Microsoft Dynamics 365 for Finance and Operations: Productivity and web client - THR1025

All. Right everyone I think, we're about to get started. Thank. You for coming my name is Jason green I'm a senior, program manager for finance. And operations the. Web client team. Everybody. Is on Finance and operations. How. Recent, are we on our update so if anyone running PU 20, yet a, few. Anybody. On PU 15, a. Couple. PU 12 a. Few. More left, before, PU 12 we have any any people on older platforms. Not. Too many okay so today. What we're going to do is I'm going to split this up into kind of two separate, sections so. The. First thing we're gonna do is we're gonna walk through a few of the updates that have come in the last few so PU 17, up through PU 20 so, we'll look at a couple of the changes that have happened there, and then. The really exciting part is we're, gonna start looking at I'll give you a preview into some of the features that we're building that are coming in PU, 21 and later in the spring so are later in the year, really, big game changer features that, we're super excited about and I hope you guys will be as well so. Let's, just go ahead and jump into, stuff. That's been added recently so, if. You guys are before, pu 18, you will see a very different user interface than what you're getting in tu 18 and beyond so finest. Operations, have started to adopt the Microsoft fluent design language so this is something. That all Microsoft, products are going towards and. You'll. Notice that we have different fonts the action pane is is lighter now there's some usability, improvements. We believe we will get out of that as well. But the whole idea behind this design language is that it layers the UI so it brings out the thing that you're actually looking at and so you know it'll be box shadows. Different. Font ways so your. Screens will start looking different once you get PU. 18. And beyond. In. Addition, what, also went into this, this. Platform update 18 was a way to make let. Users get into edit mode a lot easier so we've. We've done usability, studies and, new. Users that use the product to have a hard time figuring out how to edit data. So they come into a form most, of them are read-only by default they'll, start clicking into a field and they'll play click click click click click 10-15. Times trying, to figure out how do I actually edit this form they, don't see the edit button in the top left they, don't know the keyboard shortcut. So.
What We've done is when you hover over fields, in read-only mode there's, a new pencil icon that. You can click and transition, the form directly in edit mode there so we think this is going to help people use the product a lot easier as well, we've. Also updated the read-only visuals, of the field so they don't look like they're editable to begin with so. Again this is coming in platform update team platform. Update 18 as well. The. Other area, that we've been focusing, on the last few updates is personalization, and so this is going to tie into something that I'm not talking about a few minutes more but, we're really doubling, down on personalization, trying to let you build. These optimized, views of the forms that are targeted, for you your users your your, business. So. Just to run through these changes platform, update 17, we, started to promote some common actions out of personalization, into the right-click context, menu so if you right-click, on a grid, column header you'll, start seeing actions like hide, this column add columns, directly, in the right-click context, menu see you have fewer clicks to be able to do these common actions, if. We, move forward to platform update 18 we've, given users the ability to start hiding mandatory, fields via, personalization, Steve, may ask why would someone want to do this well, we've talked to customers and, a. Lot, of a lot, of times mandatory. Fields are defaulted, in by business logic and when you're entering data you. Actually don't need to see that value so in order to get a simplified version of the form we. Actually want to hide these these fields as well, but. Don't worry if you become too aggressive and you hide a mandatory field that you haven't actually defaulted, by business logic when. You go to save we're actually going to reshow that field temporarily, for you so you're not blocked. In data, so there are some protections for, users if they do this in, the, wrong way and, then. The last thing that we've added in PU 19 if you guys have played with personalization before, you. Go into personalization, mode the form is kind of locked as you went in so you can't explain collapse mess tabs you, can't switch tabs you can't switch action pane tabs in pu, 19 all of that has changed so, you can start clicking around the form and do all the form navigation, that you do outside of the form so you can actually personalize, your form quickly, so. These are all the things that we've done. Pee-yew. 17 through pu 20 we, want to go ahead and shift over oh sorry. There's one more. This. One's actually still in development so. We've. We've heard through usability. Studies we've heard through the ideas portal we've heard through NPS comments, that. Navigating, the product is difficult, and so what we've done is we've started to make some changes in the nav pane to try to address some of the problematic scenarios, so. One thing we've heard is that when people open up these modules, you, can see hundreds, or tens hundreds. A hundred, links so, it's kind of overwhelming for, users and so, what we're going to do is we're going to start collapsing the, the initial menu by default, so. It's a little bit more approachable. But. Don't worry if you need to get to everything we. Have expand all buttons you can expand the whole menu you, can use the browser search to.
