Rapidly Construct LOB Applications with UWP and Visual Studio 2017

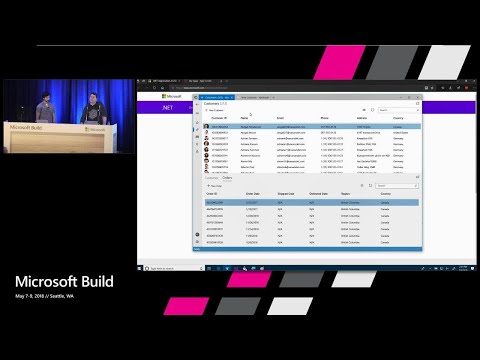
I wrote. I'm riding. Demopolis I'm a program, manager that works on the universal, Windows platform I work on the zamel UI framework, for UWP I'm. A program manager lead there and. Over. The last you. Know give or take maybe a year ago maybe a little bit less a lot of my attention, on. The, team has been around trying to improve, sam'l. For line of business and productivity and enterprise applications, I was, asked to go and focus in that area and so it's been a lot of fun sort of ramping, up in that space and trying to get to understand it I'm super excited to, be here to show, you some of the stuff that's that's, coming up and with. Me is Daniel, Daniels co-presenting, when you introduce yourself sure thanks a lot Ryan hi, everyone my name is Daniel Jacobson and I'm a program manager on Visual Studio and, for the last almost four years or so I've been exclusively. Working on tools, for Windows developers, from uwp developers, to the zamel design surface everything. From project creation to creating, application. Packages, to distribute, in the store or otherwise and. I've really been focused on making windows developers, the most productive client developers, and I'm really excited to share with you some of the things that are coming soon I'll. Pass it back to Ryan to get us started awesome, so, yeah, we've got a lot. Of things to talk about today we're. Gonna be showing you a, lot, of cool features both, in tooling and then also in, the platform, that are coming most, of this stuff will be arriving later this year some of its available today I. Will. Say, a few, things sort, of up front in the talk just that you like in the right spot and you know what to expect the, first thing is that everything we're gonna cover is going to be uwp. Specific, now because it's you WP you can go and use this stuff through. UW. Peas animal islands in like a win32, application, but we're not going to be covering win32. Specifically, these are uwp, capabilities, and. This talk is about building, line of business applications in uwp so there's lots of cool stuff that we've done and we're gonna spend our time there. This. Is also going to be a, fairly, tool. And coding, heavy talk I think, I have like, two slides, like actual content, slides and I think Danny I mean, you have maybe four or five or eighty four or five so. We're, gonna be spending our time outside of PowerPoint we're gonna be in Visual Studio and we'll be playing around with with tools and stuff so and. I mean it's like almost, the end of the conference so I'm assuming you guys like really want to go and see code and, see features so I'm we're, happy to show them to you and. Last thing I'll mention is all of this yeah I got some thumbs up, the. Last thing is, this, is, some. Serious, pre-release, software. Like. Though build the windows is from Thursday, a lot of the api's came in on Friday I was, literally debugging. Some of this stuff like over the weekend at like 11 o'clock at night with a developer, who was on a plane, to his. Vacation. So. We have cobbled, something together here, it's. Very very fresh and it will be an absolute, miracle if we make it through without having to go and restart something so but, it's awesome you guys get to see be the first people to go and see some. Of this stuff and it's. Even some members of our team haven't seen some of these features actually, live in action so it'll, be it'll, be really cool stuff so, just before we get into the code there is an application, that I want to go and show you to start things off the. Application, is called the inventory. Application. It, is by, a fictional. Company called Ben arzul, and then arthel is kind of like north wind or contoso it's. A it's a company that we have sort of invented. To just kind of like put ourselves in, the mindset of like what would this company did you go and create what kind of line of business software might they need to go and make and.
Ben, Are still sort, of premises they make, you. Know some like, nicely designed sort of high-end furnishings, for home and for the office and the. Inventory application. Is for product managers, that can go and look at customers, and orders and, in different products that ven Arsenal sells they can go and manage, those different things so let's, switch over yet Daniel you got the you got the KPM perfect, so. This is an. Arsenal inventory. And this. Is a uwp, application, it's. Completely, written uwp there's a there's a few different screens in here a few, of the people in. This room actually we're involved in writing this so thanks very much to the folks that have seen the audience that put this together but, then, ours doll inventory, has like, a customer's, sort, of page where you see. You. Know a bunch of customers, it's, got an order page where you can see recent, orders that have been placed, to. The company, it, also has a products page that has like a grid view and it shows all the various sort of like products that ven arsal sells and, the reason I'm showing you this is really, kind of to basically, make two points the first one is that this. Application, here is, written entirely in uwp and it's not written on any, of the stuff that Daniel and I are gonna spend the next sixty sixty, five minutes showing you this is written on APA as it exists today so. You can go and run this on the April 2018, update everything, if you see here will work just fine and. It. Is you. Know it's fairly data dense it has a table, full of customers with lots of information that's coming in it has, fields. That you can go you can go and edit this customer, and go and change things. It's got like an orders, tab, that goes with shows yet another table, of more information in here if I click the new customer button. Because. We have sets enable done on, here it, will actually go and pop up basically, the equivalent of a new window we'll go put a new tab in the sets area and, which. Has got you know an, even richer form, that you can go in and. Fill out customer stuff and I could go and break this out if, I had like a multi Mon setup I could go and move that tab around and. Go and put it on other monitors, you can even this. This wasn't working earlier this morning but hey did work at that time you can you can go and put it back in the sets too so. You know there's lots of rich, functionality. In this application, and and we wanted to just kind of show like yeah you can go and build line of business applications even today there, are definitely some rough edges in some different difficult. Areas but this can cook can, be built the, other reason I wanted. To show you this was this, application, was released this past weekend and you can go and get it so. If. You go over to the dotnet application. Architecture. Page off of Microsoft, comm I'm, going to go and zoom in here in the lower right corner down. Down, here there's, a uwp desktop, apps section, and there's. A few links here that, will be helpful to you if you want to go and do the line of business development, in UWP, but. The first link is the the, one where you can go and get the app so this is going to take you to, the github page where you can go and clone the repo you can go and take a look at this code the. Inventory. Application, was written for this purpose it, was to show you guys you. Know how you could go and pattern your own line of business applications and, you WP off of this app so it uses mvvm a good rope robust. Mvvm architecture, it uses, a, sequel. Database but you can hook it up to you know kind of whatever kind of database that you would want to hook up if you. Want to do some cloud, stuff it, uses entity framework and. It's just it's just meant to be written in a way that you can go and use it sort of as like an architectural reference so go check it out, and you, can start building line of business applications, even today.
