What are customers building with new Bing Maps capabilities

Well. Welcome everybody thanks, for making. It out here right, at the end of build we. Made it. Last, session of the day how. Many people going to the party later, all. Right people, are sticking I don't I won't keep you too long then we. Will get cruising. So. We're going to today, what we're gonna do is take a different, approach to, some of the sessions that we've done in the past at build we're gonna look at you, know what's new in the platform, I'll give you a quick overview of new api's that have come out this year but then we're going to look at some what, customers, have been doing with, Bing Maps and show. You some. Code that sits behind some of the features we'll take. A look at some new features and we'll also revisit, some old favorites. And we'll. Have plenty of time for questions, and since we're pretty small crowd I'd say if. You have a question on something that you see call, it out I'll repeat it and, I. Think, it's better when we have a small room like this to, ask a question while while. What, you're interested in is up on the screen. So. How, many of you've used the Bing Maps API is. About. Half so some of you are new and I'll just give a quick. History. Of what we've been doing at Microsoft, with geospatial so. As you can see here we've been at this for about two decades now more, than two decades if you go all the way back to in Carta but I don't know if I would go, with that far back in the count Encarta, but, it got interesting around 2004. With the map point web service, that was our first, cloud. Computing. Geospatial. API. And we've, come a long way since then, as. As you can see here did we have now thousands. Of customers, around, the world in just about every industry doing, very interesting stuff and we continue. This. Is a common. Question at the booth a lot of people came, by our booth this week and they're like oh I didn't know Microsoft. Was still investing, heavily in maps and we we, really are we're a hundred person engineering, team inside. Of Microsoft and, we've really. Invested, a lot over especially over the last year, in. The platform, and in. New, imagery, providers, as well so you'll see some new bird's-eye. Imagery coming, to the platform, this. Year. So. When we talk about the platform it's. Really two things that developers think about we have our REST, API and, we have our map controls, so we have our JavaScript, map control and we have the Windows 10 map control, which, saw a nice facelift, this year and we're gonna take a look at some of the new features there, so, think of it I'm. Gonna show you some of the hot new features, but think of the platform, as providing. All the foundational, stuff that you need when you're building, geospatial. Applications, so we have great data visualization. Core. Mapping, driving, directions, traffic. All the stuff that that, you need when you're building your geospatial.
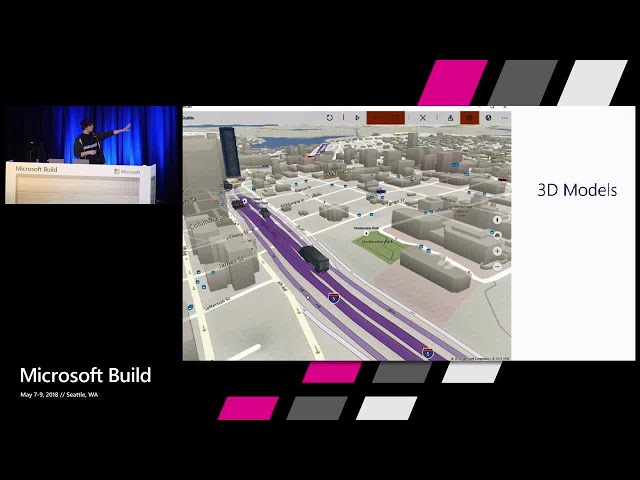
Apps We. Do this in over 150 countries. And. We, provide great developer, support I think that's one of the things that we're known for if you haven't worked with us yet you. Will find out when you dive into our API is we have the best documentation. 24/7. Email, and phone support, and. We take. Our developers, really seriously, this. Is a quick look at, what. We've got in v8 the v8 map control, is now, I think about two years in market, but we've been adding to it steadily so although, it's two years old it. Gets a facelift when new features are rolling out every couple of months, so, as I said on the last slide we've got all the basics covered here great, data visualization. Whether you're doing heat maps or, shaded. Area maps, traffic. Clustering, we're gonna take a look at how one of our customers is using clustering, one. Of the most overlooked, features. And. We'll look at map, styling, also because a lot of people don't realize how flexible our map styling, is so. That'll be fun to see what customers, are doing with that I mentioned. The Windows 10 control. Now. If you're not familiar with the Windows 10 control, it's on every Windows 10 device a lot of people don't realize it look for the Maps application. Which. Is built by the windows, team using, our map control, so if you launch that you're actually basically. Running our map control, but it's it's there our, api's. Are well documented for, it's got a lot of capabilities, that are. Just not possible over, in the JavaScript, control things like. 3d, buildings. Offline. Use I was talking to a customer this week where I mean, that was worth gold to them so they have a team. With tablets, out in the field and being able to go offline and still take their maps with. Them is a great, benefit and so, that's one of the new features that was added this year is this third. Dialogue that you see out here for offline maps used. To be off in settings, now it's exposed, through the controls so you can actually ask, your users to, download. Maps they can go state by state or country by country and take those regions, with them so that they're ready to go and they don't have Wi-Fi, access. Some. Other features. In that map control, 3d. Models is a new one in addition to the 3d buildings that are built in it's, now really, easy to import, 3d models I'm going to show you a little animation of that, on the next slide and. Yeah. It's kicking in here so this is a pre-rendered, video of some, cars moving, around all. Being controlled programmatically. You'll. Notice in a moment that there is no collision. Detection, so. You're, on your own for that boom. There we go they, just passed right through each other. And. For. Those of you that are interested in, the, 3d stuff in the map control. Ask. Me about a new API after. The session because, we are exposing, all of the buildings, we're working on an API to expose, the actual building data it's, all available right now this all if. You've got the Windows 10 app and you're looking, at 3d buildings it's of course streaming, live that's a lot of data it's not cached on. Your on your device but. It streams in a proprietary, format we're going to be releasing, a control, that will let you get at that data and stream. It bring, it into your own applications. So. If you're, building. VR. Applications, and you need access to our library of 3d buildings that's something that we're looking at, releasing, sometime, around the summer. So. We. Had a session earlier in the theater where we really drilled in deep on these new api's I'm just going to summarize them quickly, here for you one. Of the industries, that, we.
