Introduction to Scientific Visualization

So, we'll, go ahead and get started first. Then I would just want to talk about the. The series itself just take a couple minutes to do that so. For. A while we've wanted to present, give some, present. To the community the IU community, and local places. Like crane the opportunity, to talk about scientific visualization we, have a lot of kind of expertise, in, our group at the advanced visualization, lab and we share it with people, whenever we can often one to one-on-one or small groups, but we wanted to have a kind of a bigger session, where we, can. Share to a wider community and gets, more interactive, and then also. Let. People know what's. Out there and what we can do and what what. The high. Performance computing groups at IU the research technologies, group offers. People so, today of course is the introduction, to. Scientific. Visualization so. It'll be pretty much a whirlwind, I may have to talk pretty fast or, skip some slides, next, week I'll be presenting, on something a little more specific, and, hands-on. Perhaps, and that's the pair of you visualization. Tool and so, that's a tool, that's kind of generic works, mostly with spatial data of some sort of another and we, use it both, interactively. And we also use it sometimes to produce little animated movies once. We've decided on some parameters. Then. In the third week Jeff who's up at in our Indianapolis, campus, will. Talk about 3d digitization, both, from the capturing, side so with. Scanners, with photogrammetry, and then also on, the. Output. Side physical. Output as well as other types of output so we'll talk a little bit about 3d printing and other things then. I'll be back to talk about doing. Visualization, using virtual reality so. In the back of the room it's not set up right now but there's a virtual reality equipment, from all those cabinets, we'll have that set up and then I'll talk about it mostly, I'll show pictures and videos and then afterwards we can do some demonstrations. Of that so we'll talk about ways we use virtual reality for scientific, visualization the. Following week transy, another one of our colleagues from Indianapolis, we'll, talk about augmented, reality with, visualization, and then, we have an expert on geographic. Information systems. In our. Mr. group Justin. Peters so he will be talking on, using. Red which is the research desktop. Available. From research. Technologies, here at IU and then. Andre. As' who is part of the the. Information, visualization group, here on the fourth floor of ludie will talk about in. Internet. Of Things visualizations. Along, with augmented reality that, he's using, then. Myself. Or someone else to talk about volume rendering, different. Ways of choosing colors, and things like that to do good kind of look inside objects. Dave. Reagan, who's sitting in the back will talk about in some info vis and infovis tools, Chris. Who has. Departed for another. Engagement. Will talk about advanced, media including big screens like this and big, capture, things. Things. Like, technologies. Like that and. Then I'm going to talk about vtk. Which is a. Toolkit. For creating. Visualizations, program. With, an API Pro with a program, and. Specifically, we'll look at vtk, Jas. Which is a web version, of etk so you can actually create visualizations that, can be easily deployed on. To onto, a web browser. Then. Kata Boerner and her colleague Bruce hare will also. From the visualization. Information. Visualization group here on the in ludie will, talk about their. Work doing data visualization. And expressing. Lehrer see then. It's Thanksgiving, and then I'm going to talk about, vmb. Which is the visualization of molecular dynamics, and will again will do that so the pair of you one here also will be on the research desktop, BMD, will be on research desktop, and then. Possibly. Dave. Regan. Regan. Will be joining us again to talk about brain diffusion imaging if, if. All goes well I guess right so, that's our schedule for this. Semester we're hoping that if it's, successful, which, so, far it looks pretty good we'll, continue this on into, the future, hello. Welcome. And. So, so, this is this will be kind of our first first, go-round, all, right so Maury moving. Some water. I. Need. The focus. There. We go alright, so today I'm going to talk about. So. I'm bill Sherman I'm in the advanced visualization, lab did I say that. We're. Talking about some data some perception, some design issues with scientific visualization and.
And. So. To. Start us off I'm going to talk a brief, history of visualization. So. This isn't necessarily the very first regionalization, but just, the early visualization, from a thousand years ago from. Albini, who, was looking at phases, of the Moon and kind of the, relationship, of the, earth to the phases of the Moon and and, plotted that out again, about a thousand. Years ago here's, an early map from. 800. Or so years ago where. This was trying, to encompass the world it's circular, with, the recognition, that the world is spherical. And, it has the center of the earth that this point is Jerusalem and, and in, this map East is up so everything. Is kind of focused, around Jerusalem, and this map. From Middle Ages I want. To talk about a couple of examples where visualization. Was used to solve some problems, some early examples so. All. These little black bars here these basically represent, coffins so, this is an area of London and this, is where people were dying pretty, rapidly. In. This one region of London and so in, order to figure. Out what was going on. John. Snow here was, looking at these these are yeah it's specifically cholera deaths all right he, took a look these all these red circles are where their water pumps, there's. One off the map here a little bit but, all these water pumps, in. This area and you can see that a lot of the deaths are happening about this water pump right in the center so. Just doing this one simple little thing plotting, where, things happen it kind of it's kind of a rudimentary heat, map if, you're familiar with that will maybe, look at that in a later lecture, but. You, can see that things are kind of clustered lots, of things on this streets even some of these outliers, when, he interviewed people these would be people who happen to pass by Broad. Street here on their, way to or from war and and, get water from that from. That pump now, there is one kind of anomaly here that there's not a lot of deaths around this is a brewery, here there, were not a lot of deaths around. This brewery and this, is because the, people who worked in the brewery got. Free beer, so they'd actually did not go out and drink from this pump and so, they kind of saved themselves that way so, that, was one one early kind, of, utilitarian. For visualization. This. Is kind of a classic one there's a statistician. Edward, Tufte who talks a lot about visualizations. And this is one of his favorites, in that, there's six different variables. Showing, this, March Napoleon's, March into Russia into.