So. With. That we've, got a, pretty, packed agenda we are going to be as I said we're gonna be coding we're gonna be creating another Venn Arsenal, application. Called sales it's, one that we just sort of made up and invented, it's not going to be as pretty or as polished, as. Inventory. And, if we have five and it works that'll be great, but. We are gonna be building the sales application we're going to show you a bunch of new features and Daniel is gonna get us started with, oh, I. Didn't click forward here with ya, these, features guys these are the ones we're gonna cover today we're, actually just step through them one by one so. That you, know you can kind of know where we are this is all the stuff we're gonna be showing you and Daniel, start with Windows template studio so I can press something I can thank, you so. As Ryan mentioned we're, working with this fictional, organization vanarsdel. That, sells, lamps. Mostly, to, offices. Homes and. More and so, before we get into building this application let's. Just take a look at the end product, so we know exactly where we're going to be going throughout that way you can understand the scenario that we're building up to so, hopefully it all makes sense as we build it so, we're going to be building a menu bar driven application, as you can see I have a menu bar and the, primary customer of this type of application is more, of a traveling sales representative. From vanarsdel they're going to visit the clients they're going to actually create orders, in person. With their customers, and so, the primary function of this app is an order form and it, ties into the same day bass so the same set of customers if I want to see those customers, I can, add in order items, and this flyout, menu, pops up and I've got a treeview, with a list of all the products I can. Go in add some products and submit. Orders and so, when. This traveling salesperson uses, this application, and they submit an order that, gets logged in the van our sole inventory application, for fulfillment, and for, the product managers to review the number, of orders coming in based off of which customer, and more so that that's the scenario that we're building up to and, I'm, really excited to start I think Explorer is gonna crash in just a second like, I said everything is super super early Explorer. Crashes you're looking about three minutes on this yes, so get, used to it so, we've.
Got We've seen the app that we're gonna build up to and I'm gonna close this so the next time I have five it'll work and. I'm really excited to get started with Windows template studio so. The way I'm gonna do that is I'm gonna go into file new. If. I can do with this mouse not, used to the mouse file. New project and, Windows. Templates to do is what I'm gonna select and so, I'll do event Arsenal sales and, I'll. Call this live because we're doing it live and. What. Will come up is the, windows templates video dialog which, is essentially, a template. Generator, wizard that allows me to create a ton of the boilerplate code that, I would normally need to create when starting a more. Complex, advanced. Net, desktop, application, and I'm. Really excited to do this demo because I actually was, with Clint in the back who is one, of the founders of Windows template studio when, we announced it last year I've build so it's, really fun to come back here and talk about some improvements, that are coming so. The first thing that I want to point out is that menu, bar is a brand new project type and not released yet this is super early preview that. We're gonna be able to bring to you later, this year in the fall because. Of a technology, called win UI so, can we go back to the slides for just for a second yeah this first end was kind of two demos in one because there's a really cool talking point, so. Let's, skip forward to the windows UI library you may have seen this at the keynote but this is essentially the, the future, of how we're going to start shipping platform, controls for, universal Windows platform developers. And the. Biggest, takeaway and the biggest point here is that we're shipping the controls available downlevel to, the anniversary update of Windows 10 we. Recognize many of our customers especially work, large enterprises, cannot. Update to the latest version of Windows 10 immediately, a lot, of times you're three months delayed six months delayed a year delayed, from being able to take advantage of those latest updates but, if you want to take advantage of the latest and greatest controls, and sam'l features we, want you to be able to do that right away and that's where you when you I came from and so some of the things that will be coming in windows UI later this year is UI, density resources, fluent. Materials and animations, and a whole bunch of controls that have been released in the platform already some of them and some of them are new but. Not all of them go back to the anniversary update of Windows 10 for, example the tree view control just. Came out recently and we're actually adding more features to it in Windows UI library and a whole bunch of other stuff so if we go back into Visual Studio we'll, continue building this application and, one. Thing that's really really nice about Windows template studio is it, pulls in all of the resources and references, you need automatically. And also, will notify you of any licenses, so, I'm pulling in when UI library which is a nougat package it's notifying. Me of that license and I can go ahead and select next now. Since this is really early we only have one design pattern implemented, for the menu bar project, type but, when we ship this in the fall we'll have mvvm, light basic.
Mvvm Caliber micro prism and all these other design patterns which will essentially scaffold. You our solution, to include your view models your views everything. You need as well as best coding practices, and a bunch of helper classes and services such, as like an eye notify property change interface implemented. For you so you don't have to go ahead and do, that over and over and over again for all of your client apps you. Can go ahead and add as many pages as you'd like we're. Keeping our application simple we really have a settings page and to create an order page you, can rename the pages, on the fly and. Then. You can go add features so one, of the demos we'll do at the end is with the visual studio app Center and so, to save me some time for that demo I'm going to select that feature now. Just to save time because we have so much we want to show you I'm not actually going to create the project cuz I already have it created and. I will skip ahead to that exact same project that we've already made so. Here I have the solution that's generated, by Windows template studio nothing. Has really changed here, this is just the menu bar project type that it would build it, gives you the three views the menu page is essentially the shell that hosts the content, when you navigate through the menu bar the, order page is the one that we're going to create that customer driven order for and then the settings page where they put in some generic settings and so. Let's take a look at the menu page and f5, this application, just so we can start looking at the same oh so. Here you can see the menu bar control is defined from the windows UI library, with, the appropriate namespace, prefix already defined for you with, a couple of different menu flyout items in the file menu and the views menu and so, we have file, settings file exit and then view order page and we're, gonna change this slightly in just a moment to add a few, new features that are really valuable especially, in a productive enterprise, grade, application, the. One thing that I almost. Always use is keyboard shortcuts so if, you just think about Visual Studio Visual, Studio is a great canonical, example of a menu bar driven application, where, I'm sure many of you use keyboard, shortcuts to do most of the things that you're comfortable with in Visual Studio this. Isn't yet hooked up for that so here I can see it's, a fairly basic application, that it gets me started with but it does a lot of the work behind the scenes to get all of the services running so I've got theme resourcing, by default I can, go head back to default I can navigate to an order page it gets all of that navigation, boilerplate, code ready to go so that when I replace the content of my menu page it just works and.