Really, Wanted to shore up our support for was trucking, fleet management and logistics so this year we really focused on that area these, are four new api's that are in production and. I'll go clockwise and just explain them with. A quick, summary of each truck, routing is exactly, what you would think trucks, can't go where cars go very. Very. Often, they have to worry about things like tight turns and low bridges and all in flammables. Over. A bridge where flammables, aren't allowed so, with the truck routing API you can pass in all the parameters, that. Define your, vehicle, and we will optimize the route to, avoid. Tight. Turns and all that good stuff. Moving. Clockwise over, to isochrones, is my favorite because. It's not only very visual but it's very useful and the, isochrone, API lets you pass in a coordinate and, travel. Time and a. Travel, mode so your travel mode could be either driving, public. Transit, or walking, and will. Basically calculate, how far from that point you can get in that many minutes so in this case you're looking at a 15-minute. Isochrone. Around that black dot which is my office in bellevue and what. We're showing here is well, how could i how. Could i filter, listings. Imagine, that these are real estate listings, the purple dots and. I've got a lot of them on the map and I only want to select the ones that are not within 15 miles. Especially. In a place like Seattle, where we're divided. Between Bellevue, and Seattle, with a Lake crow. Flies distance, is not. Of much interest to me but commute, time very often is so, what you're seeing is a 15-minute, buffer and then, we show you how to, select. The items which we then highlighted, in red that are within your 15-minute buffer. Continuing. Around distance. Matrix, this. Is definitely. Geared towards, the, fleet. Management and logistics, industry. But I'm going to give you some insight on how one, of our customers are starting to use it in real estate in a moment and basically. Think of it as many-to-many. Driving. Directions calculated. Really fast so you can pass in a grid, of start points and end points and we, will calculate the, drive time and drive distance, between all of them very fast and return that to you and the grids can be, I think we're. Going up to 50, by 50 matrixes, so. It helps you solve things like the Traveling Salesman problem it helps you optimize. Your.
Trucking. And logistics, if you have say three factory locations, and you need to deliver. To a, hundred. Supermarkets. Every day well how can you load balanced that the, distance, matrix API, has. Your back on that, and lastly. We've got the snap to Road API which takes a series of coordinates. Usually, drive from a GPS, device which can be inaccurate and you see them there in blue you pass in the array of points and we will snap them intelligently, on to the road interpolating, between the points so you'll notice for. This point up here it's. Not the closest, road that, it's gonna snap to but, we've intelligently, figured out that that was probably the route you were on in red so we will return the red route and we will return, information metadata. About, the roads in. That newly constructed route, so that now you'll know the actual driving distance, will also return things like the, posted, speed limit on that road, very important, again in the trucking and logistics, industry where, they need to often. Check on, where. It was a driver exceeding, the speed limit because they know from, the GPS what the speed limit was now, they can call this API and see what the posted speed limit was and compare. So. Now let's jump in and look, at what some of our customers are doing we're gonna start with the, humble. Find. The nearest application. The bread-and-butter of, our industry. But I wanted to revisit it because a lot of people don't realize that we've got some pretty interesting features. That our competition doesn't have that. Help you build locators. In this case we're looking at Amazon's, Locker locator, and but. In general when. You know think about when. You've got a spreadsheet of names, and addresses and, you want to plot amount of map you're. Gonna want to do geocoding. And. Then you're going to want to do spatial query against them and you can do those things on your own you could actually use our API to, individually. Geocode all of your records but a lot of customers, start with a lot of data and they, don't want to I've got a million records in my database I don't want to call the API a million times we have a batch geocoding. Option which I'm going to show you in a minute which, you can upload your data to will geocode it will send you an alert when it's done then you can download it but better than downloading, it you can leave it stored in our cloud. Local. Our spatial data services, and then you can operate, on that data using, our query api's and you can do some very interesting things like not, only find nearby but finding along a route, imagine. You've got a driving route and you, want to do a search for your POI, your, points of interest along that route within a one-mile buffer, of the route that's a complex query but, we offer that. Service in our spatial, data services, and you can bring that into your applications. So let's take a look at how you would go about building you know going from having. A spreadsheet. Of data and, how you would build a. Basic. Locator, application. So, I mentioned spatial, data services, these are some of the features that. It has and I just rattled. Through these most, important, for what we're discussing right now is the. Ability to upload. Your data. And. Store, it in our cloud but, then also down here you've got the, services. To query it and the, batch geocoding.
