Breaking the Eyes – Uri Shaked – AngularConnect 2017

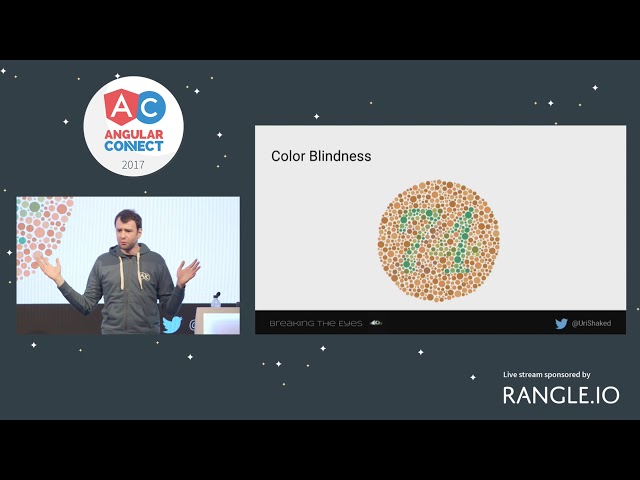
Thank. You Carmen. Thank. You very. Nice, to see everybody here um, so, as, Carmen, introduced, me I'm worried, I'm a Google. Developer expert, and part of the angular community I, go to conferences speak, about angular the web Internet, of Things I also, blog a lot. Today. We are going to speak about, accessibility. And, the. Reason I'm here today is, actually my life-partner. Ariella I think she is somewhere here in the audience, and. She's an optometrist she, taught me a lot about our. Eyes, and, how vision works and, today. We. Got very happy. Notice, she, passed her optometry. Certification. Exams the official ones in Israel, so I think she deserve a big round of glass from you. Okay. So thank. You very much and let's get started, with a few common misconceptions. Some, of you may have about accessibility, so. First thing, why. Do we care about accessibility. I mean. Accessibility. Is not just about blind, people when. We get to, the age of 40, 45, the. Lenses, inside, our eye starts. To lose its, flexibility. So. We can no longer focus. On objects. Like, the. Screen, of our smartphone or our laptop. In. Addition, to that during, the course of our life the, cells, inside our, Tina, slowly. Die out so. Eventually. We, are all the. Target audience, of accessibility. So. When we do accessibility, we, do it for people who have some impairments. But we also do it for the future us, in. Addition to that. Most. Of the, people. Who. Speak, about accessibility. Like. Usually, people, who have special needs they usually can't, use the mouse so they use the keyboard and I, think there is a big parallel, between them. As programmers. Because it's programmers, we also like have, a lot of keyboard, shortcuts and we are getting very proficient with using the keyboard so. It's I think the first thing when if have accessibility, in mind is making, the keyboard, the tool that. These, people use is their. Only tool sometimes to access computer, more. Powerful, to empower them by making the keyboard useful, in our web apps and when. You think about how. Visually. Challenged people use the computer, you, might have some, concept. In your mind of how screen, readers work I want. To show you how screen readers are used in practice, are. You ready for this. Three. Two one. Did. Anyone, manage, to follow this, speed. Did. A closed, caption, first. Garbled, text no they didn't even men managed. To follow this text so after a furious of, getting. Using. Screen readers you are getting really proficient at that you, can actually understand, text at this speed and those. This. Is the reason why people with, disabilities. If we give them the tools they can become really efficient, they can even do some of the test faster. Than we do because, they. Know how to use the senses, much. Better than we do. Let's. Talk about, accessibility. Let's. Let's start with the crickets, so. A few tools we are going to use today chromevox. Is a screen reader will use it chrome, lens is a Chrome extension that let you simulate kinds. Several, kinds, of I. Like. Visual, problems. Like, color. Blindness and others, and X. Is another accessibility. Tool we are not going to use it today but I, just mentioned that now, I see, that some of you are taking out the phones you. Don't need to worry about that I'm going to tweet, the. Link to the slides and I, also have this nice, angular, beacon with me which, is broadcasting. The URL, to the slice for, everybody, in the room so, if you have Android and you switch blood of, and, location, or you have iOS with chrome and you do some stuff you, may get a URL as a notification, in your phone and if not you'll find it on Twitter so don't worry about it. So, we'll get to the tools later I just wanted to put here the link so you'll have a good understanding of. Which, tools we are using and. Let's. Start with a quick demo how, many of you can read a word here, on the top. What. Does it say. Contrast. But it has no good contrast, and for some reason you said it's really really quiet, maybe that's the reason so yeah, the screens here are pretty good so I see, even a few of the guys the big and still reduce but. Yeah contrast, is a really important, thing when. We can see we, can barely. See these texts because of the contrast, which is not very good and then again the font size and they come together so, if you, have lower contrast, you need to use a better font, size and there are so many tools and common sense we can use for that let, me show you something, that was announced, last week in the chrome dev summit something, that they are adding for the developer, tools to help make help us make, it, make. The contrast better. So. This is their announcement. Come. On YouTube. So. Yeah basically that's.