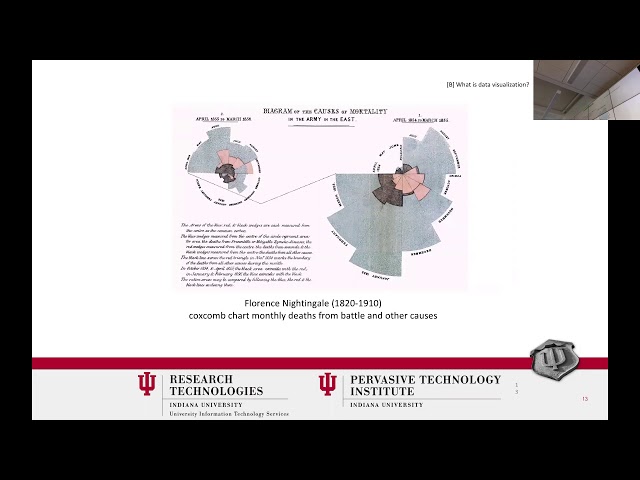
Toward Moscow and then his retreat so, the thickness of this plot is number of Frenchmen. Right. Which is dwindling and it, and then there they, are, defeated. And they retreat and, a lot of this is from the winter so these lines here these vertical lines are, giving us temperature, readings and it's. Not exactly Celsius. But it is zero is freezing, so these are below freezing, temperatures. Here, and. So you can see what's happening, as a March. There, was so there's also spatial, information this is more or less the path that was taken there, was one branch here that went, off and then retreated early. And. Then, there's there's. Also time. Because. They marched, this way and then they marched backwards, so, there's also time involved, in this so several different variables all, expressed, in this one kind of fancy, fancy, chart, that they're really you, know tells a story of what happened there right, and. Then one, other historic, one I want to talk about is this, one done by for its nightingale, along. With her colleague, whose name is over here, William. Farr so, Florence, Nightingale felt like the. Reason people, were dying in a lot of these battle. Hospitals, was, because of bad food or. Things. Things of that nature but. Then she plotted, kind of what, was happening these black areas are mortality, and this, is time of year and. She, plotted, some other characteristics. And realized, that really the. Deaths weren't necessarily from bad food it was more from bad, hygiene, and bad. Hygiene in the hospital, itself and so she she. And William. Farr took this through actually Queen Victoria, and had. Some laws passed on how, hospitals, had to keep themselves relatively. Clean so again. Using this data to, enact. Something. Positive. And, learn. Something alright so that was our brief history of visualization. So. Now as. This, workshop, series is focused on scientific. Computer and your scientific visualization, kotse. Boerner teaches quite and others on campus teach, classes, more focused on information, visualization I. Want, to kind of keep it in that direction is a little mostly, but there'll be some will touch on information, visualization a little, bit so. This is a little, map of the, visualization, process. That a colleague of mine did several. Years ago where. We kind of go from the. Natural, phenomenon, to. The representation. The representation. In graphical. Form through, these five. Steps and so, we start with the phenomenon right so there's something in nature that we want to study, and. To understand so in this case specifically. Tornados tornadic.
Behavior. Because we want to be able to warn people with. Sufficient. For. Foreknowledge, no. Amount, of time to do something about it so we want to study that, then, we go to the, language of science which is math and all these, differential. Equations and, partial differential equations, that talk about you. Know air pressure and air temperature, and, and. Things like that I actually have no idea what most of this means I didn't. Go that far into math right, so the. Next step is my it, was where I come in right so this, is the math step so nature, follows a lot of these parameters. And social. Sciences also find that there's a lot of right calculus, that comes. Involved, in how demographics, move and things like that. So, this is where on, the computational, side we come in we, take those formulas, this is in Fortran which is not something I'm going to use but, we. Take those formulas, and we convert them into discrete. Steps and discrete. Entities. Discrete. Time. Steps and discrete space, steps, in. Order to process, all that as best we can right and as our computers get faster we, make, those steps smaller and smaller so we don't get we don't actually solve the problems any faster we just solve them better, because we make them more. Refined. So. We run this on our supercomputers or on our desktop these days we can do a lot of that and we get this kind of stuff, right a lot of information. In. In, space, and more time right, however we want to do it and then. Sort. Of the. Job, and the job of the visualization community. And other, people who want to do visualization, is take those numbers and put, them back into, something we can look at not. Necessarily, to make it look realistic. So. In this case it kind of does what it is made to be a little bit realistic, that's. Always actually a nice first step in that it, kind of gives us some confirmation that, we. We, made you, know we didn't lose ourselves and one of those other in between steps and then, if it kind of looks correct, now we can like slice in here and add some colors that are, unnatural but tell us some, something, some information, about that right. Okay. So, so. We we've gone through the whole process we had the numbers the visualization, I want, to look back at the numbers is anyone else amilia, with ants comms quartet, so. If you look at these numbers. For. The most part they look pretty random, with maybe one exception, right, does anyone see the exception. This. Column here is almost all eighths but. Everything, else looks kind of random the thing is each of these pairs each of these XY, pairs, has. These statistical. Qualities. Right there's there's 11 of them they, all have the same mean in x and y same. As each pair the. Variance for x and y is the same for each and the correlation, between x and y is the, same so they both plot to the same linear, linear. Plot. The. Thing is if we just looking at the numbers and these basic statistics, that, doesn't tell us the whole story right here's, those same data sets. 1. 2 3 & 4 and here's all the eights right. And. They, all again they all have the same linear plot. But they're clearly not all the same data. This one's not not, even linear at all right it's a parabola. This. One's more, noisy, but it gives us the same line this one obviously has a different, line than what we've plotted. It just had this one outlier, which changed, the graph and, this one has a much different plot, and this one's serious. Outlier, which, caused us the whole.