Up Here to you know the one time one-timer. To get lat/longs. Assigned, for your data so. How do you do this you go to our portal. Bing Maps portal, comm, and. You. Choose. The create new upload. Data source menu. Option under data sources and you'll get a screen like this that you see on. The left and you, give it a name you, specify. Your file format, you can see we've got all the common ones, covered. Including, KML, and ESRI. Shapefiles, so, you upload the file to us you would probably not select, publish, without geocoding. And that will tell us to go in geocode the data so there's. There's. Probably a practical, limit on the file size but. I know customers, routinely, upload. Tables. Of over a million records and, get, them geo coded when. The geocoding, is done like I said you can download your data but we also give you a little visual editor, so that you could review your data point by point you. Could correct. For a bad geo code you can even edit the entities. And you'll see down here per, entity, you, can have other fields, besides the name and address fields, that we need to do the geocoding, in this case when. I uploaded, this, sample, data I had a field called YP ID and a business name and those carry through and those will be available, downstream. When you do your spatial query as well so. Once you've uploaded, your data and created your private data source now you can query against, it and we. Have a lot, of different, query capabilities, like I said the most common is find the nearest where, you pass in a point and radius and will, hit your data source and return, the records that are within that, but, then also bounding, box and finding, along a route are very, common and the. Query is very simple the. Only thing that you would change here is your data. Source you would change that to be your own private, data source, you'd, set up your query options, in this case we're gonna do a find nearby with a radius of 5, miles we. You, can see that you can do filtering against. Attributes. That you had in your data in this case I had one called. Entity. Type and as. You can see entity. Type 5 5 400 is gas-station so I only want to see gas stations, that are within this query I get my query option set and then I fire it off and. In this case I'm gonna just take the results, and slap, them right into a layer with. One line of code so that they appear on my map nice and easy and that's really the core of a. Locator. Application. So. LinkedIn is doing. Some interesting things with some of our newer api's. One. Of my favorite features is I sort of described, it to a moment ago but it's a query, based on commute, time filtering, results, based on commute. Time so I know where I live and I, know I don't want to travel more than 30 minutes in the morning when. I'm considering, new jobs so LinkedIn. Will now use that isochrone, capability. To filter, their job listings so I can play, with a slider and you. Know move it up and down and see how many more jobs appear, if I'm willing to travel say 10 more minutes. While I'm driving each day an. Interesting, thing about the isochrone, API that I'd mentioned it, also can consider.
Real. Time and historic, traffic, so, based. On time of day I can, pass that in as a parameter when I'm generating my isochrone, and we, will consider. Real. Time or historic, traffic so if I passed in 9, a.m. tomorrow morning when, I'm generating my isochrone. And I say I want a 15-minute, drive time, from downtown, Seattle it. Might be this big but then by 2:00 p.m. the. Shape might grow and I, would be able to drive, farther so. It's very important, when you're doing something like what LinkedIn is trying to do we typically know what our commute, times are when we want to commute to. Work so being able to pass that in has. A huge. Effect on the results that I get back and. Yeah. And now we're just seeing that visually, what I had described, earlier. Lots, of job listings. Filter2, job listings, within 15 minutes and how, simple is that to do really, simple I'm going old-school here in building the rest. URL. Where. I'm saying hey I want to go, travel. Travel, mode is driving, the. Waypoint is going to be the center of the map so imagine I've just dragged my map to where I want to originate. My query I grab that Waypoint, added on to the URL, and. Then I grab max time from, a. Drop-down, of say 15 minutes and that's, it I fire that off we. Will return, the. Actual, geometry so that you can draw it on the map but more importantly, you can then do interesting things with, that, like spatial query. Filtering, one, customer just started using this feature where there they take the results, and they don't even display it on a map they're using sequel, spatial, and they just pass, the coordinates, back into their speech sequel. Spatial, query to, filter the results down so that's a pretty slick and. Then. How would you then use it if you were client, side in say, JavaScript, code you. Want to filter pins like you just saw previously. We had all those purple pins we want a high just the red ones that are within the polygon our. Spatial math library, has a ton of great functionality this, is often, overlooked. By developers, so I did want to draw, it out here but you you. Can see the path to it, there. Are so many good functions, in there polygon. Geometry. Intersecting. Union, unions. Of polygons, intersections. Of polygons. Querying. For things, contained, within, boring. Holes inside of polygons.