Something, We are going to have in chrome developer, tools soon and there are so many tools that can just, analyze your site and tell you hey this place has bad contrast, this place is ok but, now we are also going to have it in developer, tools now. Up next we, spoke about contrast, and font size I think these are pretty easy concept to understand, let's, speak a little bit about color blindness, is there anybody in the room who can't can't, see the number who can't see it ok. There so about, 1% of the population is, green blind I guess, whoever, raised their hand is green blind. And for. Most of us like we can see there is a number that think, 74. And. We. Are fine with that but let me show you a few images one, of them I took, from, Wikipedia, from the Israeli, Wikipedia, what, color is this. Traffic. Light can, anybody tell me. Yeah. Not can continue, can anybody tell me. So. I'm using here chrome lens to simulate green. Blindness. And, as you can see you. Can't see the colour. When. I disable. This you will find out the answer are you ready for this, so. What color is it now. Green. So, you have been gifted the ability to see colors again now and this. Is one of the tools that is super easy to use just install, this chrome lens extension, go to the developer, tools hit, the chrome land stop and then. You can enable, all kind of. Vision. Problems like. Red. Blind green, blind, etc. And you. Can check how your site looks, like. To. People with this kind of, diseases. And then. I want to show you, Joe Eames he, wore a t-shirt, yesterday. That I will like so, I took a photo of it and, let. Me show you what it looks like when you are green blind, so. Can you read the text here. Not. Really I guess because I see you, squinting. Your eyes. Okay. Let me gift you again the ability to see colors. So. Do, you see it better now, can. You see that the test passed and we. Used colors in our life as developers, to, indicate, that, something is good or bad in this case that the test is best and Joe is happy. It's like oh yeah. I can relax all day all tests fast. But. Whenever we use colors, to indicate success or failure let's, make sure there is another indication, not. Only colors because, not everybody, can see this green color as we, have just witnesses. Now so. That's. About colorblindness. It's super simple just install, chrome lens use it and it. Will help you to see, how, people, who are colorblind experience. Your web applications, and, with. That. Let's. Move on to my favorite part the demo time, I'm. Going to show you an angular, app and we are going to make it accessible, in just. A few lines of code, so, I guess most, of you recognize this is angular 5 app I just created with a CLI, brand-new up I'll, open up my vyas, code. So. We can live code and the, first thing I'm going to do is to, make sure, we. Can't see because right while we can see it very clearly the text and everything and, the. Thing I'm going to use I'm going to here is a little trick I'm just going to apply a filter a blur filter on the body so, as soon as I save this file you. Will no longer be able to see. The text. So. This is what your, website, may look like for somebody with not-so-good. Vision and, you. Can already see that the. Angular logo, is still recognizable, but the texts aren't really readable and to, make this app more interesting, I actually created, a stack. Overflow like, up. So. Let's replace this whole boilerplate, stuff with, a stack overflow up. And. Reload. The page and, we. Got a stack overflow up, but you can't read the questions, nor the answers and now. We are going to use some assistive technology, we are going to use the chromevox, screen reader I mentioned, to you at the beginning of the talk and try, to see how. Visually. Impaired people experience. This website, so. With. That let. Me enable. The. Screen reader. The color, this. Is a real question from stackoverflow, I copy. Pasted it so, yeah this is a real question and I sell some of your jiggling so probably. Like I do you also like this question. And, I. Want to up vote for it like I want to say hey I love this question so, I'm going to try to use the tab key. For. The frustrating, isn't it I can't, get shut. Up I. Can't. Get to the button because, this button, is not accessible, let me show you the code that powers this button. The. Voter component. So. This is basically, the, entire code for the offload section. You. Can probably see, something blurry, here and you, can guess this is the upload, section because we all know how Stack Overflow is laid out and. You. Can see that I have you're an, icon, with, a class, that probably. Draws some kind of up, icon, and then another one that, draws down, icon, so, if, I use the mouse I just click on it and then there is a click Handler and everything, works well but, if I can't really see the screen I don't even know where the button is of, course I can't click it for, that we are going to add a first.