Plot. To change right so so. This is why we visualize right, is because, of this, you. Know you can figure that out if you looked at all the numbers but you can figure it out a lot more quick. More, quickly this. Way. All. Right so. So. That's what we want some visualization so. This is, some. Concepts, that were borrowing from Peter, Galison. At Harvard in, that visualization, is, kind, of this means to. Communicate. Between communities. Right, so in this he. Uses this analogy to, like trading like like Marco, Polo going from community from, culture, to culture and taking information back and forth so. We can kind of go from one place to another so, if. You. Know if I'm a. Astrophysics. Or astrophysicists, or. Atmospheric. Researcher, in our storm, thing we. Can explain parts of how the weather phenomena works by, adding pictures, through it adding annotations. To, what's happening, and so, you, know part of our team your visualization team, is to help make that happen or help teach other people how, to make that happen for their own data right. And. So we're kind of this agent, who is a word, help, do the translation. Between between. Communities, right and so, here. He's, got these three kind of classes, of where the training is between right so one is just the. Scientists, data and the, scientist. And. Then once. The, scientists it's bigger things out, there, research, and, a. Different. Researcher. In a different community, different science community and then. That. Community. Expressing. It to the public in general so. There's all these different places right there's. There's. We're going to do a lot different, kind of visualization here, that we're going to do here this one will be a little more fancy a lot more, probably. Simplified, if we're going between the scientists and the public but. A lot of the same concepts, are going to apply because if we use the wrong colors we might find that we're lying, to ourselves. When we're doing our research so. So. It's important to know this at the, visualization concepts. At every stage. So. We'll talk about this a little bit later but there's kind of this we. Want you to get from data to, understanding. That data and so, there's two ways to do it we can send, it through our statistical, analysis, and get those numbers right of what things look like but that's not really the only path we want to take we, want to take a look at the pictures and then we're going to do some iterating right we might find something out, and. Then think, about it and saying well what if I run you, know this kind of analysis on, it and so once I have some sort of inkling of what might happen I might go back down here do some automatic do, some processing. On that and then take a look at the results, again and then, eventually hopefully learning, something about it. All. Right so. In. The end this, is this knowledge requires, that we're talking to people, right, we have to including. Ourselves the scientists. So. I want, to talk a little bit about. The. Notion of design for, for. Humans right, so. I'm. Not going to talk about the, sensory, system, to, save some time but, we'll go a step up and talk a little bit about human comprehension and, some of the stuff that happens maybe that we that. Even, psychologists, don't know exactly what's going on so. Our comprehension, though along with our senses. Does try to put this filter on on, what, data we see so. A lot, of times you'll see people use colors that follow the rainbow right from ultraviolet, or from violet to red, but. There's there's perceptual, things in there where the, the. This. The, the. Change in say brightness, isn't, consistent, across from from. Purple to red and, so. So. You an add these artifacts, that that, that. Might not be there in the, numerically, or in, the wavelength, that's being emitted, but, your brain sees them a little bit differently because of that way your your cones work in, your eyes, and. So. So. There's some filtering there at the sensorial level as well but, we want to talk a little bit more about the cognitive processes. That kind of happen. And so, I'm going to talk briefly about generalization, semiotic, switch, is the study of signs. Will. Talk about representing, ideas briefly and then I'll spend a little bit of time on this notion of just alt. Justice. Don't design and/or perception, which. I'll get in to in a moment so I like to start by talking about generalization, it's one of the things that as people we're good at right sometimes, it, works. To our disadvantage we've, over generalized things but. To. Start with maybe it works pretty well if you see something, you know that has four.
Legs On it or in this case two legs over there and at a flat surface you know that's a table or perhaps something to sit on and, it doesn't have to look exactly the same if. You see something like this this may. Not work too much anymore because people don't know what, don't. Recognize that receiver too much anymore but anyway you can recognize at least in the past to recognize this as the phone because it has something to listen to something, to talk into and this, pattern of buttons right now these days the pattern of buttons is probably what gives it away. But. We can see seem kind of what that object is right and then beyond generalizing, we can we can use analogy, to, express. Ideas that. If you're already familiar with you, know how it I don't know if I have a good idea top of my head but how a chair works. You. Can talk, about how the, support of wait. For other objects or something like that not a great analogy. For, my analogy but basically. It lets us, you. Know, take. Another step or help someone else take another step in understanding based. On something, they already understand. Alright. And a couple, slides on semiotic, s-- which is as I said earlier the study of signs and symbols so. A sign is basically just a convention, right that, we've applied meaning, to in. The place of words or actually, words themselves are well, they're, symbols, and. So. You can have this complex notion, represented. Fairly quickly people can read like, street signs and. Understand. What's going on without having to do a lot of thinking. Right and, then a symbol along those same lines but, it's a little bit more arbitrary right so a sign is something that maybe, is easier to figure out a symbol, of something that really doesn't. Have any meaning other than what we give to it right and, we. Might then different, fields might give different, signs, there are things. Different. Elemental. Units. Within physics, or chemistry might, have different different. Sides that they want different mathematical. Properties. We can assign different ways, all. Right so. One more talk or a slide, on semiotics. So. Of course the written word is really, a complex, semiotic system. But. We're. Always adding new symbols, especially, if you get into. Mathematics. Or fields. Like that where they won't add new symbols because they come up with a new concept they want to be able express that quickly succinctly. Each. Time and repetitively. Right. So for signs again, we want to be able to kind of to figure out what's going on the first time we see it so this.
Is A great resolution but, maybe you can see there's a couple of gears here and these look like fingers right so you don't have to be haven't. Explicitly explained. That maybe it's a bad idea to, reach. Into whatever. Is going on there and. Then also one. Of the kind. Of nature's of signs and symbols is that they have different different cultures, right have different, foot assigned the same meaning, to different symbols, on so. Here I've used the monetary. Symbol, for. A handful, of cultures. So. In you know in the United States if we see a cartoon and they have dollars in their eyes we know what that means but. If they put this yen symbol, in their eyes we might we might not get that right away. All. Right I. Want. To talk briefly about kind, of this notion of. Denotation. And connotation I'm, gonna start with this this. These concept of P reps which is basically short for physical representations. And C, reps which are conceptualized, representations. So. I have an example on the next slide but, basically this is you know P reps are things that it's pretty obvious if you have something. Pictured. You're, trying to represent something. That looks like that which, is pictured where C reps we're trying to do things that can't be well you. Can't just see right like emotions, right so if you want to represent emotions. You have to put like a sad face or something like that and. So the. The picture, isn't really showing somebody crying or whatever it's trying to show sadness or. Or. Risk or something like that right so R is you can't see risk but you can have a picture that you see, as a risky situation and and understand, that that means risk right, so, that's what these two concepts, denotations. And connotations, are very kind. Of along, the same lines, right, in that. Denotations. Means. The. Literal meaning, of what you see so if I have a chair in a picture, it.