It Really saves me hours and hours of code just to get started so. Let's go in and update my menu bar control. Just a little bit and I'm, gonna go ahead and paste, the snippet. Just. To change things up so, the first thing I'm doing is I'm actually moving the create new order menu bar item into the file menu because, that's the primary purpose of this application. Think, about Visual Studio you go to file new project it's, not in views new project right and you can customize that however you want after you get your application started, in, addition, I added the file access keys as, well as keyboard accelerators, so that I can do all. Of my keyboard shortcuts and so. The control by default if I press alt I can see the file access key and this, is all default in UWP I can see my keyboard shortcuts I can, do everything from the keyboard really really fast and not, only that so I I, do this centered, around productivity, because that's what I value but this is also really important for accessibility so, not, only is my app more productive for the power users of my organization now, I've also solved accessibility, problems because everything can be done directly, through the keyboard. So. Now we're gonna head back to the slides for just a second and, move on to the next demo which. Is dotnet standard so. A lot of this isn't brand new stuff but it's becoming, increasingly valuable, as Windows of balls with, the Windows 10 fall creators update we implemented, dotnet standard 2.0, for, Universal Windows platform and, that, allows much. More easily reusable. Dotnet, framework libraries, so, can we go back to visual studio and so. What that means for this application is we're working in an enterprise that. Already has a history of dotnet. Assets that, I don't want to recreate we've already got this database we've already got this data model that we're using in the van Arsenal inventory application, much, like I'm sure many of you already have years. And years of dotnet, history in your organization's so. What I want to do is I just want to add in my existing, data project I don't wanna have to rebuild that, so. That's what I'll do I'm. Gonna add an existing project, to. The solution I'm, gonna add a reference from the uwp project and if, you went ahead and looked at the van Arsenal inventory solution on github you would see that this is pretty much the exact same model, class or model. Project as, their accept simplified a little bit just for this demo and. What would you have here is you have your two models we're only dealing with customers and products in this in this application, really simple and you have your database context, and your database service which, allows you to perform the. Connection, to the database as well as all of your crud operations so, create, read update and delete entries in, the database and.
So What I'll do is I'll add a reference to. That library and everything. Will work as expected and, let, me show you that this is indeed a dotnet standard, 2.0 class library, I'll, build, it and everything. Will work and. We'll go back to the slides just a moment to talk about the value of dotnet standard. So. With dotnet standard 2.0, in the Windows 10 for creators update we implemented, an additional about 20,000. Api's that, can be shared across any dotnet platform, that implements, that version of.net standard, including, Windows, 10 on the file creators update the. Other thing that's really beneficial, about this huge, API increase is it makes it so much easier to migrate, your existing Donette. Framework libraries, portable, class libraries, whatever. You may have to dotnet standard to be more easily consumed across all of your different, Donette applications. One of the things that we also added was a compatibility, shim layer for, existing dotnet framework libraries, so say you reference a nougat package that doesn't actually do anything that isn't outside, of dotnet standard and you want to consume it you can do that in a uwp project at your own risk things may, may break a little bit but so long as you test it it should work, so, some examples of the top-level namespace is available, in dotnet standard 2.0 that actually greatly expanded, with that net standard - are. Listed here but you can get a lot more information at, a k-8 ms slash net. Standard, we've. Also been investing, in some tooling to help you migrate existing net, assets forward so. Pretty. Much take your existing data model classes whatever you have move, to that net standard when you build you WP apps or any dotnet application, it could be asp net core you, name it it's really easy to reuse that code which is really, valuable it essentially, doubles the value of your investments, in net in your organization, which is really important so. I'm gonna pass it back to Ryan as, he starts talking about UI density and I'm gonna get the app ready behind the scenes for the next demo. Awesome. So. You. Guys may have seen some of this it was mentioned. In Kevin Gallo's keynote but when we're talking about UI density, we're talking, about how. Much stuff can fit on the screen is exactly what it sounds like how much stuff can fit on the screen and this, can be especially important. For a line of business and enterprise applications, because you, guys deal with a lot of information. And data even, in the event are so inventory, application, that we saw there are tables of stuff tables, of customers, that we were trying to show a lot of information there was a big customer, forum, and getting. The right level, of density, in your, user interface can. Mean the difference between your users, only seeing say, you, know five or six or seven rows and being able to see more rows on the table or having to scroll in order to do basic things like entering new customers, and, so we. Know and. We've got lots of feedback and. If even felt this feedback ourselves, in. Building our own uwp applications, at the company our, first party ones that. The default sizing, and spacing. Of you. WP UI is. Generous. It's. Pretty generous there's a lot of white space between, the, controls the controls themselves are, a little bit big the, text point sighs that's use, is a little bit on the big side and.
We've. Heard that feedback and we've got a couple of things coming, later, on this year that are gonna go and help, out with this the. First thing is that if, you're running an application, a uwp application. On. The release of Windows is coming later on this year by. Default, when you're running on that version you will get the new Microsoft, standard, size so, we're just going to go and shrink, things down a little bit we're gonna go and make less space between the controls they click controls a little bit smaller decrease, the point size a little bit we've, done a lot of testing to try and get the sizing right on this but. It's gonna allow for a little bit more space to, be. Shown and you're gonna get you, know roughly a third extra, UI for, the same amount of given space in your application, however. Even. This level, of spacing, might not be enough or some line of business and enterprise applications, and we recognize that and. So for, those of you that need even more density, or even more density hungry, we're gonna have an opt-in size called compact, size and compact. Size you'll be able to opt in with a single, line of markup and, you'll. Be able to go in scrunch things down even further so that you can get 50% or more UI. On the screen and this. Compact. Size begins. To approach the, kind of sizing that you might see in a traditional Windows, 32 application. It's, pretty dense you can fit a lot of information in there the, good news is it also still. Works well. For touch, for. Mouse for keyboard and for ink and part. Of the reason that we can do this in, a way that maybe we couldn't have done and win32 in the past is we've got good touch targeting, in. Uwp so we can you, know even you can touch, this stuff pretty well and go and use it if if that's part of your scenario. If you got like mobility scenarios, you want to go and infuse, that into your line of business application, so, I'm gonna do, demo now to show you that single line of markup to go and opt in to compact sizing and just show you how easy it'll be this, will just be super quick. Well. I was talking here, Daniel was, furiously. Coding. Away and he created an entire new page, with the customer, form in this application, let's give Daniel a round of applause hmm. If. I if I go in to create new orders now form in here and the form is actually functional, he's really, good and, him, and if I go and like type this I know it's a little slow you know I've got like all these customers, all the data bindings, hooked up so I can go in like like a customer, and hook it in and, Abigail's. Information, shows up up, here in the corner so we've got this for but you can see that it takes up a fair bit of room so let's, go and opt into compact. Sizing, we know that we want to go and add more UI to this application throughout the session let's get this this, warm scrunch down so, I'm going to stop. The running of this here. I'm. Going to do this at the app that same level so I'm basically going to opt-in compact, size and all throughout these, amel tree all throughout the application you can go and do this on, specific, pages if you want to but I'm just going to do the whole thing and. This. Is it this is the magic now. This isn't the actual final line of code that you will eventually write, because, compact, sizing has been a ship in the. Windows UI library, but we haven't integrated it yet this is just too early and. So right now compact, sizing, literally, just exists is like a resource dictionary, in, this application, it will still ship as a resource dictionary but it's going to be part of the wind UI libraries, who you'll just reference the windows, UI library, when.