Straight. Line, distance. Measurement, whole bunch of stuff is in that library so definitely, check that out you can see how it's being used here to say okay I've got all of my pins which I just grabbed from my pin layer and with one line of code I could say I've got my search area which represented, that polygon, and I, want to get a list of pins back the intersecting, pins that. Intersect, that search area and it's that simple then I can as I'm saying down here now I can iterate through them I can draw them differently on the map or put them in a list view or whatever I need to do with those results. All. Right so this is another new. API, the location. Recognition. API and, builds, on a concept that we've had in our platform for a long time of reverse geocoding, reverse, geocoding, and for. Those of you that are new to that term first I'll define geocoding, geocoding, is generally, taking something in plain plain. Language plain, English and turning, it into a coordinate, 22 Main Street Philadelphia. Pennsylvania. Well. What's the coordinate for that I geocode it and we return to coordinate, reverse. Geocoding, goes the other way now I've got a coordinate, and I want to know okay this is a coordinate, somewhere on the globe what is there what's. The name of the city what's the street address is there a business there's it in the middle of a lake is it at a landmark, like the Space Needle or, an airport, like SeaTac Airport what's. At this coordinate, so. We combined, all of that into one mega. Reverse, geocoding, API they are existing, reverse geocoding, API only, returned the, street, address information and, the other geographic. Hierarchy information. But, this this, API now combines, all that into one it, also uses. A little bit of AI, to. Understand. Based on again you could pass in time of day and it'll try to figure out well what business, do they really mean, using. Some machine learning you can figure out things like well, at 3:00 in the afternoon in this strip mall where. There's a doctor's. Office and a pub maybe. 3:00 in the afternoon it's the doctor's office but if it's 8 p.m. it's probably not the doctor's office and it's the pub so that'll be ranked higher in the in, the results. So, the. SwiftKey. The. Popular. Keyboard, this. Company was acquired by Microsoft, a couple of years ago I believe they started using this API they. Were one of the first internal. Customers. Of it and you, can see what they're doing is as, I'm typing hey I'm. At the. You. Don't have to type anymore now you'll get real-time suggestions. They grab the coordinate, from the phone's operating system, they pass it to the location understanding. API. And. Now, you can just click and say, where you are so this is just, came out in time for build we just announced this on our blog today it's. In preview. And, it's a just. Between us here in this room it's a pretty liberal, preview. Because it's really there we, just didn't get the documentation, and some other stuff buttoned, up so, we were good we said on our blog something, Angela keep me honest I think we said it'll be available by summer but it's really available, so. If. You look at our blog today all.
The Documentation, and everything, that you need to start using this API is actually there but it's called, preview because it wasn't, fully documented and ready to go in time for build and. Here's. A look, at how, simple it is to use there's. Really only a couple parameters and here I'm just showing the coordinate. Being passed in and of course your Bing Maps key, which. If you don't know how to get a big maps key I'll show you that at the end and then this is what comes back so we got two big, blocks. That I'm showing for this this, particular, coordinate, it, looks like we're down around SeaTac. Airport so. I've. Got the, address and this is a the top, business, listing that came back Doug Fox parking, and, you can see the address and everything for, Doug Fox parking, and then out there you see the other block and that's the. Just location. Information. And, there's there is one parameter that you can pass in here if you don't need the business information and you only wanted the address information, it, might save a couple of milliseconds, but there is a parameter that you can pass in for that. So. Here's, another great, application, on Terrace systems is a partner. Of ours they've been building route. Optimization. Systems, on the Bing. Maps for enterprise platform for years and they, just added a, cool, new feature that's in beta for them right now and it's, based on our fleet tracker and if, you were at the session. Earlier I did a theater session at 2:00 o'clock taste showing the fleet tracker I'm gonna show it to you now quickly, but I won't go into as much detail and. What route savvy is doing with that they have a lot of customers, in the trucking industry that. Go to them to do route optimization. Delivery, optimization. What. They've added now is the ability to see where your trucks are in real time as well which is a huge, huge, feature for them. So. They. Take advantage of. And. I think I just mentioned that it's open source so we release this fleet tracker which will look at as open source so, they took advantage of a lot of the features that we built in that open source release this. One's really nice the ability to just. Pop a QR, code up, in the dashboard, load, the client application on the drivers, phone and then they shoot this QR code now they're tied to, the back-end system, and, that client application. Will keep shoving. Location, up to the server. With. Very. Little code or effort on on their, part and. Here's, a look at our dashboard so this is this, is what we released that ontero systems took the source, for and integrated, into, their. Existing, truckin, solution, I'm gonna switch and give, you a demo of this now but, the important point here is we, released everything, that you need soup-to-nuts we, released the client, applications, for iOS and Android the, source for those they're also compiled, on our github so you can just grab them and start using them if you want to experiment but, the code is there so you can go in do tweaking, or just you know talk to a number of cost stay that really don't want our application but just want the location-tracking, portion.