Means, You, know a place it's a chair you can sit on right now. If I put some, manacles. On that chair and some, wires to, it right now I'm implying something else I'm implying that we're, talking about you, know the death, or the death penalty or something like that and so, it's not just a picture of a chair it's actually trying to say something more than, this is a chair right and. So so. We can have similar. Items in the same picture but use, them for different things. All. Right and so to just go. To something a little less. Nasty. I'll, talk about mathematics. And those two things right so we can have this, mathematical, expression which. Means this, line right y equals. 3x plus 2 and. So this is not. Really physical, representable it's a physical representation of a line I guess but it's really more of a denotation, but. We can take this same notion a mathematical, equation, like. Equals, mc-squared and, that has for. Most of the times you see that it. Doesn't mean energy equals mass times the speed of light squared right. It means science. Right or smart person and so. That's really what people are trying to say when they put this on a poster, or something like that. There. Not usually talking about, the. General, relativity. Right. So that's that's, kind of a brief talk about those, two notions. I'm. Going to spend a little bit more time on this notion of perception. Specifically. Just Stolte they just all the approach, to perception, now. Just. Don't began, as a. Psychological. School, of thought in germany about a hundred, years or so ago but. It's kind of lost its, luster in the psychology. Departments. It. It, was kind of a you, know there seems, to work right this seems to work and. So it wasn't really a good way to study, how the human. Brain perceives, things. But. It. Does, actually work pretty well if you're trying to design things, well this, works for, just understanding, this works for understanding, right and. So it's, held on as a design. Concept. More than a psychological. Tool. Right. And so basically the word just all in German it means analysis. Of perception, of form, so. We're no longer doing me now since, of perception we're more focused on what, forms, work well in design right. So. This. Is an expression, you've probably heard before the whole well. You've heard actually, variant. Of this the whole you've probably heard the whole is more. Than the sum of the parts that's actually not the original quote the. Original quote is the whole is other than or different from the sum of the parts not necessarily, more than. But. That's been lost. Through, the through the years right anyway. This is kind of one of the key concepts, of Gestalt, is that seeing, the whole thing together is different than all the components. And. So someone's, put together this little Gestalt. Symbol which shows a lot of the elements of just alt but I'll. Talk more about each of those right, and. The slides coming up so. There's a, this. The. Assault approach to perception, has kind. Of four. Overarching, properties, and then among. Those there's 13 principles that apply. So. Here's the four, overarching properties. I'm. Missing one of my pictures I. Guess. It's on the next slide all. Right. All. Right so I'll look at the pictures on the next slide so emergence, is this notion that you see the, whole concept before you see the little individuals, and segments, of it, that's. Emergence, reification means, that if, there's something missing were. Experienced. Enough to know what's missing and then kind of fill it in for ourselves, Multi. Stability, is where. There's. Things that could go one way or the other so this I'll show the next slide this vase versus, faith this is is an example of that.
And. Then invariance. Is that we're, pretty good at recognizing when. Things are different and when things are are. Similar, so to. Dive into each one of those with, a specific, picture so this is emergence, if. You haven't seen this picture before, there's. A dog in this picture it's, a Dalmatian so, it makes it easy for the black and white spots to, be masked right so, and what's kind of once you know that there's a dog in this picture you. Can spot it but it might take a little bit but, at some point if I hadn't spoiled it for you you would have found the dog in that picture and there's, a tree here right with some mulch. Around it. Reification. Is, this, notion that right. There's these three pac-man, symbols here but really what I see is three circles with a white, triangle on top, blocking. It and, this thing here, is like a snake wrapping, around some cylinder, you've. Probably seen this kind of worm or dragon thing where you just see the parts and you assume that there's a ground, plane or a water plane that it's breaking and then. All these cones obviously. Represent, a 3d sphere even though, really it's just a bunch of well. They're not all triangles, because the bases have a little curvature to them which. Helps, give the 3d notion right so this is reification, seeing. - seeing, what's missing all right and these, two up here represent, the notion, of multi stability, so we saw the vase on the last law ID is, this pair of faces staring at each other or a vase. This, one here is called the Necker cube and, at. First glance it might not look like it's a multi stable object but you can think of it as either a cube that's going out this way or a, cube that's going down this way and sometimes. One generally. One will be more obvious too from the start but. Then if you stare at it long enough the other one pops and, then you can't go back so sometimes, it happens and. Then, invariance, is we. Need four pictures to show that because if you look at this picture the a section. Here all these objects are the same right, and you can recognize it pretty quickly they're just rotated differently right, whereas, in the B one you, can pretty much see pretty quickly even though they're rotated, to, kind of disguise the fact that they're not all the same but we see, pretty cool pretty quickly, you see that these are not the same right. In. C you, can see that they all have the same kind of topology but. That their warped a little bit right, and that that jumps, out pretty quickly and then, in D they, have different rendering, styles, but again they're really all that same object, and so, we're really pretty good at knowing when an object. Has, the same form, the same shape as a three-dimensional. Shape as another object even though it's. Two dimensionally, rendered, and twist, it around, and. Tried to disguise when when that's not happening, so. Those are the four prints, of properties, rather of the, stall and those lead to 13, well. Check on doing for time here thirteen, different principles, of design, that come out of those and, again. Here's kind of an overlay some of these are redundant, with what we already saw because, there's, some oh you, know they take from those four properties.