You're Going to go and use this and, just. With. That I can. Compile. And run this application you're, gonna see everything in the application, shrink down so you can see the menu bar gets smaller the menu bar items get smaller I'll. Go and show you the drop-down in the auto suggest box for searching for customers you. Can see it all here. There. It is so, you can see that the menu bar now is substantially. Smaller to, the point where I probably, could zoom in. And. If, I drop down the menu bar items here you can also see that all the items of scratch down that just allows me to fit more things in this menu bar and, actually. We've bumped up the fonts even a little bit in visual studio but. This is actually if if we had like the default font size in Visual, Studio it's actually identical the menu bar is exactly as, tall as, it is in Visual Studio if I go into this new, order, page. You can see that the textboxes, have gotten smaller, they've, scrunched. Up a little bit if, I go and search for Abigail, again. It. Will bring up you, know a smaller. Set of rows in the autosuggest, box so, everything's just a little bit scrunched in still, works fine really, good for data dense requirements, one other thing I'll show you just a, sort, of accentuate, the point is this is a screenshot of the. Application, before. We applied compact sizing so this is the kind of savings you can, expect to get and you can get even more if you need to because it's a resource dictionary, you can either, start, from standard, sizing, or from compact sizing and you can override even more values and we'll have documentation, and a sample in the sample. In these amel controls gallery sample that will show you how to go and do that so we, really are trying to make sure that if you're gonna go and build this line of business applications in uwp you get the sizing you want we, don't want the the. Spacing, issue to be an issue for your anymore so. We're, taking care of that. So. The next topic. That, we'll cover is colour, theming. Colour, theming, is about getting. The colours of your brand, or your organization. Put, into your application, so that it sort of takes on the look and feel of. Of. Your brand and. This. Is an interesting topic because well, first of all if you've ever tried to go and change the colors in. A UWP zamel application, you know that it can be a time-consuming task. And. It can be time-consuming for, a few reasons. There's, just a lot of resources, that you need to go and, override. The, keys have got like really long names and so it can be tricky to even know sort of like if I go and override this one color you know which one do I need to override sometimes, you'll override it and you'll like change the button face color but, then it might have some other unintended. You know effect, somewhere, else in the UI because the two, pieces of you are using the same resource key and so, it can be time consuming you, mean you can blow like literally, hours on MSDN, and stackoverflow. Trying, to figure out how, do I go and put these colors in and, what. Ends up happening, in a line of business and enterprise context. You just don't do it because. You're busy people you. Have a limited amount of time to go and write your applications, you got something else thinking that you got to go and get to you're juggling a lot of things and. So we want to lower that barrier. Substantially. So, that you can do that. Extra little, bit of detail and go and get your organization's, colors in your application, I'm gonna go and show you a tool that's coming out later this year it's been shown in some of the other talks but we're actually going to use the tool and actually have five and. I'm gonna show you how. Probably. In sixty seconds you can go and put all, the colors that you want into, your application, so this is pre-release tool you. Can tell us pre-release because its title is oh that's not the right one thank you that's man Arzo that's not that's not pre-release that's been released. This. Is the previous tool it's called color demo, so, we will pick we will pick another title, I'm open, to suggestions, at the end of this and, color demo is, a tool that. Basically. Allows you to pick different colors and see. How they're going to affect the UI in, your, application. So just. To pick a single one here I'm gonna change the primary dark, theme color to. Something really light, like I'm gonna go maybe like you. Know like a light pink or something like that and I, can see what that affects I can see how it's changing buttons and, checkboxes, and. Radio buttons and things like that and there's a whole interface in this that I won't go through it now but, you guys will be able to play with it when it comes to where you can go and try and get the colors of your organization.
To. Exactly what you want I'll show you one other thing too and another, aspect of this tool. Is that it will also warn you if you, pick colors that aren't a good fit so as I picked a terrible color here and I did that on purpose because, the tool is telling me hey there's a contrast racial problem here and low-vision, accessibility. Users may not do, well with the colors that you picked so you might want to go and rethink that so, I am gonna, sort. Of skip ahead here and just use one of the presets that the tool comes with just to go and pick a bunch of colors I'm gonna pretend that our, van arsdale colors, are like forest colors, you. Know we're big into the shire at vanarsdel. And. You. Know we love browns and greens, so once, we all of the colors picked that we want to go and set up the. Coolest thing about this tool, is hit the export button and blammo. You, get a whole bunch of markup, and this, markup, is a resource dictionary, that you can go and put in your. Application. And you can. Be confident, in this markup because. You've. Got to see what it was like in a live running application, even before you put it in so again. You can do this on specific. Subtrees of sam'l I'm just gonna recolor, the entire application here so I'm going to go right under compact. Sizing, in vanarsdel, sales I'm gonna, go and paste, all of that markup in alright help if I hit ctrl there we go. And there it is it all comes in its it overrides, all the color keys that I need to override to get those specific, colors and. Just. To add a little bit of extra effect I'm gonna go over to our settings page and I'm just gonna dump a bunch of sort, of dummy controls, in here so that you can see the effect that it has on them so these controls are going to be hooked up to do, anything they're, just a bunch of controls checkboxes, toggle buttons radio, buttons and so on and so forth so. As, soon as this comes up you'll be immediately, see, that it, starts, to take on the colors that we've set, in the tool I'll, walk through into, the settings, page as well and show, you how it sort of recolored some of those controls. It's. Loading, and it, is up. Almost. Now alright, so as soon as I hover over before, I open it up you can see it's now green the background here has taken on a new region color that's green if. I go and click this it's an even darker green because now it's been selected, and if I head into settings you. Can see that. All the dummy controls that I put in there have all taken on sort of those green colors and if I switch over to the dark theme because you have to think about like dark when, you're doing these things the. Dark teen theme begins to take on the Browns you still get that kind of reveal effect of fluid and stuff like that so that's it I mean if you guys are building line of business applications, now in. You WP load, up this tool pick, your colors export. Done. Go, and put it in whatever tree you want it's, just like an extra sort, of check mark that you can get that. You, know this kind of is kind of nice as the difference between a boring looking tool and one that's what's that's got the cool colors so. That's it that's how it runs what's that. Later, this year yeah this fall yeah I don't know if we have a specific. Time that we've been talking about probably you know toward the fall some somewhere around there yeah. This will be like a standalone, app that you can get from the store yeah yeah. Exactly. Okay. Great. There, is so we've talked about. Density. And how you can get, the new Microsoft standard. Size or you can get the opt into compact sizing we've shown that we've talked about color, branding, and now we've got a new tool to you know reduce that from hours to minutes.