Of It because there is a lot that goes into it you've got to be battery friendly, you. Obviously. Don't want an application that's gonna run, down the drivers phone, battery, in a day so, we put a lot of care into that in both iOS and Android versions, but you can go and grab just the chunks you need if you have an existing mobile application, and build that in and. Then we of. Course included, the azure back-end, which, includes this web dashboard, as. Well as all the services, and the, database that you need so it's everything that you need one-click, deployment, and you're up and running with this solution and on terror then took their chunks, that they needed and built it into their application. Saving, many person, months of coding. To bring a really, high-end feature. Into. Their route planning software so. Let's switch over and take a look if you were here at the beginning, you probably saw my colleague. Eric, down here we were looking at this map this is our dashboard this is my, private, deployment. Of the, code and you, can see I've got three of my colleagues have been added. In this. Is Eric and San Fran that's the offense Seattle, and, Justin. Was, was. Kind enough to turn this on when. He was in New Orleans for. Mardi Gras and we got to, watch. Him have fun and we kept, track of of him. Watched him run around the city so that was that was fun we'll. Zoom in here on Eric. Let's. See if he has moved he. Was at the mall earlier. I. Told. Him to go and drive around while we were doing our sessions today and he did which was very kind of him he's. Either still, at the mall or he just hasn't moved that timestamp is now over an hour old so I don't know if he turned his phone off, when. He was there not, so. You're seeing that the most basic feature is just being able to see the point of where everybody is but, I can also look, at trails historic. Trails of where people have been I'm going to choose my, phone and. Give. That a second to load. Theirs, as the, GPS points are rolling, into the system oops zoom, way. A, service. Runs in the background and, does the analysis. And. What. Its determining. Is. Let's. Get some data in there its. Determining, where I've stopped and it considers. That a new location. And. It also figures out well what, are the contiguous, points, that actually make up a route and it will log create. A new trail for me and you'll, see that in the reporting, it, looks like I'm not getting any data loading here I'm not sure why but I should. I've. Got my internet access. All. Right no points. Sorry. About that will maybe. We'll come back and try that later. And see why. Well. There we go looks like we're having some kind of. Some. Kind of problem. Hitting. The server my, internet looks good, well. We'll come back to that let me show you some other features in, here. One. Of my favorites is. The. Geofencing. Now. We've really lost our Internet. That's, I think that's like when. You're out at the bar at the end of the night and they like, throw on the really bright lights and that's what's happening right now to build, they turn off the Wi-Fi and, then they're like alright, you guys get out of here now I don't, know well we'll see if it comes back on. So. I'm gonna switch back so. We don't waste time looking at an empty screen, and. Having. Me describe, what would be happening if if things were working we'll get back there, so. How do you get started with a flea tracker if you wanted to deploy this on your own we've got everything up. On github you can download the source code compile. It and deploy. It yourself, or. You can take advantage of our. One-click. Deployment, portal, which. I've got open so I don't have to worry about the internet not showing. It to you but this is our github and. If. You're taking a picture I've got a slide, that'll give you all the URLs in one second you hit that slide but. This is where you can download, from and if you scroll down here this is where you'll get a link to the one-click. Deployment, portal and all that's doing it takes all the source code for you deploys, it to your account just, saves you a little bit of time, and. You can see in my previous demo that's. What we were doing we were creating, a new deployment you, come to this portal sign in with your Azure, account.
Choose. Your subscription. Enter, your Bing Maps key if you don't already have a Bing Maps key go, to, excuse. Me are the Bing Maps portal at, Bing. Maps portal comm and sign. In with your Microsoft account, and get a key paste it in there it's. Free to do so and you get one hundred twenty five thousand, transactions. Per. Year for free. So. There's. No no, cost and trying this out fun. Thing to do just go. And deploy this I was just talking to one customer after last presentations, like I want to go home and make a family tracker, because, we all have were on the family plan for cellphones we have four cell phones so. His. Kids don't don't, know what's about to hit them. So. So. That's a fun thing to try out but anyway you get everything set, you hit deploy wait. About ten minutes you get a little wait cursor, and then BOOM you've got your dashboard, up and running you just take the compiled, application put. It on your Android, or iPhone, shoot. That QR code and you are up and running. Alright, moving, on to our next API, and our next customer. Zillow. The real estate company, they. They, use they. Do some pretty innovative things, you. Know for one they've actually they use our map control in some cases they've also built their own map control using our static, imagery. API which is kind, of cool a lot, of work on their part but they had reasons. That they wanted to do. That so they're they're, very interesting, thing Maps customers they do a lot of very unique things with us so we're gonna look at two things that they do in their application, number. One is they, have a custom map style so out there you can see our default map, style and you can see what they did with their color scheme they soften the water they, said we. Want our data to pop on the map so we're gonna flatten, everything out, we're not gonna highlight. Roads. Major. Highways and green and purple and.