I'll. Try to maybe skim over them quickly so these these. Are the the. General things so. Write. The. Law of Pregnant's, so this is this, is leave, these semi circles right but we just see five rings. Interlocking. And we see that right away and. So we don't break, it down into its component, parts that's really what this is saying closure. Is this notion where we see things right, we don't see the in. This case for pac-man symbols, we, see a couple of sheets of color. On top of four circles, with. This World Wildlife. Federation, logo. We. There's these dash lines represent. What we fill in there and those don't actually show up there so this is representing, closure. Symmetry. In order right we see pairs of eyes we. See pairs of parentheses. Curly. Brackets. And. Figure. Versus ground so again the faces versus a. Vase. Right. Sometimes, we see the vase as the ground and sometimes. We see the faces as the ground and therefore the vase is sitting on top of that and then, here's kind of a really simple example right a white square is, the foreground and the black in, this case is the background and vice versa for this one. For. The other ones so, connectedness, right so normally. We might see these yellow things as being connected because they're both the same shape and same color but. We understand, that they're touching this green thing. Here which represents a stem and we know a little bit about flowers. To know that those go together. Grouping. Right is pretty obvious so if you group things they. They. Seem to belong together as a set and that, can happen by being near, or, just. Being outlined. Right so these belong these. Don't belong here. There's, sets, and this set, has kind of two subsets, right so that's proximity, and then, pretty obvious right we. Assume. Lines go, kind, of flow smoothly and it, doesn't go like a dichotomy, or a disk just, got annuity rather here and another, discontinuity. We presume, there's some continuity, on. On, things like that. And. We're going pretty fast so I'll just keep going. So. Common, fate is hard to show, in. A still picture but basically what happens here is we have these four dots two. Of them go this way and two of them move this way and so we then presume. These two belong together which have moved to the left and these two that which have moved to the right belong. As a unit, and, so if we see this in motion that's, what we're going to see if. Things are parallel, we. Kind, of see them as belonging together and then. Again if things are similar right so these, are all squares, so they belong together but also there's, different colors that kind of belong together and in, this case different, shapes that belong. Together we can pull those things out which I'll show in a moment, and. Then the final two are, focal. Points so we have things that draw our attention right so we have a constant. Pattern. That. Serves, as a background and then something kind of bold in the middle that. That. Draws. Our attention and. Then this one right so past life experiences, if we, see green yellow, and red in a row we. Kind of get a gist of what's being said right and if one of those is brighter, than the other then, we know whether to go stop or be cautious. At. Least here. So. Well. That's much. Dimmer than I thought but here's this, notion of thinking, about things we were talking about human cognition versus, perceiving things rapidly, this.
They're All kind of a little more washed out than I thought but pretty, much you're gonna your eyes are gonna spot that one of these of all these objects all these little circles one of them is a different color and we, don't think about that right that just happens. And. So same here so, this. Kind of happens does, anybody want, to read me what this says. ABC. Are you sure. Did. You see what happened here this the same thing right so yeah. Well I change the slide no but I'm saying are, you sure this is a sure, that's a B. Right. Because it doesn't look, like it changed right, so. Context. Does a lot of force right, immediately, a. Lot. Of times when I spell my name I put it like this and my kids are like why'd you write a 13 I understand that. An. Illusion you've probably all familiar with right which of these lines is longer, than the other. They're, all the same of course I'm sure most of you've seen this illusion but, this notion of these arrows on the ends, tells. Us you know kind of causes, one perceptually. Stretch or shrink. One. Of the theories for that is that we're. Seeing things as if they were 3d and those those arrows are really telling us it's the corner of a box or something like that I don't, know if this is settled, science, that's necessarily. Another. Illusion I'm gonna guess most of you seen something similar too, right is which one of these circles, is, darker. Than the other which color is this right. So for me this looks kind of brown this. Looks kind of orange. But. In fact of course they're, the same color yeah. It's really just the. Context. That this shows up in if you can even see I can my eyes especially, for off to the side here here, it actually looks like it's there's a gradient from orange to brown but, if you look at it more closely you see it's actually the same color the whole way across so, context. Does. A lot to mess. With our perception. All. Right so also there's, some, more multi stability, right, so what is this a picture of some, people see the lady's face really quickly others, will see the sax player rather. Large saxophone, this. One took me a while to see so I see, the flip flops really. Quickly but there's also to the shape of the coke bottle right, in the middle of the can. There. So, those are both multi, stable shapes. Sometimes. There's things this is like the Dalmatian one right there's a picture in here that, may jump right out at you at first or may take you awhile but. Once you know that there's this is a picture of a cow right you, probably see it right away this next one stymied. Me for a long time. So. Does anyone see what do you see here. So. You see it right away see, I saw this as a rock in the wall maybe the picture is too big but, when. I was someone. Showed me this and showed, this as a representative. Of an illusion. And I. For the life of me did not see the cigar I said what's so special about this picture he. So, he had to tell me there's a cigar and there's like oh there, it is right. Yeah. And when. I watched what you know it's there it's there right there's, no stopping it. But it just looks like somebody stuck a rock in the wall and took a picture of it but. Not quite so everybody see the cigar. Yeah. Once once you do and maybe this is a little too big but or if you see it before so. Anyway. Kind. Of you, know represents, a danger of visualization right, you might think something is obvious or maybe. You're deceptively, doing something right in the case of this photographer, I'm sure they were just. Deceptively. Creating. This picture. To. Fool us all. Right. So. So. That kind of shows us a little bit about this notion that our our, pre-attentive vision isn't always right, spot on right we showed a couple, examples right, earlier so, you can spot the circle in this pattern pretty quickly all, right and we saw that with the colors earlier but, in this case our pre-attentive, vision doesn't work so well because we've kind of disguised, the.
Fact That there's one red square in here right, there's. One red square and it's hard to find maybe I mean I know where it is so it's right there, but, because. There's. Too much information there's, too much just, disparate. Information. It. Makes it harder to find so these are the kind of things that we want watch out for when. We're doing visualizations, and, then a one. Or two more slides here on. Comprehension. So. These, two plots. Right. So this is plot here is the age of Miss America I don't know why there's a gap here this. Plot is the age of Miss America and this, plot the yellow one is the murders that are done. By steam. Or hot vapors, or other. Other hot objects and they, follow except, for this little blurb right that kind of follow the same pattern so this is this concept of apophenia. Which. Basically means we're going if we see a pattern we're going to say oh there's, a relationship, right. But. So you might think well, obviously you know we. Hope we want to have younger miss Americas, so there's less murderous, caused by steam right. But. There's no real correlation right so there's a book I forget the author's name oh oh. So. Here it here it is Tyler Tyler vegan, he, actually has a book where he's gone and just found lots of data sets and crossed, analyzed, them all until he finds these crazy relationships. And. So he has a whole webpage end and now a book that. Show a lot of these relationships. That you, know have no causality. Okay. I. Want. To talk a little bit about taking your data now and and. And mapping. It into something that works, human comprehension, right so, the. Word mapping, comes, from this. Latin mappa Mundi which, means. Basically. Mapa is like cloth or napkin so, it's a napkin of the world where, you might draw your, map. On a cloth. And so that's where we get this notion of what map means. Of. Course we understand, it originally as cartography. But we've. We. Use it in mathematics, to talk about this is maps to this it's a relationship, and. We use it in visualization and, data science. To, say we're going to take this domain, and map it to this. Other. Domain or or. Region. What's that I forget the other word, right. So we're going to do things like map colors, to, concepts. Right so red might mean faster, or a. Sound, beat. You know or more beep, right that tells us that somebody's, moving backwards, who. Cats you know who doesn't have good vision right. Or. In, another context, red might mean oxygen. Atom right, so there's, these. Different cultures, use, different different, mappings and so, something we have to watch, out for when I say culture in this case I mean scientific, community right. And. And. So in some cases and. Maybe. In Rico you can correct me if we're wrong is red mean increased, temperature, in astrophysics. Generally. Oh it's. The other way around I have, to fix my slide then. This. Is a notion, that we've been using for a while and I can never remember which way is which and then, I think Jolla and geology it means decreased, density right so if, one means higher one means lower I happen to get it backwards here but. One. Of these this notion of mapping. Right and so in this peg going back slide, going, back to our notion of. Atmospheric. Sciences and. Thunderstorms. Here. The the orange particles, are flowing upwards, and the blue particles, are flowing downwards. There's, also these streams, the yellow ones are going faster, than the orange, ones, right. So ways, to map colors to different things and then water babe paper is mapped to grey to kind, of match the notion, of a cloud. Alright. So a, couple more slides on, on. This, notion of, or. I'm going to start kind of talking about data rather so. When. We look at data especially when we're presenting it we, can break it down into the into quantitative, data versus, qualitative, data and both, have their role in visualization, so.