The, Next. Topic is data, validation, UI so. Data. Validation, UI the UI around data validation, is, just all about helping. The user do two things understand, how. To go in input, information, to say a form, field in your application, and then when they make mistakes. Showing. Them what those mistakes were and helping them to be able to go and correct those mistakes that, they made in the form right. Now in Van Arsdale sales there is no data validation, UI whatsoever. You could go and put a phone, number in the email address, field and. And. And the you, know the you I won't tell you one way or another whether or not it's happy about that and the problem with that of course is we don't want to get dirty data in, our back-end whatever that is and, so, we have a set, of improvements, that are coming to the UI, portion. Of this into, sam'l form controls, where, we're gonna be providing some, validation, UI out-of-the-box, so. That for you to be able to go and do the whole validation. Story end-to-end you, don't have to deal with creating. All that UI yourself, if you don't want to I'm, going to show you how to go and do that just, before I do here's. One of my two slides, I told you I was gonna go and show you I want to explain data validation, just for a minute I it's, not a new concept to Windows developers, by any means but, I just want to talk through the code that we're about to add in case this is a sort. Of a new topic for you so when we're talking about data validation, the thing that we're trying to end up with here is something. Like this where. You. Know we've got we've. Got like something, like a red asterisk to say hey this is a required field the user goes and puts it in and then if they make a mistake, we. Go and let the know that they need to go in enter a valid email address like put in a sign or something in order to do. Data validation, though in to display any areas we actually have to validate the data and that's, typically, done on, properties. And some class somewhere it may be in your model or may be in your view model depending on which of those flavors you prefer because there's lots, of opinions on that topic but. Regardless. Of where your properties are once, you've got your data that, you want to go and validate you need to have some actual validation, logic in your application, and that validation. Logic can is your own app logic so you can go validate the data however you want and I'm sure many of you do have your own validation, logic that you've already written for your backends just to make sure that the data is good there's also some helpers, in system. Component. Model and system, component, model data, annotations. Namespaces, from dotnet that. You can go and use to help you validate that data and that's what we're going to use today so our, code. Will go and mix that in and, specifically, we're going to use the required. Property, attribute, and the, email address property. Attribute, that's provided. By the data annotations, namespace, so we're gonna go and basically make, our email address, you, know better in terms of a data validation to have some actual data validation, UI the, new stuff that's coming the stuff that we've added is nothing sort of on the left side here it's, the fact that you WP sam'l controls, now we'll be able to automatically, show validation, UI like this out of the box as long. As your. Data. Implements.
Inotify, Data, error info, and raises, the errors changed event so if you raise errors change event from I notified data, error info our UI will now begin to respond you can turn it off if you don't want to respond but, it'll respond by default and you'll be able to go and get some automatic UI for free so. We'll go to the code and I'll demonstrate this, the big takeaway just, before I do that is that. If, you are an existing done at developer and you're familiar if. You've written your data validation, code say with data annotations, that. Code will continue to work and you just bring it and. So, you'll, be able to just keep firing errors change and our UI will just begin responding, if you're not say, you're a C++. Developer you don't want to bring in the CLR and you've got your own validation, logic we're, introducing. Inotify, data, error info, on the windows UI, sampled. Data namespace, so you can go and get that as well with that without having to go and Usenet, and, also, we have the input validation error, class that we're introducing that's. The equivalent, of validation, results basically, from, data annotation. So let's switch over all I'll code that up now. And. To. Start what we're gonna do is we, I'm, gonna do this in the model in this case I'm gonna go over to our customer model this, is the model that Daniel imported, earlier and, I go to our customer, class and. The. Thing that ultimately we have to raise up is errors change from I notified. Data error info so I, am. Gonna implement, I notify, it error info and, I. Notify, data error info, has. Three. Important, members that need to be added and I'm just gonna go put the implementation, in and all oh that's, not what I want, that. Is what I wanted and, I'll, walk, you through what it dumped in here so the first thing is we. Just have a dictionary, called errors this is gonna store all the errors for the customer so. Anytime that we run into a validation error we're just going to go and throw it in there it's. Not super interesting, the, interesting stuff are the three members here Aires changed, is the. Event that we were talking about that, when you fired this event our sample. UI controls will now listen to that event and they'll go and automatically, show validation.
UI. In the in the UI and when. It's fired just pulls from the from, the errors, property there has, errors. Just. Determines whether or not there are any errors in this class we won't end up using this today and get. Errors is what sam'l, will use to go into numerate through the different errors because there can be more than one error on a specific field like an email address could be missing an @ sign and it, could also be too long or something like that so. That's. Implementing. I notified, data error info you can go and implement. That on your own validation, logic if you want to in your own model, or view model now, that we have it implemented, we, need to actually go and validate the data and I said it was going to use some. Property attributes, to help us here so I'm going to go up to the. Email. Address. Property. Which. Is right here. And I'm, gonna go and add a couple property. Attributes. And the. Data annotations. Namespace, helps me do this so let's put them in this. Is just gonna say our email. Address, property. Is required, so it can't be empty and, also. It. Needs to be an email address and. We'll and, so we'll just validate, that to make sure that's well-formed, and just, for funsies I've I put in an error message here rather, than use, the default error message that it did, annotations, validator provides. So. Now I've I put, these property, attributes on let's. Go and actually put, in some validation. Code. That. Actually uses, those those. Attributes to go and validate. And. So here. It is here this. Is just Apps ID validation, code it does three simple steps the. First step is. When. We're validating. Something, like the email address field the first step is if there are any previous, errors we're just gonna just. Clear them out because. We're freshly validating, so we don't want any of that gunk left behind so we'll go and clear those out the. Second thing we're doing this is kind of like you know sort of where a bit of the magic happens is we're, using the validator class from, the data annotations, namespace and we're calling try validate, property, try validate property is going to basically ingest. This property, the email address property, it's, going to take the property, attributes, with it required an email address and then it's going to go and figure out if there's any errors is that was the string empty was. The information, properly formed. And if. Any results, come back out. Of that if a count is greater than zero then.