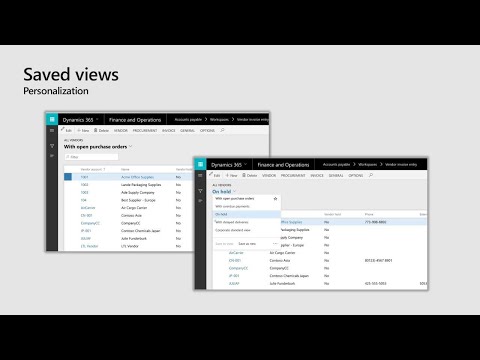
Find Something you're looking for you can browse to, whatever menu item you want to find the. Most important, thing is the second bullet where we're gonna start remembering, the expand collapse state of every node so if you come into this menu and, you. Open up the. Vendors and the purchase orders and you click on a link when you come back that, menus going to be exactly the way it was before so you can keep, you. Can you, can keep working on the menu just the way you left it so. This is expected, in pu 21. So. This is this. Would be good as well, all. Right. So. Let's move forward, so next thing is upcoming, features so. Like I said there's two big, features, that were working on that we've been in development for the last few months that. Are really gonna change the, way that you use use. The product and so the first one comes back to this whole notion of personalization. So. We we talked about those features the one in whew 17 pyou 18 PU 19 the. New feature that's coming is something we're calling safe views. So. Let me go, forward one so. If we look at a form on the left this, might be the default one that we ship with the product there's 15 or so feels in the top there's. A bunch of fields in this grid you can see there's a horizontal, scrollbar, it's. Got all of the the, bells and whistles that come with this form we have a lot of functionality, so we want to display that to you as the default view but. Will you actually use all of those features in your company do you actually for, your users do they actually need all those buttons all the time No, so, maybe, you want to create a more simplified experience, for a certain role that only has a few fields that they need to fill in it, only has a few columns, in the grid so you don't have this scrollbar it's, a lot more approachable it's a lot more targeted, to that user. So. The. Whole concept of save views is that, if we take a big form like this you. May have more than one of these views that you want for a user so, if, I'm on this list for purchase orders I may. Want to look at the confirmed list I may want to look at the release list I mean I want to look at the delivered. But not paid list and based on what list on I'm looking at there, may be different columns I want to see there, may be different actions that I want to perform. Similarly. If I look at the detail side. Depending. On what I'm doing I, may want to see a different view of this form as well so, if I'm creating a new purchase, order I might see one view of this if I'm. Processing, a backorder pio, I might see a different view of this if. I'm invoicing, appeal I might want a different view and so. What, this means is that instead of having one set of personalizations. Form we're gonna start letting you have multiple. Named, sets of personalizations. So, this is kind of an idea of what it would look like so. You guys have seen these view selectors, in CRM. And SharePoint. We're introducing, the same type of concept. In finance and operations so.