If. We have quantitative data means we want to see the numbers right we want to get down to the details and and. That's often important, but, a lot of times we're going to start with the qualitative, just kind of get the general, trend. Of what's going on and again, as as, it says if you have a lot of data you can see get some overviews, and see what's going on. And. Then, use it kind of to, to. Simplify. Data right so we might just even, use it to say something is hot or cold right so we break it down into. Large. Discrete, chunks rather, than as a, continuous. Data set so, sticking, with our weather theme here's. A couple of different ways of representing, weather over the United States, so. The first one is a lot more quantitative. It. Has temperature, it has wind. Speed by these sticks that come out and wind direction from, the sticks that come out the. Circles, if they're filled in the more they're filled in is showing us cloud cover then. It has some discrete events like the. Little yellow. Bar. With a zigzag by there's our thunderstorms. And the. Little, infinity, signs are fog. I think and then the yellow, commas, are rain or precipitation. So. This is the kind of information a pilot wants if they're flying. Across. Country but. If you're just the person riding in the plane and you're going to be flying to Denver you. Don't care about all the details, here. Right you just want to know what's. The temperature generally. What's. The is, it raining or sunny no, do I need to bring a sweater do I need to bring an umbrella that's. The details you want so you're more interested, in this kind of overall, feel, looks pretty sunny out west, kind. Of rainy in the Northeast and around Chicago right we don't. If, we're not flying the plane that's, all we care about, we. Can break that down at. Least in the quantitative, measurements side we can break that down into. These four categories. Which I think statisticians. Like to use, to, say what can we do with data if if it, falls into this kind. Of type a, different, level I guess we'll say so nominal, basically, means all we know is that we the name of an object or we can classify that object into, some group. Ordinal. Means, we. Have a ranking between objects, but not necessarily a measurable, ranking we just know that they're in some sort of order, once. We get down to interval, we know specific, measurements, between different, units and then. Ratio, has, that plus. It has, an absolute, zero so, if. You're using say Fahrenheit, right. You can't say oh it's it's 20, degrees today and it was 10 degrees yesterday today. It's twice as hot as yesterday that's, not true right. Because, the zero in Fahrenheit, is not absolute, zero in Kelvin, there is an absolute zero so, if it's 300 degrees and then, and then one, measure is 300 Gries the next measurement is 600 degrees the. 600 degrees is twice as hot as the 300 degrees in. Kelvin, right so. Kind. Of give what operations. You can do on those four things. Its. Inwards over here and words in chart over here right so if you just know what an object is you. Can count them for frequency, you can figure out you, know what's the most of right you could figure out the mode if. Then you know the ordering, now you can sort them or you can and you can calculate some sort of medium right which one has the most if you do like a little histogram. Once you have intervals, now you can do mathematical. Simple. Mathematical, operations addition and subtraction, and calculate differences, you can calculate means and standard deviations right, so you can't calculate the standard deviation on, something. Where you just know the order like. Strongly. Agree strong agree, don't, care strongly, just or disagree and strongly disagree, you can't you can't calculate. The standard deviation on that. And, then, if you have the interval you can do that and then with the ratio again you can do multiplication division, which means this, is twice or half of this right, and it means that you have to have this absolute, zero all.