We Are going to go and add those errors, to the errors. Dictionary, and the. Important part we're gonna raise air is changed, and when where air is changed is raised that's what will signal to the UI that, you, need to go and show the validation, UI so. The only other thing we need to do is actually run, this validation, logic and we'll. Run it every single time the. Email address property, is set so, we already have two-way data-binding hooked. Up through X fine here, so, I'm just going to go up to the set i've got, like a set helper basically, pretty common. Thanos templates studio gives you this yeah, yeah, exactly yeah. And I'm. Just gonna go in here actually I'll just type it manually. Let's see we got validate, and. We've got field and, the, property name I think is what yes. Yep. That's it perfect. Great. And so every single time that email address is filled in we, are going to validate it we're gonna go and see if any errors happened if there were we'll file it fire, errors changed, and then, of course we'll do a will, raise property changed as well just so that the data binding updates, itself. So. What, we're gonna see here is I'm going to enter some bad values. Into the email address field and we'll. See some of the outer box uaj show up but the really interesting thing, here that you may not have noticed, immediately is that, all of this code was written in customer, dot CS which, is in our data model which, has no uwp dependency, whatsoever. So. You're gonna see these, UWP, zamel controls, listening. To code that could have been written ages. Ago. That. This is not YouTube EP specific, stuff so. If I go in here I go into the email address field and I'm just going to type a bad email, address, let's. Try this bad email, address and I. Hit tab you're, gonna notice that. Some UI showed up this. Is not especially fluent. UI because, this is very, early, pre-release. Software so, we'll, change the visuals but, you can notice that something popped up a little exclamation, point. This was the. Dude who was on the plane that was helping me debug he was helping me debug this and. If I hover over this you can see that a little error message shows up which. Is our our. Custom, error message that we set in, the model and so this is uwp zamel controls reacting, to the errors changed event popping. Up and the cool thing is I'm, just you, know I'm assuming at least some folks if not many folks in the room we've done net development have written, that and, use data annotations, before you can bring that code just. Hook it up to the to the controls and it'll work so it's. Kind of cool that way now. I'm, gonna complete this scenario, and there's three, extra things that I want to show you first of all the compact. Sort. Of like show, little exclamation mark, UI that's, just one of two, different types of out-of-the-box, validation. UI that that you can go and opt into so. The nice thing about the compact one is if you've got a really big form and. You're trying to save space compact. Mode will not affect your layout so, we, actually, shrink down the text box a little bit when we show it and we, just depend, so yeah. But it doesn't actually affect the layout of any other controls around and. So it's really great for like really dense forms, but there's another mode that you can opt into with the single property that will allow you to go and show those validation, errors as text, directly, underneath, the, text, field here and, sometimes that can be a little bit nicer because then the user doesn't like have to go like over the exclamation, point so I'll show you how to go and do that we. Also haven't added a little, red asterisk, to say that the email address field is required and. So I'll, go and add that that's like really trivial and then, the last thing I'll do is I'm gonna put in a custom template, for.
The, Validation, UI, that shows up just to show that you don't have to you're not stuck with the out of box UI that. We created you can go and put your own UI and if you want so I'll, go and do that right now and these, these, will just take a second our. Email. Address field is in order page sam'l, this, was the amazing. Sam'l, that Daniel typed earlier. On while in, in 30 seconds, and I'm. Gonna go find. Our email address field there it is and so. Let's, get rid of this header here, and. I'm gonna go and create, one that has an asterisk, in it so. I'll. Format, this in a second here. Yeah. Here we go so. I'm gonna use one, of my favorite hotkeys. And visual studio ctrl, K ctrl F and that will go and make everything look nice again because I frequently, have, to go and do that so, we've now got a new header it's very simple. We. Have the. Email address part of it and then also this, asterisk, it's, going to use a new resource. Which is another, one of those really long named. Brushes. System. Control error text program pressure that will give you a read that actually works pretty well on both. The light and the dark steam so. That that gets rid of that the, neck thing we were going to do is are going to switch from the compact, mode to, what's called inline mode and that's the one that puts the the text, underneath to, do that we're going to use a new property that, is available called, visual. Kind and we're going to set that to inline. So. That's going to move the UI underneath. The box and the third thing we. Were going to do here is, we're gonna create a, customization. On what that UI looks like so, I'm, gonna put this in page resources. I'm. Gonna put another template in here for it, and. The template is. Right. There so, I'm calling this template validation, template I'm. Gonna hook the email address field up to it in just one second. Inside, it has an item's control and the reason as an item's control is because there could be more than one error reported, and, so you want to be able to go and show multiple errors if the users made a number of mistakes. And, inside, there we have a template, that has a text, block that, text box is going to bind to the error message, that is being reported back from, the model and it, is also going to change the text to blue I'm, gonna go cur your new let's go old-school and, I'm, gonna make it bold, and. So the only thing, that I need to do is I need to use that template, let's. See I've lost track of it so I'll just go and find it this way there. We go. Let's. Go and put and tell. The email address field. To. Go and use that. I. Think it's called irritant yep got it and then we're gonna go a. Static. Resource validation. Template perfect. So. We've added a, red. Asterisk to the email address field below as a user know that it's required we. Have changed. The default. From. Compact, mode to showing the validation, error underneath and, we've customized, the validation, error I'll show you what all of that looks like. Perfect. So if I go in here and let's say just don't enter anything at all I hit tab and now, get in, line validation, right there and, you don't have to go and write any of that template at all this would just be read if I didn't write, the template but if you want to go and do styling. For your own brand or whatever then you can go and provide that custom template I will, take, questions but, I'll take them at the end so, please. The. Sorry, I say that again it'll, move it'll move the UI elements down it'll. Move down yeah yeah yeah so in line mode that is a good point in line mode does it, will affect your layout and I mean it'll affect it depending, on what, you put in there so by, default it. You know scrunches things like a tiny little bit maybe a couple pixels, per. Field of. Course if you put a big elaborate or a template, in there you increase the font size or something it'll move it more but it is in line so, that's, the it, will have an effect so you get to pick if you don't want it to affect your layout use, the compact mode and, then you don't have to deal with that issue so just think of it as like a new controlling your zamel tree exactly.