You'll Be able to create multiple, sets, of personalizations. And. Give it a name, if. You're on these special list type forms that, will also include the filter so if there are certain filtered, sets that you use often you, can save those off with. The personalizations. Included, so with the columns that you use the actions that you use for that task and say. That often very quickly be able to come back to that view. The. Other important. Thing about saved views that we're introducing is. Today. Whenever you assign personalizations. They're. Set to a specific user so, that makes management, kind of difficult, so, what we're doing now is we're, gonna allow you to actually publish, these views to a security role so. Let's say I create. Five of these views I give, it to an AP clerk when. A new ap clerk comes in they're, gonna see these five use, automatically. Whenever they come to this form so, you can kind of set up the experience, for what they need to do with their job you. Can also change the default view so that if your company has a specific, one that you want people to use by default you. Can set that as default one and that's what they'll see when they open the form. These. These. Views. That are published to roles also have a little bit extra security, right if I. Don't have permissions, to publish a view to two, roles I will not be able to change these so if you give a user one of these published views they can't touch it so. That kind of gives you some protection that, that. If you've given them this they're not going to change it for everyone else if, they, have personalization. Capabilities, they'll be able to clone it and create their own if they want to create a customized. One. One, other thing if you guys have. Played with personalization, up, in finance and operations today if, you turn off the users ability to personalize they. Actually don't see any personalization, that have been applied to them which. Just. Doesn't. Make a lot of sense we're gonna change that with this as well if a, user doesn't have the ability to personalize they just won't be able to create a view they'll, still be able to see the views that you publish to their rolls so. This makes management, of all this, personalization. Stores, users a lot easier, so, you can build these targeted, experiences, to simplify, the product for your users. Way. Kind of hold on questions till the end okay. One. Last thing so you guys probably have personalizations. Already on your forms when. You turn this feature on we don't want to lose those so. As soon as this, will be opt-in so as soon as you flip the bit to say hey I want to start using saved views all. Of your existing personalizations. Will, get saved off into a my view on your form so we, won't throw, away anything that you've done before on this form. Sorry. The, other new, feature that, we're, talking, about is a new tabular. Grid control so. You. Guys have just seen the tabular grid it's every. List filter browse you, use this control and lots of scenarios in the product but, there are some limitations today, so the algorithm that we use to page and scroll things in isn't, it's. Been optimized, as much as it can but it really we can't really get any more, performance. Out of it so. One of the problems is is that as you page in data so you have a set of 25 records you page in the next set we. Actually throw away the set that you had before to render the new 25, because this algorithm doesn't allow us to hold more data on the client without significantly. Slowing down the grid so. We're gonna change that with the new grid the. Other thing that we've heard from the, idea site from NPS, comments, from discussions, with. People is that our current grid is lacking a lot of the functionality, that you see in a lot of modern grids and so, we, want to address this as well so, what, we're doing is we're creating a new grid control that's based on the R that's using the react framework. So. Just being react gives us a, much. Increased rendering, speed for our for our grid and that actually translates into faster scrolling as well. The. Other big change is that instead of only keeping one page of data on the client we're. Actually gonna save. All of it off into memory so as you scroll in data we're, just going to store it all. So. You can store hundreds, thousands. Maybe, even the entire data set locally, and once, you have that data on the client you can start positionally, scrolling, inside. The data set so if i've loaded 10,000, records into my grid I can. Click halfway up in the scroll bar and go, to the five thousand record I can click to the very top and go to the first one pretty, much instantaneously.
So. You're going to get much better. Interactive. Interactions. With the grid with us with this new real. The last thing that we're looking at is is fast, edit capabilities, so. The. Current grid if you're doing data entry you type in a line you. Go to the next line you have to wait for it to go to the server and validate, and come back before you can keep typing so we're actually not. Allowing data entry people to be able to quickly type. Fill. In lines. So. Fast, edit capability, the idea behind this is instead of waiting for the server to come back and say that row is okay we're, actually going to let you just keep typing and. We're gonna do that at validation asynchronously. And so. You'll get some indication on the row that hey there was a problem that you need to go fix but we're not gonna stop you from typing so. This won't come in immediately with the new grid but it is something that we're looking to do shortly after. So. This whole idea where we can actually put more rows of data store. More rows of data on the client brings. A lot of interesting, capabilities, to, the surface for this grid so if, we can actually get the entire data set on the client, we. Can start doing a lot. Of really cool stuff and, so, this is where things get really powerful so the. First thing if you have all date on the client you can start filtering and sorting on any column, so for. A long time people have been wanting to filter in sort on display methods and edit methods once. You've all date on the client we can do that because it's all in memory, so. This is really. Cool, also. Once, you have all day on the client we can start giving you filter experiences, like excel where. We give you the distinct values you can actually go and search just, like you would in Excel to be able to find data within, that data set. Something. Else that we've been looking at is totals. So. This. Is also something that people have wanted for a long time in the product so, once, we have all data on the client we can put a footer row at the bottom and you can automatically, get totals. On numeric columns will. Obviously give you the choice as to which columns you want to choose this for because this. Isn't gonna make sense for every column in the system every numeric column. But.