Right So, we're going to segue into talking. A little bit more about data and revisit. Our ants comes quartet. Here. Right. So that's just kind of XY. Plot data, but. There's a lot, more types of data than so we just went through ordinal. Data right was one of the things we had so. Data, with orders categorical. Data which was that nominal, so, this is somebody else's chart so this is nominal, ordinal then. They just have quantitative, they don't actually separate quantitative, into interval and ratio but. We know that there is a difference there it's but it's. What operations, you can perform on those and so, they've grouped all of these things that we've just talked about as quantitative, numbers. Or as. Table, tabular, data you. Can also have relational, data right who's who's, talking to who who knows who, what. Computers, are connected to what other computers, what. Actors, are in movies with other actors right, so those are that's relationship. Relational, data and then, you can also have spatial. Data right so here we have just, essentially. Two-dimensional, data mapped on to a three. Dimensional sphere right. And this tells us something so this, means that data, belongs, somewhere, right it doesn't you can't just move it around this. Data for for you, know near, Paris here belongs, near Paris. Whereas. Other these other data things we can kind of move them around and place, them different places in our visualizations, right. So. Well. We'll. Probably I think we're gonna cover all three of these these. Higher. Level things over, the course of our workshop. This semester. When. We talk about pair of you we're going to talk mostly about kind, of quantitative, data and spatial. Data but when we get into other things will look at relational, data and things like that. So. If we have this again. Going back to the the, left side we have this tabular form it basically means that we have all these data points and then, there's a bunch of items, about that data some of which can be spatially, based right some. Of which is categorical. And. So, they're all have these different properties. And. Then we can do this breakdown here, right so we. Have. Datasets. That can be kind of table. Tabular, eyes week this is also breaking it down right tables. Which is that left one networks which is our relational, data so this is from I don't, have the picture. Think. From a couple slides ago so some. Of this breakdown comes from this book by Tamera. MUNs nur, visualization. Analysis. And design I think, it came out in like 2013. So it's pretty recent recent. Book so that's where some of these pictures are coming from. Once, we've decided what it what we have though there's other things that we can know right so we've, already talked about, categorical. Ordered, and quantitative. Which there's. Two categories of that right if. We have an ordered data it can be two different ways right ordering can go one way or both way or it can be cyclic like if it's time-based. Right. So we have some sort of daily, diurnal, pattern that. We want to see that's time-based and we'll see that in a example. Later, we. Can have you know a two-dimensional table three dimensional table for XYZ position or, spatially. Based on terrain, we. Can also another, important, economy, is whether, the data is a one time piece of data or it's, moving right it has some dynamics. To it so. We're gonna look we're. Gonna look at different examples, over the course of the semester for all. These different different. Things in different ways different, attributes, different ways to, process. The data. Alright. So from. Her. Book. Tamara. Kind. Of divides. Visualization. Into scientific. Visualization which, is mostly, the focus of what, we're talking about this semester but we'll. Delve into information, visualization a little bit. But. Basically foremost, and this is not necessary especially if we're talking maybe, social sciences and demographics. Well, demographics, maybe have spatial position but that there's an assumed, spatial, position if there's an assumed spatial, position then, a lot of times we're going to consider that more of the, science-based. Whereas. If you can move, objects. Around and create your own spatial, relationships, too, which helps you maybe reveal patterns then. At. Least in Tamera's dichotomy. Here she calls that information. Visualization. Right. Good, how we doing all right. Right. And so for if we're doing space spatial. Visualization or, in her classification, scientific, visualization, right. That means that there's a bunch of data so there's a cell which. Is like you know one of those items in our table or except our Excel, spreadsheet that.
Has, At least some. Sort of spatial. Information about X Y or latitude longitude X. Y Z, and. Then, for example if we're doing some sort of cat scan, CT. Scanner with. A medical imaging instrument then, we're gonna have a 3d volume that comes out of that and so all the data points we get all the density, values we get have an x y&z value that's associated with it and that's, kind of the day we're gonna look at next week but it won't hold for the whole semester we're gonna try and be more broad than that but for next week this. Is kind of the the. Bulk of the data we'll look at. And. I want to talk a little bit about the. Notion of data so. This. Is from a. Website, from Bloomberg, and so, this is a little. Interactive. Page that that make created. To talk about amount. Of data so this the, y-axis. Here is how, many how many pieces of information are there for a particular data set so, from one ish to, over, a billion right so these. Ones over a billion are basically the human genome data right so you have lots of data for and this, column here oh so, I should say the x-axis is number. Of things we're talking about right so this is one person we. Have over a billion pieces of data for that one person because we're studying their genome. Whereas. If we move here different Sciences, tend, to have more. Information about different and that's not always people in. This case it is because this is US Census but, now we have data for a lot more people but a lot less data, per item, right, in this case so this is US census data. Starting. Back in like 1860. Or something like that, so there's a lot of data but it's. About a lot of people whereas here there's, a lot of data about one person, and this spot here is they're trying to collect. 2300, people's, genome. I think it says they're up to 1700, or so at this point so or when this graph was made and. Most of these datasets actually are that are on this plot that Bloomberg created, are available, open, right so you can actually download a lot of these datasets if you, put your mouse over a point it'll, tell you what the data set is and, if you click on it you can go to the URL now, some of them of course are broken links but if, you want to like get, different types of data to experiment, with you, could actually go to each of these little dots and, it'll tell. You more information about it they've, kind of broken. Out three of the categories, for you, but then all the other little small, dots are, just, data. From different different Sciences. So. There's some data you can look at so, now I want to talk about, we've, all read some, concepts, I will look at some good visualization. Concepts. And then, we'll look at some bad visualizations, after. That. And. Then we'll wrap up with. A video or two so. Here's some actually.
Before I get that I'm. Gonna jump back to that slide we just looked at so, one of the things I don't like about that slide is that, both. Of the axes, are basically the same thing, it's amount of data right, they're both logs so that's fine, the, thing is they, stretch the x-axis. You. Know by, a factor, of two or so and so, you know in theory if you had a dot on one side of this red line and down on the other side reflected, over that line that's, the same amount of data but. It's hard to see that without drawing the red line because. They've. Stretched the x-axis, relative to the y-axis and. In my mind that's bad visualization. Design it. Should have looked more like this which I've squished it here so, that you, can see if there's a data point here in a date point on the other side that red line that's basically, the same amount of data or here and here. Right, it's, the same amount of data this is just on the if. I move to the right on the x-axis it's, more items, I'm talking about and. Less data whereas, here it's less items but more data per item but. It's the same of data if I see that reflection over the line all. Right so there's a hint of of. What's to come about bad visualizations, right, but, before we go to the bad visualizations, here's some rules of thumb for better visualizations, improved, visualisations, which will include also some counter, examples right. So I. Mentioned. Edward Tufte earlier he's trained. As a statistician but, he's really become known as one of kind. Of our foremost visualization. Experts especially when it comes to static. Design. That, reveals, patterns quickly. So, he was hired even to do things like, create. The, bus of representation. Of the bus schedule for New York City buses so, that makes it easier for bus, riders to know when to expect the next bus right, so. Hit one of his so, I have a slide for each of these so I'm just gonna skip. Over that so one of his things that is to maximize, the data to ink ratio so in other words less ink. For. The same amount of data is, a higher, ratio that's good right or more data without increasing, the ink is better, so you might start one. Of his kind of classic examples, is here's a plot write for a month for, nine months of some. Percentage. Of something we don't know what it is, but. It's got all these lines all over it which in some sense tells. Us we can do better comparisons. But if we're just trying to get the overview of what's going on these, lines kind of get in the way right I mean we can go back and look at the numbers later when we need to but. Trying, to get that overall vision which, is part of what we do visualization, for it's. In the way so, he starts by removing the lines then. He removes this, shaded. Color in the background so there's more contrast, between the. Data and the empty space the foreground background stuff like we talked about in a gestalt. And, here, actually so this I. Guess. This one is just, a copy, over from this one so this next one the, metal one on the bottom. Draws, it's actually removing, ink but. It shows us where, these five, percent. Increments happen, on each of the bars so, now we're actually getting more data by. By, lightening. That take, taking away ink from certain places and. I'm. Seeing the difference between that middle one and the right one what's, that oh. This. Luck the. Y-axis oh, yes. Tick marks on the y-axis and also I guess the the, line on the x-axis they, removed all right so. According. To Tufte and I think generally it's good I mean it's probably there are gonna be counter examples too right but the. Less. Colouring. You do per. Data the, better right, that's, that theory. So. She calls this is a genderless, list from Tamara this. This, notion of life actor so, and, it took me high to figure, out what's the lie here right so this, actually segues. Into our next one does anyone see what the problem with this graph is here took. Me a while to figure I actually had to ask somebody, so. The go. Ahead. Right. So. It's a pie chart that, they've turned into a thick pie like a big wheel, of cheese and then, rotated, it this way right so there's more green down here that really isn't part of the pie chart so the, Apple percentage, looks, a little bit more than the Apple percentage should look right and then. In that because we're looking away from it it's tilted away from us we don't get that same effect on the other ones we only get it a little bit of the orange here but mostly the Apple shows up as bigger, than it should be right and so. There's, a little diagram here so right. So here is that cheese wheel turned way down and so, here's the Apple segment, where it's you, know even bigger lie, because. We'll get a lot more of the green here, but. It's more obvious this way right if you just tilt it a little bit then, you're lying just a little bit right so.