Great. So yeah. We took a look at density color seaming data validation when I think Daniels going to come up and he's gonna finish her app and show a couple other things great. So, thanks a lot Ryan we've made, a lot of progress in this application, we have the order, form mostly complete to. The point where I'm at least confident, that we won't get horribly corrupted data in our back-end because we had some validation can, you go ahead and switch it back over yeah the. Only thing that we don't have is any way to actually add products, to this order form so our business is not gonna be very profitable if we can't sell anything so, let's fix that. So. I'm, gonna go ahead and add in a new view on that we're gonna talk about after Ike I add, a button to navigate to it so we're. Gonna call it product page and the. One demo that I was really hoping to get up and running today that the. Code didn't come in quite early enough with like we said everything is super early was windowing so, we're actually gonna be using a content dialog control, just to show what I would want this to look like in the future but later this fall you'll have windowing available, and we'll go through exactly what, form that's going to take so. Before we get into navigating. To that page, let's add a button for it's the very bottom that. Lets me get there so button I'll call it product. Button. I'm. Going to give it a margin similar to the stack panel beneath, it so that it lines up nice. To it talk about a top margin so it's not immediately. Next to it. I'll, give it some content, to add products, and I will give it a click event handler. And. Because I'm usually content, dialog the way that I would actually show the content dialogue is asynchronously, so. I'm going to make my click, event handler async, and I'm gonna create, an instance of that class product, page, one. Of my other favorite c-sharp features is suggested. Names, equals, new, product. Page and then a weight. Product. Page show. Async. Excellent. So I'm going to open this ammo and start the app and as a set builds let me show you what this product page content, dialog form takes, so. I've got two rows, the layout is effectively two rows the top row is the majority of the content and the bottom row is two buttons submit and cancel in. The top row I've got side-by-side, layout and I'm not using the split view I'm effectively doing master detail but, I'm using a stack panel because I don't need the left side to ever change view I'm using a tree view control that's always going to have a constant width so, I could just use stack panel and have a constant, width of that tree view control rather, than using a more advanced control like split view that gives me a whole bunch of additional functionality, that, I don't need to rely on in this sample.
So. Let's take a look at what that actually looks like. There. We go so, I've got my. Collection and you can see all of the theming that Ryan, already provided with the color demo automatically. Applies here it looks really nice I've got the gray borders and the backgrounds, that match my forest theme I can, open up my tree view and navigate, through all the lamps and with that compact density, I can fit quite a bit of information even in this relatively. Small content dialog control so and just. Scroll through all of them one. Of the other new features that we're adding as well is an is editable property, to the existing, combo box control so, this is a great example the. Wave the combo box is populated. Is a, whole. Bunch of recommended. Values, that are like the most common order quantities, but if I want to override that with a number, I can do that but, let's just pick five submit. Great, I added products to a form that has no way of displaying that information. So. Now we got to go ahead and fix that too one. Thing I want to call out so the treeview control actually came out in the April 2018. Update of Windows that just released but, I'm actually using the version from the windows UI library, because they're continuing, to add functionality and, if I want to be an early adopter or if I want to test something new that I think is going to be important to my organization windows. UI library gives me that flexibility, and the specific thing that I'm unable to do in the April 2018. Update that I can do here is item, source binding so this, tree view control, is what five lines of zamel whereas, if I were to do it in the April 2018. Update to be able to get it to bind the way I wanted it to I had, to read temple to control and then it ended up being about 15 16 lines so just much cleaner code because, I get that additional functionality, from an updated control in a nougat package, the. Next thing that we're going to do is another, brand new control so so, far we've done tree view we've talked about is editable on combo box and now we're going to talk about data grid which. We, recently announced as public, in preview and I'm, gonna go back sorry to order page not product page. Beneath, my, add products button but above my cancel order button, and. I'm, gonna go ahead and add in a snippet. And. So. I'm gonna get a bunch of squigglies because I'm missing a resource but first I'm gonna use my ctrl K F feature. To format, this animal just to make it look prettier nice, keyboard shortcut and my other relatively, new feature that came to the sam'l language service control, dot for missing namespace prefixes, in sam'l, so. Similar, to what you have in c-sharp if you're missing a using statement now if you are like copying and pasting zamel, or from from another project or maybe, a co-worker is helping you and it's not compiling for some reason you can try control dot and pull in that missing namespace so. I will do that and it's gonna add in the Microsoft. Community toolkit so this is not and when you I were actually shipping the datagrid control in the Microsoft community toolkit for now for, a couple of reasons one it's available now as a preview it's open source we. Can iterate more rapidly with the community input and let me have five this while I'm talking and. So. Effectively. What we really recognize is to, land a productive, and powerful enterprise, platform an incredibly. Rich and powerful data grid control is really essential and so we want to work with the community and work with our partners to make sure we get this right eventually. You'll probably see something come into the platform but until, we feel that it's incredibly, powerful and productive we're. Shipping it really fast through, nougat, so. Now I can see I, have. My daily bread control just with three columns so if I look at the code I can see I'm binding three different columns one with the actual product image so that there's like a little thumbnail of the image I've got, the name and then I've got the price that's formatted just for the US Dollars format but, you can do that however you want with resources. So. Let's go back in and. Select. A couple pendant lamps add, five, of those submit. I can see them show up and then. Maybe some floor lamps, two. Of those submit, and I, can scroll through and. There's, a lot more that you can do with the datagrid control but, just for sake of time and there's so much we want to show you where we're keeping it relatively simple. So. Let's go ahead back to the slides for just a moment. Alright, everyone take a big deep breath we've done a lot it's. Been a relatively short session, and we went through a lot of material and, I noticed, some of you taking pictures of some of the slides you think would be relevant this. Slide at the very end of it may be useful to take a picture so if you want to get your camera's ready we're, just going to recap everything we've done so, far we still have more content to come but, we've gone through a lot fairly, quickly and I want to make sure you can take away all the information, that's relevant to you for, your organization so we started our project with Windows template studio arguably.