That's Just their corporate. Look that's the personality. Of their website really easy to do we'll show you the code that does that a moment it really makes their. Data pop and it's a very it's, kind of subtle but you can do much. More extreme, things which I'm going to show you on the next slide this, little animation will show you some, really ugly and some good-looking maps I didn't I'm not responsible, for these Styles some of them are that one's pretty ugly a, night, time map I like the black and white map depending, on what you're doing in your application. You. Might, you might want it to match your corporate colors your college, colors or whatever it is you're doing, it's. Very easy to customize just, about everything I like, that one for certain, uses where you really want everything to drop out you just want to see the landmasses. And. I think that was the last one yep. And. So. The one I mean this this is something that's plagued us for a while and maybe this is why enough a lot, more people aren't using styling. We do not today provide a good style editor. Everything, is customizable, but. We don't provide you good editor so that's another, item. That I'm kind of pre, announcing, here we're working on that right now we'll probably just release it as open source. Let. You go in in. This little application tweak, your colors, hit. Export and it'll, basically. Export. The code that you'll bring into your application, so you can see here that and then this is not a full list of everything that you can customize but you can I just want to show you how easy it is to change say the road fill color or. The out the strokes of railways etc. So every element in our map, has. A token, and you can change its style just like that and, typically, what you'll do is this. Is this was done at the beginning of an application before the map initializes. And you, can see that when the map initializes. Here I'll just pass in my style and boom, all our map tiles are rendered dynamically, on the fly and. That's what enables us to basically. Let you do you. Know any kind of styling, dynamically. And. Then. The other interesting thing that Zolo does is. And. A lot of people think that this is so complex to to, draw, complex. Geometries, on the map but it really isn't there's two ways I'm gonna show you to do that with what they do on their site is when you zoom. In to. A certain level I think it's down to the, last two zoom levels they turn on all of the property boundaries because if you were to zoom out you don't want to draw that it would just be too much data so when you're down to the tightest two zoom levels they turn this on there's, really two ways that you can do that the first that we're looking at we. Added this summer and this. Is our. Support. For all industry. Standard. Geospatial. File formats, KML. GPX. Georss. And. A bunch of others are all supported, and if, you have your data in one of those formats it's now you stat used to have to write hundreds, of lines of code to import, KML I see some nodding you may have actually, done that. It's. A lot of work and there's a lot of quality assurance in doing it because the KML spec is so, huge but, now with just two lines of code you're, bringing in a KML file as a layer and all, items that you've brought in are all interactive. So. That's that's the simplest way to do it but then, many. Times you'll have your data that makes up like, in the case of Zillow they've got all their polygon, data in a database not, in a KML file so you want to draw up programmatically, also, just, as simple here, I'm just showing how to draw one simple. Building footprint. With. Just four coordinates, so, it's nice and simple, you've got, great. Access to all the. Styling. And. That's, it that's how you know imagine, iterating. Through a loop you'd probably want to be smart put all of those shapes into a layer turn the layer on and off at the correct, soom levels but, that's the core of how simple it is to draw. Polygons. On the map. Ohayo. D-o-t they're, using. One. Of my favorite features i mentioned it earlier it's so overlooked.
This, Is another one where you, know if you've built. Any type of mapping application, where you're drawing lots. You know high density, of pushpins. If you've managed, them, yourself. You know it's a lot of a lot of code so you don't want to overwhelm. The map by drawing 10,000. Points so what you want to do is cluster. Them and. When. I've written code like that in the past you use pixel. Distances, and if. You've got a bunch of points within some pixel tolerance, you've rolled them up into. A. Grouping. Item which you can see here on the screen the. The pushpins, that have numbers are telling you there's, a 15 in the middle that means there's actually 15 items there but they're rolled up into one and they're too close together to show them efficiently but, as you zoom in you'll, then unpack, those 15 items and draw them, individually. So that's. It's a lot of code to write and manage, a layer of pushpins like that so now we have, we've. Made it this. Simple, well yeah, there it is it's this simple. The. First line of code is really just a test data generator, and it's gonna randomly, create, thousand, pushpins, so, that's a test generator. Data. Class that we have that helps, you when you're building, and debugging applications, but, now you can see that when I add them to a cluster layer instead, a regular layer, that's. All I have to do everything, else has done for me is I zoom in and out will. Unroll, and roll up the. Pins and you can see my example here I had two pins i zoomed in and then they pop out and. They have all of the attributes of regular pushpin so all the data that you want in your pop-up window all, comes along with those pins when they, unpack. And. That. Is it I'm gonna pop back now this, was the. Slide that now you want to take a picture of this one so this, is if, you remember one URL it's, this one. This. Is our developer. Center. You go there to basically do everything from get your API key. You, have links to our documentation, links. To the interactive SDK. I'm gonna click on a couple of these right. Now assuming, that my internet. Is back, up or I'll switch to the other Wi-Fi, and get something going but. It's that first that, first URL gets you basically, everywhere. Including. Our, marketing materials, documentation. Sample code all that good stuff and. Yeah. Let's leave that slide up and switch back and, see. If. Our internet got any better. Now. Well I have there is the, demo. Wi-Fi, so I'm gonna switch over. If. You. Guys can just, tolerate me typing in a password here when I connect, to this different. Demo. Wife. All, right. Excellent. Perfect. So now, we'll. Just. Back up a little bit I'm going to show you how to create a geofence so what's the geofence I've, got, my fleet of trucks or drivers, moving around I'm, gonna define a geographic.