Attribute. That will make this accessible. That's, called tab. Index, how many of you use tab index regularly. Quite. A few like 1/3 great. Plus. To you I love you and. The. Next thing we are going to do so now we'll be able together, with the tab but, this is a span and as. Visually, impaired users we won't be able to understand, that okay we got here what. Is this element like is this, maybe. A checkbox, slider, so. For that we are going to another add, another attribute which, is called roll and this, one has plenty. Of values, like slider. Checkbox. Heading. Whatever, you can check it online the, purpose is just to get you familiar with, the, basics, of adding accessibility. So. This, is the role and it says hey this is a button, so whenever the screen reader gets to this element, as we will soon see it will say this, is a button, but, as. People. Who can see the screen right now we still can't tell. What does this button do do. You have any idea how we solve, that, yes. Another, attribute, we, are going to. Add. A label for it so, this label, this area label, is, a, thing, that will be read when the screen reader gets to this element so now if I go back to my application, I. Can. Actually let's. Save this I can, actually I. Can. Actually get to this button and I, know it's an upload, button but, I click. On it and nothing happens, and even, if I am sighted, user but I don't have a mouse I can't use this button the, reason is we. Only have a click event listener, so, the next thing we are going to do we, are going to add some. Keyboard. Love that's. Right so. Basically. I'm. Going to call a method from my controller, whenever somebody hits a key this, method is called vote, key down and let. Me implement that method in, my controller, let's save this file because otherwise. And. Going. Back to my controller, I am just going to implement, this method, which. Basically. Gets. The keyboard, event from the template. And, whether. It should upload, or download and, then, it just updates the votes property, accordingly. So. Now when. I hit the enter key, or the space key and you should really use constants, for that just, used here the numbers to make it simpler, to follow whenever. You get the enter. Key or space key. I should. Be able to. Upvote, or downvote, bicyclo. 30 okay. But. There is still one thing missing. Okay. So I press, the enter button and something happened, but as somebody. Who relies on a screen, reader I can't, see the number of updates on the screen so, I need to tell the screen reader as, a developer, that it. Should read again the number once, the number, has changed and, I'm, doing it by you. See this pen where. It. Should display the number of votes so, I'm going to add an, area. Live which, basically tells the screen reader watch. This section, whenever there is a change just. Read it aloud and. I. Will, save this and. Now. Let's. See if I can vote for my favorite question. Gray. I managed. To vote. Thank. You very much there, is a lot more accessibility, love we can add here I, will, just show you one example so for. Now we, manage to like. Going. Through like, really up, linearly from top to bottom but. Perhaps we don't really want to read all the questions, and answers, we, just want to scan through it quickly and why, one, way I can make it easier for people to who, use screen reader to, just can't truly up quickly is by. Changing the titles, of our questions, from divs to headings. Once. They are set to be in heading there, is a keyboard shortcut that. Let me go through all the headings so, let's try that. I'm. Actually going to. Change. This div to h2, so it's now in heading. And. I'm. Going to use that keyboard shortcut. So. I'm, now going to navigate through the headings and we can hear just the questions without all the up or down vote and the actual, answers. So. That's, the keyboard, shortcut. Why. Does HTML. Think Chuck Norris's a color Google. Detector. That's. Another question from Stack Overflow Chris, and, I think. That's. Interesting, what's the difference do you know it. Did. You know that that's. Also from Stack Overflow. So. Anyway we have seen how with a little, markup, we managed to make our app much more accessible now we can upvote downvote we can navigate it, with the screen reader and we can read it and there. Is a little bit more stuff that we could add but that's the essential like. Just, by adding a few attributes we. Made it appealing to a much broader audience and, actually now when I look at you I see somebody, was using. I, don't know like a small telescope. So. Yeah so we have like, someone, who can, get, assisted, by this technology here.