The Fastest way to get started building productive. Uwp, applications, we. Continued, by adding in our windows UI library, nuga. Package to add the menu bar control because it will ship down level so when, this template studio was able to implement that already then. We went in and included our data model project that was a done at standard library that we've used in our existing applications, we. Added in the UI density, resource. Dictionary, from windows UI library so that I could fit all of those information, or all of that information and all of those products on that page and make sure everything in my form fit we. Added color theming so that we could infuse our brand into our application, in just a couple minutes without. Wasting a lot of really. Valuable development, time, we. Had a data validation to ensure that the the backend data was not corrupted, from the client then. We added a data grid control which is available now in preview form in the, windows community toolkit and coming, up we're going to talk about windowing since unfortunately, we don't have a demo ready we're, going to talk about distributing. Your applications, and then we're going to talk about analytics, and DevOps. Or uwp applications, and I'll leave this up for just a few more seconds if you want to take your photos and then, we'll proceed with windowing. Information, still, slides yeah, that's right so. There. Was a big talk about windowing I think was earlier today by one of my colleagues Rob where. He went through the, windowing model that's coming to the Universal Windows platform and if windowing is incredibly important, to your organization I highly encourage you to find that recording and take a look at it but, the approach that we're taking is essentially a three, tiered approach in, consisting. Of presenters environment. Information and then more advanced control and the. Way you can think of presenters is it's higher level easier to use ap is that, allows you to do things that are expected. In Windows 10 so there's going to be a windowing, model that will be familiar to users of Windows 10 applications which could be like picture and picture it could be maximizing minimizing, more, simple windowing functionality. Such as that and these api's, should be fairly easy to use because. What, you can do with them isn't quite as powerful but still quite a bit of power, over what you can do today and those will be coming soon the, next thing is to make sure that our platform is scalable for the future we're going to be providing you with the environment information, of your application, and because. This, could really vary think of like a desktop, with, four monitors and a head mounted display connected to it so you've got your activist or your, HTC vive head, mounted display or one of your windows VR headsets and you want to build. A multi window application, that can go between monitors, as well as your head mount to display and then you can lift the visor and take a look at the monitors environment. Information we'll give that to you. Finally. Positioners. This is really where that advanced, control, comes in you'll, be able to essentially identify, any windowing region in your application, and, in the environment that your application is running so, if you have four or five who, knows how many monitors we've, seen some really incredible configurations.
You'll, Be able to identify all of those regions and actually just, treat it like a coordinate system so, you can resize your windows however you want you can put them on any region you want you. Can really do anything you want with them the, other thing that's coming that I think is going to make more, advanced, windowing easier. For, many users is a single threaded model for UI, windows, and. Just. Take a take a simple scenario you have two windows the, one we actually just did right now let's. Say we were you ar
2018-05-22 12:32
Looking at all this XAML really makes me want to go out and learn... Electron.
I'm a LoB apps developer that uses Xamarin.Forms. Watching this session makes me so jealous. I wish UWP could have been deployed to other platforms such as Android, Mac, iOS, and web. UWP is sooo much better than Xamarin.Forms. Unfortunately as a LoB app designer, Windows only apps are not an option. Apps need to work on Chrome Books, Macs, etc.
Yep. I've been checking out on them. I'm waiting for it to open-source so I can check it out. Will also depend in what features it offers. I.e. validation, etc. If it's as close to UWP I'll sure migrate to it.
StephaneGrappelli there is http://platform.uno now. It brings UWP to iOS, Android and the web
Wow, before this talk i didn't know how much UWP sucks. How many programmers are on this team? I hope not only this two guys.
Lothar Scholz no. But you're further proving how much of a needless jerk you are.
Lothar Scholz you do it on this video in particular. Go shit on Twitter instead. I don't agree with some decisions of nadela, but that's not the topic here. Just, don't be a dick maybe? Because you where with all your comments on this video.
@StephaneGrappeli - I admit i tried it last 2 years ago and it didn't seem to be in any way a competitor to WPF. And the restrictions for the sandbox makes business applications very hard for desktops. Try to create and ship with a Browser Plugin for example. I think you have not seen what Apple has done to Cocoa by constantly evolving a good platform to become the worlds best platform for Desktop apps.
I am a developer (for desktop apps) and thats why i'm feeling so betrayed for years by MS. Now Qt is abandoning the desktop too. I only hope for .NET Core3 because UWP is still only focusing on consumer apps but not productivity. For .NET we even got the announcement that WPF is now retired and they want to get away with it - leaving absolutely no development option for desktop developers on MS platforms anymore. Good that some manager got kicked his arse and they had to announce that this was a mistake and WPF is not dead (but every 2nd sentence they say WinForms is). MS has no leadership and vision for the desktop anymore. Because this indian guy focused ONLY on the new things. 2/3 of their revenue money is still coming from the good old stuff done by people like me.
I believe XAML Island is the first step to start building out. With Xamarin, you can only build mobile solutions right now but expect them to adopt these tools to reach out other desktop platforms as well. The real benefit here is for the windows developers!
Right, I've been using UWP and I understood very well the whole presentation. UWP is so much better than Xamarin.Forms, unfortunately it's Windows only. I wish UWP becomes multi-platform.
StephaneGrappelli - That's right! They're merging UWP and WPF through XAML Island. It's the best of both worlds. You need to be a developer and been involved in these dev tools to be able to understand what this MS presentation is this year. I'm an old-timer WPF developer.
Sounds like you never tried UWP at all. You damn sure haven't seen their latest representation about Fluent Design and the new features of UWP. UWP rocks so much. It's probably the best platform, probably better than WPF, especially when talking about LoB apps.
Lothar Scholz - Hey dude! What's your rant about? You sound so pissed and personal. This is a solution for developers.
I don't shit on them, i shit on Nadella and the terrible decisions Microsoft has done in the last 8 years. You obviously lack reading (and understanding) skills. I hope Europe put many more regulations up and make shut down this focus on spying, cloud and AI shit. I want nothing of this in my office or my neighbourhood.
You're a real ass commenting like that here, and you know that. Shameful. They put a lot of effort into this presentation and did very well, and you just shit on them. Shameful
Are you serious dude? Have you tried to build some real app with it? Obviously not. It's a total failure just like the MS App Store and the Lumina phone, Windows 8 or Zune. And why suffer from universal when they don't have anything to offer for universal. Tablets were an idea but nobody wants and use them (either mobile, desktop or convertable notebooks) and nobody want to do apps on an XBox. So nothing left except a development systems that want to force me into the restrictions of it while it is out of the real needs. So now we have editable Combo Box Items in UWP. Hahaha fantastic new feature in 2018 for app development.
Lothar Scholz Instead of insulting people. Provide constructive criticism, why does it suck?
Build a data grid for uwp. So retarded that it didn't exist outside of 3rd party frameworks



Why are they rebuilding VSTS functionality instead of promoting VSTS? Typical dysfunctional cross organization.