Area And I want to get an alert whenever, one. Of my drivers enters, or leaves that. Area, so, you can see here I've got one geofence. That I had previously created but I'll show you how to create a new one and. Here. We are let's. Go downtown right, about to where we. Are yeah. And, I'm. Gonna block out this whole area. All, right. So, I give it a name I can put some emails here, of who. I want to notify, and, again, remember. You get all the source code for this so the way we ship it we. Work with an email provider, whenever. A fence is triggered you'll see what happened, you know where you can cut in in the code and do whatever you want send a text message or log it or do, anything we, fire off an email in this case the. Cooldown period is, interesting, it's so that if the, GPS, is right at the edge you don't want to keep over, triggering, if someone is going in or out or is right at the edge so that's how much time between. Alerts. So after I come in the first time I won't send another alert if the user leaves, and comes back in within 3 minutes so that's a convenience, feature. And. Then I can say, well do I want to. Have. It trigger when someone enters or when someone leaves I'm gonna say inbound. In this case and, I'm. Gonna choose two, assets, and, that's. It I now. Have lips. Click. On that. I've. Got a new geofence, created. Now. What would make for a really cool demo maybe we'll try to synchronize, this next year is if we sent someone out and actually had them run, around with a phone and we'd get an alert that. That. They had entered. Could I had Eric Eric. Doing that on. Our, behalf. And. So. Yeah I'm glad we were able to get that up and running so. That we could show you that and then the last thing I was going to show you is, our, interactive SDK. Which. Was one of the links back here. And. If. You're new to. If. You're, new to our platform this is a really great place to start after you get your API. Key come. In here and basically. For every, bit, of functionality. In the map control you. Will find a, nice, concise. Code, snippet, so. You start with the most basic I just need to load a map. Not. Very glamorous but, there it is nice and simple one line of code and then it gets gradually. More complex. Custom. Map style upon, loading. Bird's-eye. Imagery, and. You. Always have your code right, down there and you can clip, that into your own applications. And. Then you'll as, you like, I said as you scroll through there, you'll. Find everything from heat maps great. Data visualizations, everything. And this isn't a replacement for, our, full-on. Documentation. Of the, platform at MSDN, but once. You're kind, of familiar with the platform most, developers just pop in here and find, exactly what they need and, skip. The documentation, but they complement, each other pretty nicely. All. Right well that is everything that I, had so now we can open up to questions and I've got some. Prizes. Up here for questions. They don't have to be good questions I'll get. A prize for asking. Anything and, the prize is we're. Giving these out at our at, our booth this week they're travel chargers or travel, adapters international, travel adapters so if. You're. Hitting. The road soon head in Europe or South America, ask. A question. Yeah. Yes. You can't have altitude, and as a matter of fact. Someone's. Happy about that. Yeah. So, not. Only is their altitude but depending on what you want to do over. In our 3d map control, you. Can, we. Had one demo that we're showing at our booth where you can import a GPX file that's, got coordinates, with altitude, and we'll, put.