This Is pretty powerful that you can start getting these kinds of totals automatically, out of your grids. Also. Very powerful this idea of grouping, and subtotal so we're. Looking at the screenshot this isn't real code this is a wireframe so but. This is kind of what we're shooting for where you can start to group data. Together you can get subtotals, on these groups so it allows you to start, kind. Of slicing and dicing your, data in the, client without having to go all the way to report to do to do some analysis. So. This also becomes possible once, once. We build a link on the client something. Else cross column search so. We can start doing things like that and. Then the last one is is available in this new grid there's it. Does support column freezing out of the box so right now the marking, column is the one that is, always in in view, can't be scrolled out but we will look at opening, that up for other columns as well where you can say I want to mark these, columns I never want them to be scrolled out of you so. A lot of really cool stuff that comes in if we can start getting all the data on the client. And. The. Last one which people are usually very excited, about is there's always complaints, about export, to excel about how you can only export, 10,000, rows so. The work that we've done on the server to be able to send a bunch more data down to the client for the grid is also, going to allow us to remove this 10k, limit on export, so, obviously, the larger, the data set that you want to export the, more time it's going to take and we're looking at performance on that. Right now but. We plan, to let you. Export. 100k. Maybe even a million rows to explore so we're trying to open this up completely that if you want to wait for it to finish, you, can do it though so, this is really exciting as well. And. So that's really all I have so we looked at some new features that are coming in that came in PU 17 18 19 I give. You a preview of the new grid and save views which are super. Big features that should land later this year in preview and then. The last thing that I want to just point out is that we. Make all these decisions about what we're gonna work on by, partnering, with you so we look at MPs comments, we, look at the ideas portal, we, do usability studies, so, if you, or your users are interested in participate, in usability studies you.
Can Email me I'll get you set up with the right people if your users if you or your users see, NPS. Feedback coming up we highly, encourage you to give us useful feedback through that we look at that weekly and. Again if you see gaps that you want filled in ly in. The products again, go to the ideas portal vote, on suggestions that are there add your own this. Is also something that I look at weekly as well to try to gauge what. Things we should build next to have the highest impact in the product and so. With that I will say thank you for coming and I will open it up for questions, for the few minutes I have left. Sorry. We'll the same views persists, to pinning through workspaces. So. The idea for workspaces. Themselves. Will, not have views to, begin with. The. Plan is to make, the tiles that you pin to workspaces actually. Be views is where. We would like to go. How. Soon we will get there I can't say but that is the plan. So. You would pin a view to a workspace instead of just spending an arbitrary, list. The. Old way of doing queues. Right, it's very similar to the old queue behavior, like an egg 2012. Any. Other. Kashi. Performance-wise. When we're caching data for the grids. Right, so the question is about performance about overloading, databases for caching all this data on the client, so. We. Will our plan is to send a little bit more data just so you seed it with a with more data to begin with but, we're not going to scroll in all the data until, you actually ask for it so if the users gonna scroll it in any way they'll, see it but. If they're not we're not actually going to give them that data there. Will be probably. A way if you want to jump into some of these more advanced, features, so like the grouping, and stuff where you will have to push it all. Yeah. We'll have to look and see if that's going to cause. Right, right so, the server has a cache - OH bu ID let's get back to that so the. Server has a cache of this data - so if one users already pulled it they can just I, think they can resend it to the client, so you won't have to reax acute the query every time. What, was your Bui. In the end what, we are doing will, be wildly actually. Easy for, your tripod shipping client. Sure. So. The question was about kind. Of building a similar, incremental. Export into the client as you do in do IDs, BYOD. Right, right. Sure, yeah we'll give you some controls to be able to. Yes. Any. Other, questions. All. Right if anyone else has questions I'll, be on the side if you want to ask them on the side but thank, you very much enjoy. The rest of conference.
2018-10-04 18:18


