugin, works. Very useful. Another thing that we did was to. Adapt. All. Our, continuous, integration. System. To use, github. Actions. Including. Code formatting, verification. With prettier. Linkedin. Text. Execution. Coverage, reports. Packaging. We generate, unlocked, packages, automatically. In some of the, of the apps. And much more. If you want to take a look at how we have implemented. With have actions. You have to go to, any of our apps in this case i open the ecs, basis, one, and you have to go to the actions, tab in github. And there you can take a look at the different. Workflows. That we have different, we have workflows. Defined, for. For, uh when you, create, uh pull requests, that go, uh to the pre-release. Or to the master branch. And. Uh, some. Uh, worthless, will execute. In every commit so that we. Make sure, that, the quality, that we expect. In the code is is being followed. Right. Also, uh. One, uh, thing that we have, included. Recently. Is the. Uh that we have configured. Our apps, to, to. To follow, the. S lint configuration. For aura components. Right. This um. You can take a look at this link here if you want to do, to see how to do that if you are using aura components, and you want. Deleter. To. To. Detect. Problems, with your, aura code. Or bad practices, right. And finally. We have created, a new recipe. Uh called lds, generate. Record, input for create. Is this recipe, here but i'm going to show you. Better. In. A lovely, recipes, right. And this recipe. Shows. How to. Use, get record, create, defaults, and generate, record, input, for create.
To Create, a form. That, enforces. Field, security. And, default, values. In 99. Of the cases, you, want, to use landing record form and line in record, edit form and view form. But. There may be some cases in which you want to create your own custom, form. And. In those cases. We wanted to showcase. How to do that, that using those functions. Because. It's, um. I mean it needs, a, couple, of lines, of code, and this is the code of the components, if you want to take a look, what we did was to create a new field on account, which is area number. And this field. Has a default, value. And is creating. Creative. And that's the reason we are showing it in the ui you will see that if you take a look at the component. Finally, i want to mention that there are some. Blog posts, that we, released, a couple, of days, ago. That are part of a, cds, called, learn. More. These are in. Public, in the developer. Blog. There are also, another set of blog posts in the admin. Uh blog if you want to take a look, and the ones in the developer. Blog. Gives you highlights. About. Um. Features, that have been included. In summer 20. For release, management. For instant, vision and language. For landing message service, in this one, it's explained. Everything. I. Explained, to you about the scope. And the recipes, and so on. Lighting web components. In this one you can see all this explanation. About the the different, modules, that have been released, the css. Sharing, and so on. And finally. Uh, this one. Summarizes. What we have seen in this webinar. The updates that we have, made to the sample. Gallery. Apps, in all this release. Right i strongly recommend you to to, to take a look at them if you want, to know more. And with that. We have arrived, to the end of the webinar. And. I hope that you liked the webinar. If you have any questions, you can ask me on twitter i. Remind you my twitter, handle, which is. Alba. Sfdc. Alva. Like, salesforce.com. Sfdc. And, uh, thank you so much, and i hope to see you in the next, webinar.
Bye. Bye.
2020-11-19