It Properly onto the onto. The ground. Overlay, and, tilt in 3d it looks really nice so yes, we. Support altitude, oh. You. Want catch there, it's not that heavy. All. Right. Those. People in the back though let's. Test. My arm. Anybody. Else. Yeah, so the question to repeat the question is you know what are the major differences between the, JavaScript, control and the. Windows. 10 control, there's quite a bit over on the Windows 10 side the api's are similar. We tried to make them look as similar as possible but they're different the the platform's. Have such radically, different capabilities like we, did at some point back in the mid-2000s we tried doing 3d in the browser and. It. Was very interesting we were able to get it to work but it wasn't. Great so that. Is much, better left to native, code so. That's one of the big differences, is, you get that type of capability, over in the windows and control the. JavaScript, control has, built-in. Truck. Routing for one now you can call the REST API over. With. The other control, and then overlay your truck route but, the JavaScript, control has a lot more of this built in so, basically it becomes more of a convenience. So. That's one that comes, to mind and there there is a page in our documentation, that actually compares, them so instead, of just, testing my brain on which ones I remember if. That's important, go. To the MSDN, documentation. And you'll see those compared, and contrasted. Get. A ready. Yeah. I can. Reach you I know that my. Anybody. Else. Ah. Great, question, and that just that came up earlier and I have it's. Almost like I read your mind because, I just, passed that feature request, on to our engineering team just before this session because another person was asking about it specifically. They were asking about the void areas and. Being able to put a cost on. Certain. Road segments, so, and. Being. Able to define, an area to avoid in routing is really just putting an infinitely high cost, on we used to for those of you that have been using our platform for, a long time we, used to have a CD product, called mappoint, mm. X and streets and trips and they actually let you draw a box on the map and then right-click, on it and say avoid this area for routing and it basically for every road segment it just put an infinite cost on, each segment so the routing engine would, basically avoid them, so. That was a very generalized. Case of what you're asking for we've, had people ask for it because. Another. Case of it is avoiding tolls so toll roads have a higher, cost of attached to them but some companies would like to say hey for the type of trucking, or fleet management we do we. Want to put a really high cost on this certain class of road we, don't support, that right now, but. What we are gonna take a look at is the at least being able to set an avoid area, because I think that is a useful, feature to be able to programmatic. Programmatically. Draw a box on. The map and say, avoid this zone I think has a lot of value so we've. Already noted, that feature request is not something that we've got right, now ready. To catch. Low. All right I want to went a little bit hard, yeah. Yep. Yeah, so. Let's break that apart because we do one part and not the other so we've, that the application, code that we've got will if it, loses its connection, it's still, acquiring. Points and it will upload them when it's got connectivity, back but, it, does not we do not support on mobile devices offline, maps but. That means that you can still be tracking, where you are it's not going up to the server in real-time but the device is remembering. It and when you're back in a connectivity area all those points will be sent up to the server so you'll eventually, get that route up in the server but we don't support offline. Mapping, that's another good, feature request we've. Actually in the past we had dedicated. Map. Controls, for iOS and Android that did work offline, and we are considering, bringing those back. To, market but we don't have them yet, Oh. Low, throw good yeah. Question. Yeah. Are. You saying would you be able to use a dedicated, like, in you know. Yes. Yeah. You and that's again that's the advantage of us releasing this is open source when, we released it the way we ship it is. Phone. Uploading. To an endpoint and then. We do all the fancy stuff that we just showed you with geofencing, and trip determination, but it's really easy to go into that code and say okay I've got a different source of real-time, GPS, information, my, fleet already has.
Commercial. GPS hardware, and. I'm sending location they send location up to a service, you, can write code that then takes the locations. As it comes in and send, it to our rest, a point rest. Endpoint. That would be on the service that you've deployed so it's really easy to bring, other sources of real-time location. Information into. Solution. That we should. Ice. Explain. What you mean by stand-alone, maps. I got. It so you're saying and that's the case with the Windows 10 control, where you can download and, work offline. Someone. Asked that question earlier also so it's a good question. We. When. You load the map control that's considered, one transaction. And so, that would be your billable, transaction, whether your data, was offline or whether it was streaming so you've got one billable, transaction, to load that map control, then you can do a whole bunch you can pan and zoom and do. Driving, directions and that's all within that session, so that's considered one transaction, it doesn't matter if your data is offline. And, since you've, asked two questions about, offline, maps I know that's important to you I know I mentioned that there is a new feature where that. Control. The the dialog, can now come up programmatically. Within your application, asking your user to you know hey what sec what areas, you want to download but. I should have mentioned because one, of my teammates. Mentioned. Tomita gave me a reminder that that can actually be controlled, by an administrator, so if, you've got let's. Say your home company works in, Connecticut. And New Jersey, so every device needs Connecticut, in New Jersey and. It men can force Connecticut, New Jersey to be downloaded, so we've got that capability as, well, oh, I. Figured that was short that's my bad my. Bad, alright. We got one one more to go unless, you've got somebody's, last. Question, or at, least the last question that's going to get a special cries. Anybody. All. Right well, does anyone just want a charge. Travel. Adapter. All. Right well thanks everybody I really, do appreciate you, sticking around this late. At. Build, and. Enjoy, to enjoy the closing. Party tonight oh. And. Yeah, pop the URL, back up there one more time because my email.
Nope. My email is not on there and I should have it under my email is Steve Lum at Microsoft, ste. Ve, LOM. At Microsoft, comm and if you have any questions, at all on any, of what we talked about or, you need some follow-up info definitely. Reach, out glad to help all, right thank you.
2018-05-11