That Kind of segues into this next notion which, is don't. Use 3d when you're not showing 3d, data right and there's no point of it what it does is it occludes, right, you block other data here, they kind of have this camera angle where you. Know there's purple here but. We only see half of the purple because there's another column in front of it, actually. I think I can use my mouse here. Well. There, you go for those people there remotely, right, so. Some. Of these columns, you know they've taken care, to see. Through this column or next to this column but it still shows. Us more of the front column which gives us a sense of bigger. Than. For the other ones right and the same goes for the, chart on the right so. We have occlusion, we don't even know in this chart on the right if there's any green in the far back left, corner right we can't we, can't see that at all might just be too short for us to see, so. Don't do 3d if you don't need 3d. This. Next one is. One. That argues, against, even. If you have time, bearing data argues, against, animating, it and. That's so that if. You want to see patterns dial, or patterns and we'll see another, positive. Example of this in a little bit, it's. Easier to see it all at once and to see the things are happening if you're, watching it over time you can see that changes are happening right so if, I look at these two picture, if I look at let me use my mouse for the other, people if I look at say these two pictures right here I'm. Not gonna see a big difference there so again. This is if I'm looking at the overall pattern it's, better to see it all at once but, if I want to see what's happening, right I might see that you. Know step five here, where my mask is step five. Or six I'm. Not going to I can't really see that that's different from the next step but, if I'm animating it I can actually see if there's small fluctuations, happening so I'm, gonna argue against, this one to, a half a degree alright so depends. On your what you're trying to show so in some cases you, want to get the overall view it's good to see it all at once if you want to see whether there's some minut, fluctuations, happening, then, it's better to animate and the same can be applied actually if you take. Your data and add and put it to sound right if you what we call sonna phi that data but, if you're listening to sound you can hear very subtle, pitch changes. That. You might not notice visually, so you can if you're like say varying the color. You. Might it might be too subtle to notice whereas our ears unless you're tone-deaf our ears are pretty good at recognizing. Slight. Pitch changes. Alright. So the next one in her list. Is focus. In context, so we saw that with a big hello right. So. You want to start. Excuse. Me. Right. You want to zoom in basically right you want to focus in so we're gonna start with the global view, that give us the context, and then zoom in to get focus, right, all while not, hiding, anything and I think the next picture shows, that. A little bit and also. Talks. About doing. This in an order right so the six and five are related, so, we might start with the, overview, and.
Then You've seen this before where you do a little breakout box and then you zoom in right so this is context. And then focus, focus on a certain area of what's going on, and. In this case actually allow, you to get to the numbers right. So. In this case they're talking about an interactive, thing where maybe we can move these boxes around and so. Once we get the context, if we find something interesting we can zoom, in on that, I'm. Gonna move my microphone Acosta, they're. All. Right and then finally. This. Kind of goes back to number one right under, engineer if you can don't. Add more, than you need to because that just kind of, deflects. From the data and. So, if you want to have if you're doing interaction, make, the interaction simple, if you're showing data show as little as possible right so here they're, just showing the data and yet we recognize, this as a equi. Rectangle, present representation. Of the earth of. Where the continents are and, and. So we. Know basically what the the context, is without, having to actually draw the, lines around the countries. Yeah. Okay. And that, we can actually see in this next picture so, this next picture. The. Only thing being drawn in this picture is roads, nothing. Else right, and yet, we know what it is we know where cities are right. Some. Of the roads are thicker and so we can see where interstates, are we. Know where mountains are because the roads are affected. By the, mountain ranges. Well you know we know where the water is we. Know lots of information, here and all, we've drawn is roads right so here you can see sparse. Roads but you can actually see the road patterns in there so. It's a lot of farmland right, or rangeland. Right. So we're by. Putting. All this dense data on here and nothing else we, actually see the overview of what's happening and then you can again zoom in on that so. I've alluded to this picture a couple times, so. This is this, data is from Yan. A year. Who's some. Of these slides I borrowed from and, so. What he did was he took his when he's sending, emails right, and he started back in 2005. And went. Till 10. Years later and so, these are wet the times when he hit enter and he's saved up all his emails he analyzed, this when did he hit emails right and you can see these gaps then right so. Here's. What he's taking lunch he's not sending as much email so this is going up in the day right at the bottom is the beginning of the day let. Me use my mouse here right so. So. The arrows pointed out too right so here's lunch here's. Dinner, so. It says he's got it annotated, so if you see he moved from the UK to Belgium, and there's a one hour difference, so, his. His. Lunch can't became an hour earlier but then at, some point something happened here he says bug and I think I don't. Know whether he means bug in his analysis, or he was trying to debug something and, so he was sending a lot of emails to somebody but, at the same time he stopped taking lunch
2018-09-30