And. That's, exciting for me. So. Going. Back to our slides, let's. Just make it sure, it's. So. It won't read aloud, all the slides so getting, back to our slides. That. Was a quick demo and all, the code is available on github I will put a link on my Twitter after, the talk you can also find it in the slides. One. More thing I want to talk to you about we. Have seen like all those aerial, tributes, like. Area. Live. Polite. That. We use to tell the screen reader to read the text, and area, label that we used through label, the upload, button and if. We want to bind to them from angular we actually have to use this syntax so. This, is something you need to remember if, you wanted your area label, to be dynamic, you would need to use this syntax let's, say you wanted to translate, this text instead, of having up vote. Having. Up we are in Spanish, or something like that then, if you wanted to bite into an, expression, in your controller instead, of having a static text you would need to use the, attr. Dot and that's because, this, area. Label, and all, the other area staffs is, they. Are attributes, they are not properties, on the JavaScript object, there are HTML attributes, so just one thing for you to remember from here is the syntax whenever you want to, integrate. Aria with your controller, and nobody, here asked me what, is that Aria that you speak about all the time but I guess you are curious, anybody. Knows what area means. Just. A few so I will make sure now everybody, does area, means. Accessible. Rich Internet, applications, so, if you want to be rich let's build accessible, internet applications. Ok. So we. Have seen some, of the basic, things we can do today to make the life easier for us, when, we get older for people we need assistive, technology, or just don't. Want to use the mouse go away. And. I. Want to talk to you for. A moment about the future, that's, the tools we can use today but. In the future we are going to see much more devices. Like this VR headset, and we, are going to have a demo, with the VR headset, later today and I. Want, to show you one project I'm currently working, on which, may, be one step towards. Making the, future of accessibility, and, rich. Internet experiences, more nice. That's. An EEG headband, I'm working. On connecting to the web I don't know if it will work with the mic but we are going to try I'm, going to put, it on my. My. Head right now and see, if I can connect to it from an angular, app that I prepared, for this. Purpose. So. All, threats, let's, see if this works. So. This is the angular app and if all this works you are going to if all works you're going to see my brain activity, in just a few seconds. This. Works. Okay. Connecting. Developer. Console. Let's. Try that again. One. More time. Yeah. Sometimes, the clergy doesn't work but, we, have to be patient. Okay. Gonna. Work. Last. Time I'm going to switch it off switch. It back on. That. Always, work restarting. Let's reload the page as well I. Think. It might work now let me see we. Are optimistic I know it's going to work yes. It worked. See. Ya let me put, it on because right now it's like in a very awkward position and. Right. Now. Okay. If. It's all fine you'll be able to watch my brain activity, in just a moment, yeah. Right, now you can see my brain activity, in, this graph as you can see there is not, much going on there. And. I'm, going to show, you one demo that I did with this headset, connecting. It to one of the game we all love the, lonely t-rex game I'm going to try to control this game with just my eyes. So. Are, we ready for this please, pair please spare please pair I know you can do it. Okay. Let's, see if it picks up the signal from my eye okay. I'm going to try to get to play the game without hands, just, me. And, the screen. That. Was challenging. Let's. Write that again. Okay. So you know live demos, don't always work. But. Now. It does. Yeah. Thank. You so what, we've seen now is just like one small step in making. Assistive. Technology, more natural, and easier to use and I really, wonder what the future holds for us in this sense. You are welcome to you are invited to catch me later and play with this if you like, and. It can also be fun and, let's. Summarize, so. Here, are a few resources, this, is a blog post that I wrote the. Third one is a really good talk about, accessibility. Like how to implement it in your app if you are hungry for more and I.
Want To finish you, can find it on my Twitter and etc. And I want to finish with a few things for you to take here, first. Of all every. Single are one of you please start, using roll tab, index area, label, only using those three will, make your app much, easier, for screen reader users to, use the. Second thing I want you to take please. Like we just did here test your hop with a screen reader as if, you are visually, challenged piercer person. And the. Most important, I think I love, this angular community it's awesome, so, let's pave the way for others, and certain examples, for. Others to follow thank, you. You.
2018-01-13